本篇文章给大家介绍一下vscode中有用的插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Python
提供了代码分析,高亮,规范化等很多基本功能

vscode-icons
各种漂亮图标

点击这里设置图标

然后选vscode-icons

filesize
左下角显示文件大小的插件


Bracket Pair Colorizer
成对的彩色括号
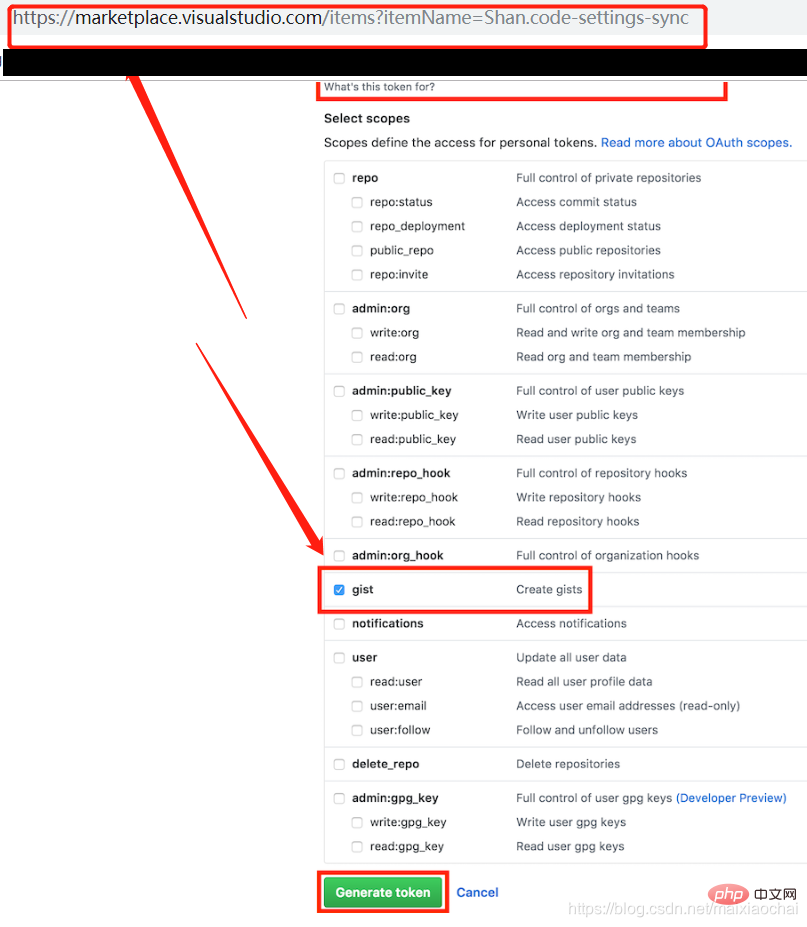
Settings Sync
可以同步 VS Code设置同步到 GitHub 账号,包括 setting 文件和插件设置等等,重新配置VS Code的时候只需同步一下即可。安装完成后,只需要新增一个Github token,添加后,剩下的根据个人喜好进行配置,其他的插件自动帮你完成。
这里需要说一下的是很多不负责任的博文在选择 token权限的时候说让全选,其实是很危险的行为。我一开始也感觉哪里怪怪的,因为要安装的插件很多,也没有太细究,直到我需要在另一台电脑上同步VS Code 设置的时候,点开了 Setting Sync 的官网看了看才发现,哪里需要那么多权限,只需要一个权限就好。如下图
Atom-Material
一款安卓风的颜色主题,推荐使用推荐的字体设置。
"editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0.5

推荐设置的显示效果

Path Autocomplete
自动感知目录下的文件,自己选择就好。
注意: VSCode本身也支持路径的感知,需要配置好用系统自带的还是用这个插件,否则,每个路径下的条目都会有两份。
8. Import Cost
在行尾显示导入的包的大小
这个好像只支持JavaScript。
Indent-Rainbow
带颜色的缩进

缩进效果

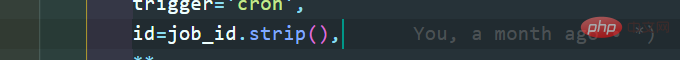
GitLens
能显示每一行代码的作者以及提交时间。

效果

Git history
Git 历史

Color Highlight
直观显示在 css/web 中定义的颜色

Quokka.js
实时执行 JavaScript 代码(做快速的 demo 很有用)

