怎么创建css文件
- 醉折花枝作酒筹原创
- 2021-04-21 11:40:0911824浏览
创建css文件的方法:首先在桌面新建一个文本文件;然后使用记事本或是其他文字编辑器打开,写上css代码,保存并关闭;最后点击鼠标右键,在选项栏里选择“重命名”,将后缀名改成“.css”即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和现实的方式。CSS样式可以直接存储于HTML网页或者单独的样式单文件。
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
创建一个css文件的方法:
首先在windows电脑桌面新建一个文本文档,

用记事本打开,写上需要的css代码
![1618970526971251.png AWTXFH%_P_FICB@]L{YH8(D.png](https://img.php.cn/upload/image/730/927/622/1618970526971251.png)
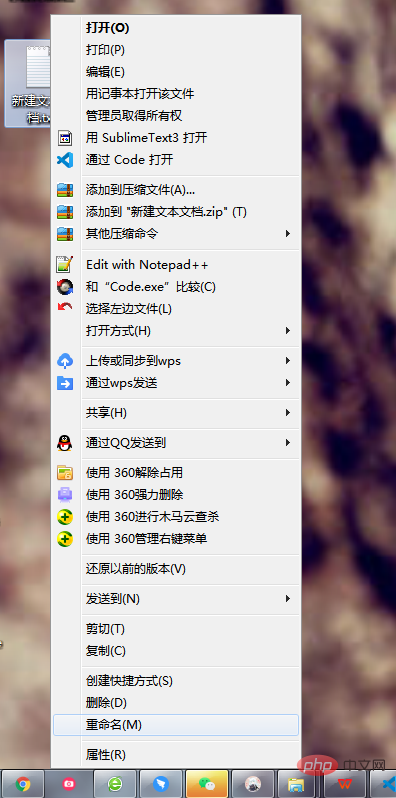
将后缀名改成“.css”保存即可!

当然,你也可以使用文字编辑器来新建,如dw、EditPlus等等,只是,你新建的这个css文件里面,是直接写样式的,不用写其他东西
推荐学习:css视频教程
以上是怎么创建css文件的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css >什么选择器下一篇:不支持css3的浏览器有哪些

