js怎么设置css实现隐藏
- 青灯夜游原创
- 2021-04-21 16:06:033685浏览
实现方法:首先使用“document.getElementById("id值")”语句获取指定元素对象;然后使用“元素对象.style.display="none"”语句即可控制css,实现隐藏效果。

本教程操作环境:windows7系统、javascript1.8.5&&CSS3版、Dell G3电脑。
利用js对css进行隐藏或显示
已知:
<div class="login1" id="login">页面ID为login的元素</div> <div class="login2" id="regist">页面ID为regist的元素</div>
则代码:
<script>
document.getElementById("login").style.display = "none"; //(login为需要隐藏的页面ID)
document.getElementById("regist").style.display = "block" //(regist为需要显示的页面ID)
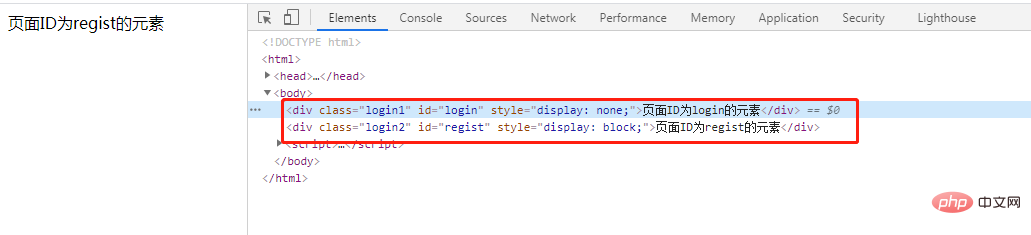
</script>效果图:

【推荐学习:javascript高级教程】
以上是js怎么设置css实现隐藏的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jq如何改变css样式下一篇:教你一招实现简单计算器