Code Runner
立刻运行代码

Vetur
Vue 工具插件

Live server
实时显示网页情况

Python indent
自动纠正 Python 缩进

vscode-fileheader
头部注释添加/更新插件

TODO Highlight
高亮显示备注中的 TODO 事项,推荐配合 第19个插件, Todo Tree 使用

Todo Tree
点击左侧栏“树”的logo,显示 TODOList 条目,点击相应的条目,可以打开文件并定位到 TODO 行。

Auto Close Tag
自动写关闭标签的插件

Auto Rename Tag
自动重命名关闭标签

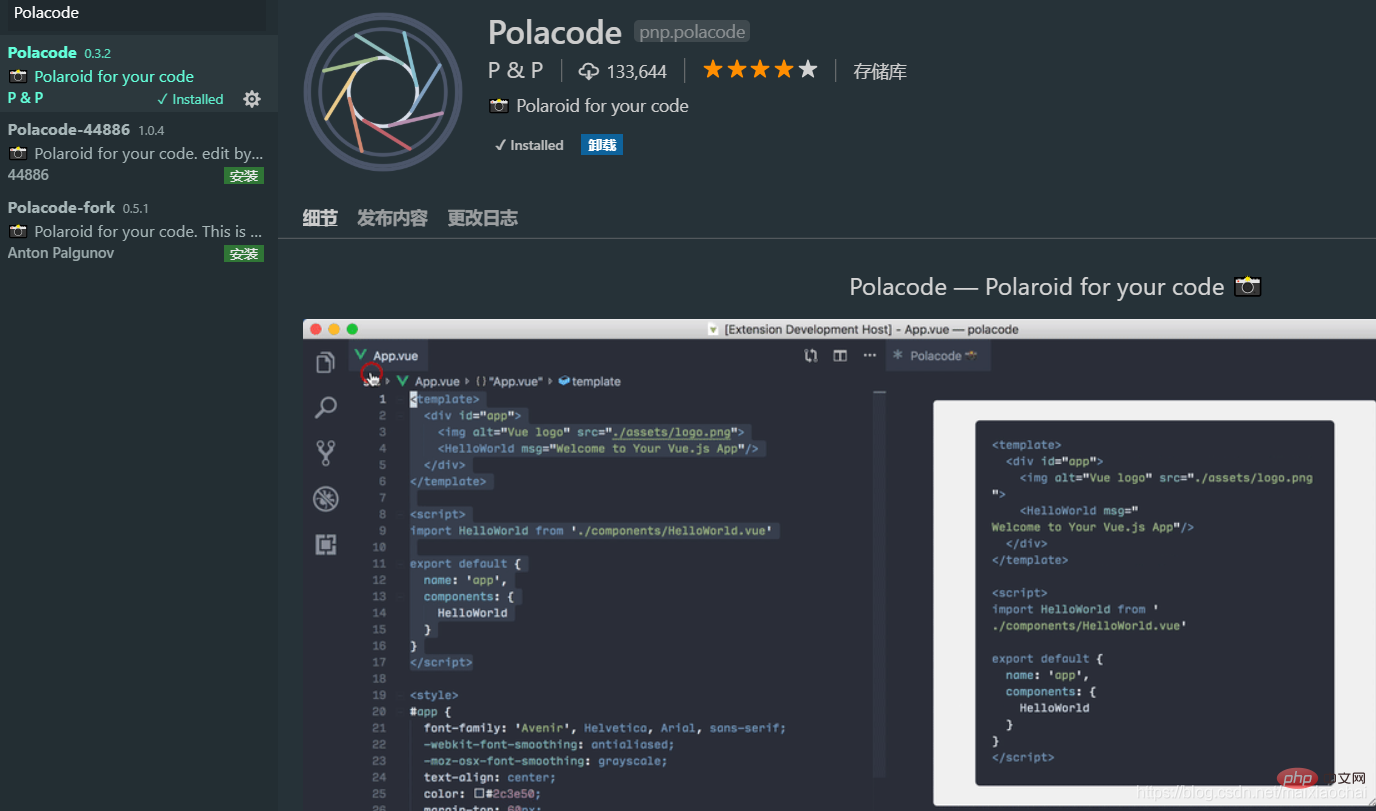
Polacode
代码段生成图片

Guides
比 VS Code自带的更好的参考线,可自定义

Color Info
显示css中的颜色属性信息

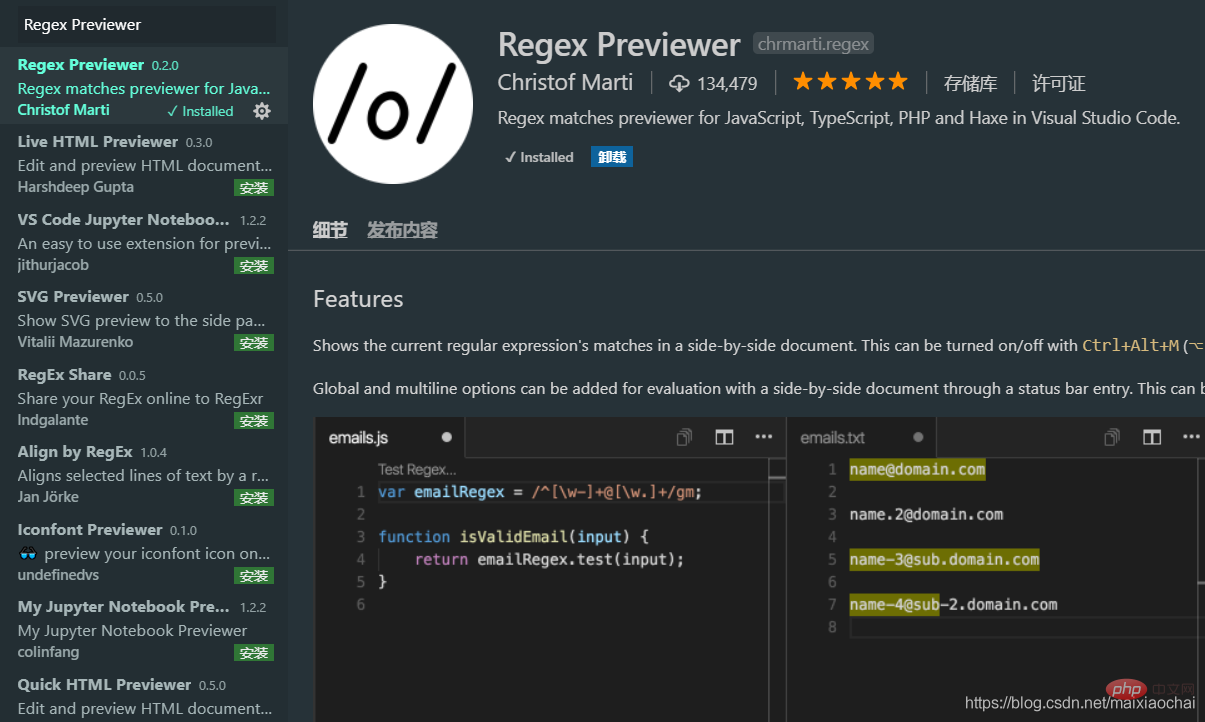
Regex Previewer
正则结果预览插件

Mithril Emmet
注意:其实vscode 内置了Emmet插件
高效编写 HTML、CSS 代码的插件,能快速输入大部分内容
比如,在编辑 HTML 文件时,输入tr*2>td*3,然后回车,就能快速生成一个两行三列的表格标签。


推荐学习:《vscode教程》
以上是推荐二十七个vscode有用插件,一起安装吧!的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。
 VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM
VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM是的,vscodeiscompatiblewithwindows8.1)下载theinstallerfromtherfromthevscodewebsiteandensuretheletheLatest.netframeworksinstalled.2)installextensionsionsthecommandline,installextensions inthecommandline,notsomemememandline,NoteMemeMemAlandlower.3)noteSmomeMayMayload
