方法:首先使用“overflow:hidden”语句,设置内容超出后隐藏;然后使用“text-overflow:ellipsis”语句,设置内容超出显示为省略号;最后使用“white-space:nowrap”语句,设置文本不进行换行即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
新建一个html页面,在html代码页面找到6c04bd5ca3fcae76e30b72ad730ca86d标签,在6c04bd5ca3fcae76e30b72ad730ca86d标签里创建一个e388a4556c0f65e1904146cc1a846bee标签,然后输入显示的内容并添加一个class类为 class="cont"。找到b2386ffb911b14667cb8f0f91ea547a7标签,在这个标签下面创建一个c9ccee2e6ea535a969eb3f532ad9fe89标签,在c9ccee2e6ea535a969eb3f532ad9fe89标签里设置class为cont的样式内容超出后为隐藏。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
.cont{
overflow:hidden;/*内容超出后隐藏*/
}
</style>
</head>
<body>
<p class="cont">
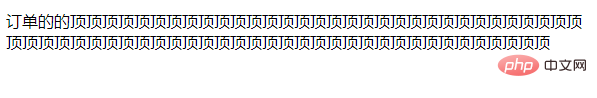
订单的的顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶</p>
</body>
</html>保存好代码,使用浏览器打开html文件查看效果,发现内容并没有隐藏,原因是没有设置内容的高度。

设置内容显示为一行,内容超出后显示为省略号。为cont类添加内容显示为一行:white-space: nowrap; ,内容超出后显示为省略号:text-overflow: ellipsis; (注意:white-space: nowrap;和text-overflow: ellipsis;要同时使用才能显示为省略号)。
<style>
.cont{
overflow:hidden;/*内容超出后隐藏*/
text-overflow: ellipsis;/* 超出内容显示为省略号 */
white-space: nowrap;/* 文本不进行换行 */
}
</style>保存好代码后使用浏览器打开查看内容超出后显示为省略号的效果。
![1618897808567717.png JNH]`0L31W`(P5KE1_RW26U.png](https://img.php.cn/upload/image/183/356/670/1618897808567717.png)
推荐学习:css视频教程
以上是css如何设置文字超出省略号的详细内容。更多信息请关注PHP中文网其他相关文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






