本篇文章给大家介绍一下使用nodejs设计一个秒杀系统的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

对于前端来说,“并发”场景很少遇到,本文将从常见的的秒杀场景,来讲讲一个真实线上的node应用遇到“并发”将会用到什么技术。本文示例代码数据库基于MongoDB,缓存基于Redis。【相关推荐:《nodejs 教程》】
场景一:领券
规则:一个用户只能领取一张券。
首先我们的思路是,用一个records表来保存用户的领券记录,用户领券时在该表查询是否已领取。
records结构如下
new Schema({
// 用户id
userId: {
type: String,
required: true,
},
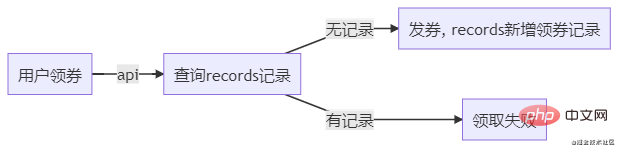
});业务流程也很简单:

MongoDB实现
示例代码如下:
async grantCoupon(userId: string) {
const record = await this.recordsModel.findOne({
userId,
});
if (record) {
return false;
} else {
this.grantCoupon();
this.recordModel.create({
userId,
});
}
}postman测试一下,好像没问题。然后我们考虑并发场景,比如“用户”并不会乖乖的点一下按钮等待发券,而是快速点击,又或者使用工具并发请求领券接口,我们的程序会出问题么?(并发问题前端可以用loading来规避,但是接口必要拦截住,防止黑客攻击)
结果是,用户可能会领取到多张券。问题就出在查询records与新增领券记录,这两步是分开进行的,也就是存在一个时间点:查询到用户A无领券记录,发券后A用户又请求一次接口,此时records表数据插入操作还未完成,导致重复发放问题。
解决也很容易,就是如何让查询和插入语句一起执行,消除中间的异步过程。mongoose为我们提供了findOneAndUpdate,即查找并修改,下面看一下改写后的语句:
async grantCoupon(userId: string) {
const record = await this.recordModel.findOneAndUpdate({
userId,
}, {
$setOnInsert: {
userId,
},
}, {
new: false,
upsert: true,
});
if (! record) {
this.grantCoupon();
}
}实际上这是一个mongo的原子操作,第一个参数是查询语句,查询userId的条目,第二个参数$setOnInsert表示新增的时候插入的字段,第三个参数upsert=true表示如果查询的条目不存在,将新建它,new=false表示返回查询的条目而不是修改后的条目。那我们只用判断查询的record不存在,就执行发放逻辑,而插入语句是和查询语句一起执行的。即使此时有并发请求进来,下一次查询是在上次插入语句之后了。
原子(atomic),本意是指“不能被进一步分割的粒子”。原子操作意味着“不可被中断的一个或一系列操作”,两个原子操作不可能同时作用于同一个变量。
Redis实现
不止MongoDB,redis也很适合这种逻辑,下面用redis实现一下:
async grantCoupon(userId: string) {
const result = await this.redis.setnx(userId, 'true');
if (result === 1) {
this.grantCoupon();
}
}同样setnx是redis的一个原子操作,表示:如果key没有值,则将值设置进去,如果已有值就不做处理,提示失败。这里只是演示并发处理,实际线上服务还需要考虑:
- key值不能与其他应用冲突使用,如
应用名称+功能名称+userId - 服务下线后redis的key需要清理,或者直接在setnx第三个参数加上过期时间
- redis数据只在内存中,发券记录需要入库保存
场景二:库存限制
规则:券总库存一定,单个用户不限领取数量
有了上面的示例,类似并发也很好实现,直接上代码
MongoDB实现
使用stocks表来记录券的发放数量,当然我们需要一个couponId字段去标识这条记录
表结构:
new Schema({
/* 券标识 */
couponId: {
type: String,
required: true,
},
/* 已发放数量 */
count: {
type: Number,
default: 0,
},
});发放逻辑:
async grantCoupon(userId: string) {
const couponId = 'coupon-1'; // 券标识
const total = 100; // 总库存
const result = await this.stockModel.findOneAndUpdate({
couponId,
}, {
$inc: {
count: 1,
},
$setOnInsert: {
couponId,
},
}, {
new: true, // 返回modify后结果
upsert: true, // 不存在则新增
});
if (result.count <= total) {
this.grantCoupon();
}
}Redis实现
incr: 原子操作,将key的值+1,如果值不存在,将初始化为0;
async grantCoupon(userId: string) {
const total = 100; // 总库存
const result = await this.redis.incr('coupon-1');
if (result <= total) {
this.grantCoupon();
}
}思考一个问题,库存全部消耗完后,count字段还会增加么?应该如何优化?
场景三:用户领券限制+库存限制
规则:一个用户只能领一张券,总库存有限制
解析
单独去解决“一个用户只能领一张”或“总库存限制”,我们都可以用原子操作去处理,当有两个条件,那是否可以实现一个,类似原子操作将“一个用户只能领一张”和“总库存限制”合并操作,或者说是更类似于数据库的“事务”
数据库事务( transaction)是访问并可能操作各种数据项的一个数据库操作序列,这些操作要么全部执行,要么全部不执行,是一个不可分割的工作单位。事务由事务开始与事务结束之间执行的全部数据库操作组成
mongoDB已经从4.0开始支持事务,但这里作为演示,我们还是使用代码逻辑来控制并发
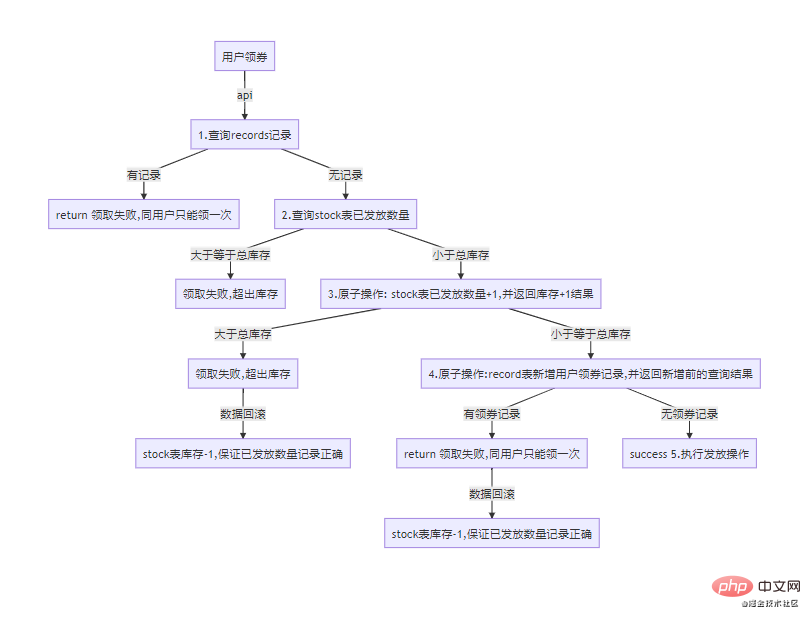
业务逻辑:

