css中可以使用position属性设置元素不随滚动条滚动,语法“position:fixed”。position属性规定元素的定位类型,当值为fixed时,元素以相对浏览器窗口进行定位,无论怎样移动滑动条,都会固定在浏览器窗口的同一位置。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以使用固定定位(position:fixed;)来固定元素的位置,让元素不随滚动条滚动。
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
固定定位的元素以相对浏览器窗口为基准进行定位的,无论怎样移动你的滑动条,它都会固定在相对于浏览器窗口的固定位置,另外要注意,它的兄弟元素将会在位置排布上忽视它的存在。这个时候用的top,bottom,left,right也是相对于浏览器窗口而言的。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
.logo {
width: 540px;
height: 258px;
position: fixed;
background: url(猫/images/1.jpg) no-repeat;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="logo"> </div>
布偶猫<br/> 布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>
</body>
</html>
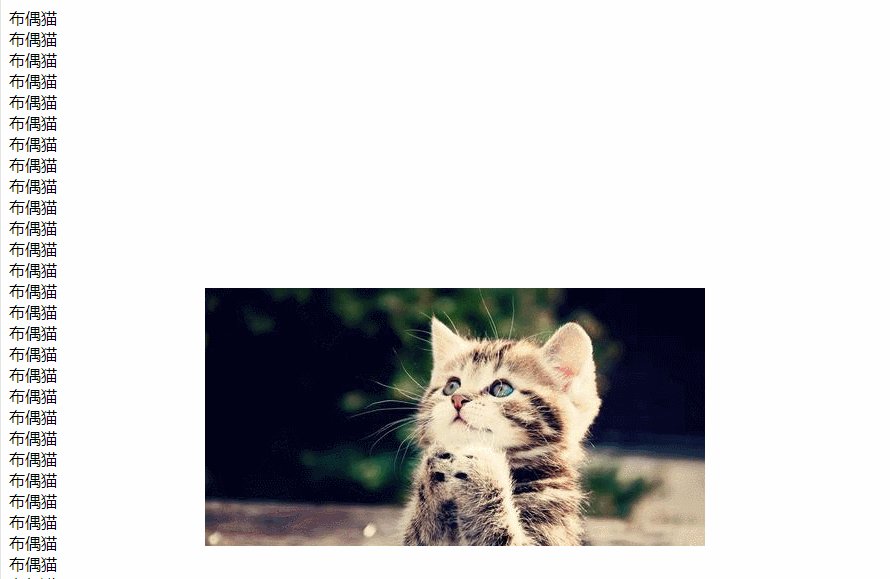
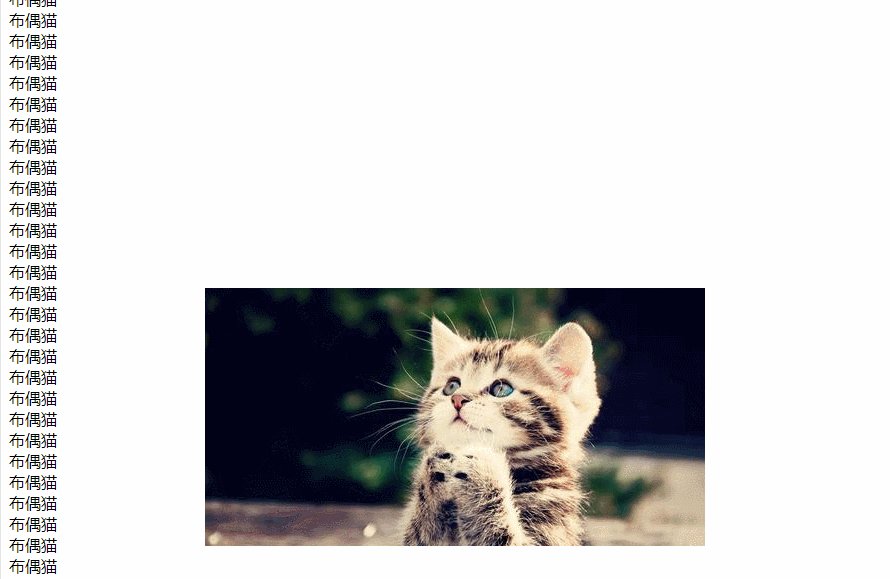
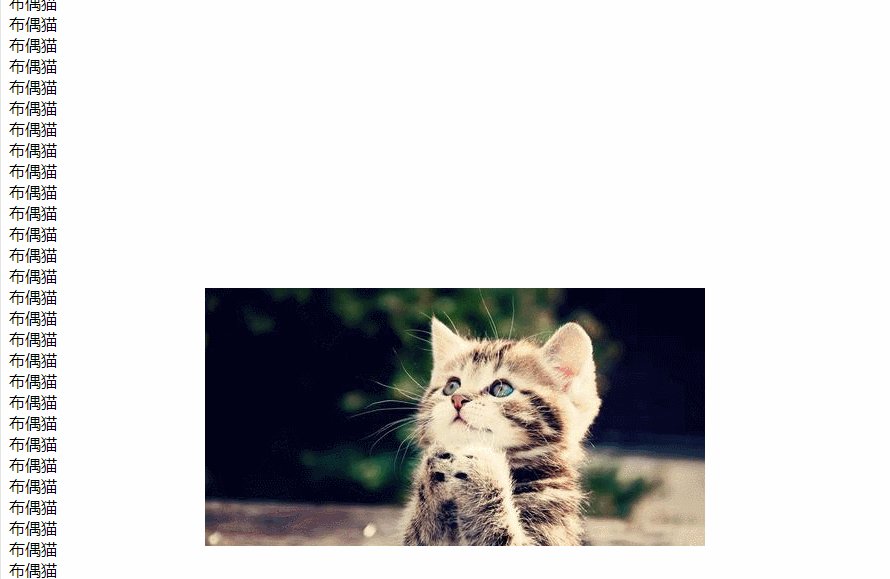
效果图:

从上面的示例看出:可以使用position: fixed来固定图片位置不变,让图片位置可以不随着文字的拖动而改变图片位置。
注:
在IE7以上版本及firefox、opera、safari里,都支持css属性"position:fixed",它的作用就是将元素相对于窗口固定位置。
但是在IE6下,并不支持position:fixed属性,这个时候我们需要对IE6进行hack处理。
推荐学习:css视频教程
以上是css如何实现元素不随滚动条滚动的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM
每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM在本周的综述中:Firefox获得了类似锁匠的力量,三星的Galaxy Store开始支持Progressive Web Apps,CSS Subgrid正在Firefox发货
 每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM
每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM在本周的综述中:Internet Explorer进入Edge,Google Search Console吹捧新的速度报告,Firefox提供了Facebook&#039;
 使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM
使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM盖茨比(Gatsby)进行了出色的处理和处理图像。例如,它可以帮助您节省图像优化的时间,因为您不必手动


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中