 VS代码和Visual Studio有什么区别?Apr 05, 2025 am 12:07 AM
VS代码和Visual Studio有什么区别?Apr 05, 2025 am 12:07 AMVSCode是轻量级代码编辑器,适用于多种语言和扩展;VisualStudio是功能强大的IDE,主要用于.NET开发。1.VSCode基于Electron,支持跨平台,使用Monaco编辑器。2.VisualStudio使用微软自主技术栈,集成调试和编译器。3.VSCode适合简单任务,VisualStudio适合大型项目。
 哪个代码编辑器可以在Windows 7上运行?Apr 03, 2025 am 12:01 AM
哪个代码编辑器可以在Windows 7上运行?Apr 03, 2025 am 12:01 AM在Windows7上可以运行的代码编辑器有Notepad 、SublimeText和Atom。1.Notepad :轻量级,启动快,适合老系统。2.SublimeText:功能强大,需付费。3.Atom:可定制性强,但启动慢。
 哪些Windows支持Visual Studio?Apr 02, 2025 pm 02:12 PM
哪些Windows支持Visual Studio?Apr 02, 2025 pm 02:12 PMVisualStudio支持的Windows版本包括Windows10、Windows11、Windows7和Windows8.1。1)建议使用Windows10或Windows11以获得最新的功能和最佳支持。2)确保硬件配置足够,特别是在进行大型项目开发时。3)VisualStudio2022对Windows11的支持更为优化,提供了更好的性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