代码:
async grantCoupon(userId: string) {
const couponId = 'coupon-1';// 券标识
const totalStock = 100;// 总库存
// 查询用户是否已领过券
const recordByFind = await this.recordModel.findOne({
couponId,
userId,
});
if (recordByFind) {
return '每位用户只能领一张';
}
// 查询已发放数量
const grantedCount = await this.stockModel.findOne({
couponId,
});
if (grantedCount >= totalStock) {
return '超过库存限制';
}
// 原子操作:已发放数量+1,并返回+1后的结果
const result = await this.stockModel.findOneAndUpdate({
couponId,
}, {
$inc: {
count: 1,
},
$setOnInsert: {
couponId,
},
}, {
new: true, // 返回modify后结果
upsert: true, // 如果不存在就新增
});
// 根据+1后的的结果判断是否超出库存
if (result.count > totalStock) {
// 超出后执行-1操作,保证数据库中记录的已发放数量准确。
this.stockModel.findOneAndUpdate({
couponId,
}, {
$inc: {
count: -1,
},
});
return '超过库存限制';
}
// 原子操作:records表新增用户领券记录,并返回新增前的查询结果
const recordBeforeModify = await this.recordModel.findOneAndUpdate({
couponId,
userId,
}, {
$setOnInsert: {
userId,
},
}, {
new: false, // 返回modify后结果
upsert: true, // 如果不存在就新增
});
if (recordBeforeModify) {
// 超出后执行-1操作,保证数据库中记录的已发放数量准确。
this.stockModel.findOneAndUpdate({
couponId,
}, {
$inc: {
count: -1,
},
});
return '每位用户只能领一张';
}
// 上述条件都满足,才执行发放操作
this.grantCoupon();
}其实我们可以舍去前两部查询records记录和查询库存数量,结果并不会出问题。从数据库优化来说,显然更改比查询更耗时,而且库存有限,最终库存消耗完,后面请求都会在前两步逻辑中走完。
什么情况下会走到第3步的左分支?
场景举例:库存仅剩1个,此时用户A和用户B同时请求,此时A稍快一点,库存+1后=100,B库存+1=101;
什么情况下会走到第4步的左分支?
场景举例:A用户同时发出两个请求,库存+1后均小于100,则稍快的一次请求会成功,另一个会查询到已有领券记录
思考:什么情况下会出现,先请求的用户没抢到券,反而靠后的用户能抢到券?
库存还剩4个,A用户发起大量请求,最终导致数据库记录的已发放库存大于100,-1操作还全部执行完成,而此时B、C、D用户也同时请求,则会返回超出库存,待到库存回滚操作完成,E、F、G用户后续请求的反而显示还有库存,成功抢到券,当然这只是理论上可能存在的情况。
总结
设计一个秒杀系统,其实还要考虑很多情况。如大型电商的秒杀活动,一次有几万的并发请求,服务器可能都支撑不住,可能会再网关层直接舍弃部分用户请求,减少服务器压力,或结合kafka消息队列,或使用动态扩容等技术。
更多编程相关知识,请访问:编程入门!!
以上是浅谈使用nodejs设计一个秒杀系统的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

禅工作室 13.0.1
功能强大的PHP集成开发环境






