如何使用JavaScript制作页面效果
- 醉折花枝作酒筹转载
- 2021-04-19 11:04:192445浏览
本篇文章给大家详细介绍一下使用JavaScript制作页面的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

使用 JavaScript 制作页面效果
DOM 编程
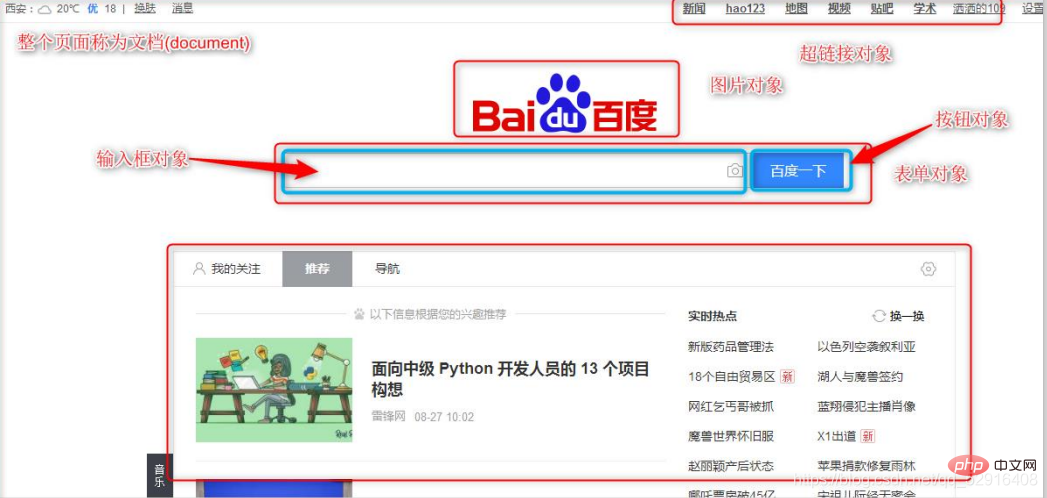
DOM 编程(Document Object Model)文档对象模型
在 DOM 编程中,把整个页面看成一个 document 对象,其中的 html 元素为具体对象,在 DOM 中的核心在于找到相对应的 HTML 元素对象,然后对进行操作(属性或样式的修改)还可以生成新的 HTML 元素对象
在 JS 查找页面中的元素
通过表单的 name 包含关系找到对象:
document.calForm.num1
通过 HTML 元素的 id 属性获得某个 HTML 元素对象:
document.getElementById(id)
通过 HTML 元素的 name 属性获得多个 name 属性值相同的 HTML 元素对象返回一个数组,该数组中存放所有同 name 属性的对象
document.getElementsByName(name)
通过 HTML 元素的标签名获得多个同标签的 HTML 元素对象
document.getElementsByTagName(tagName)
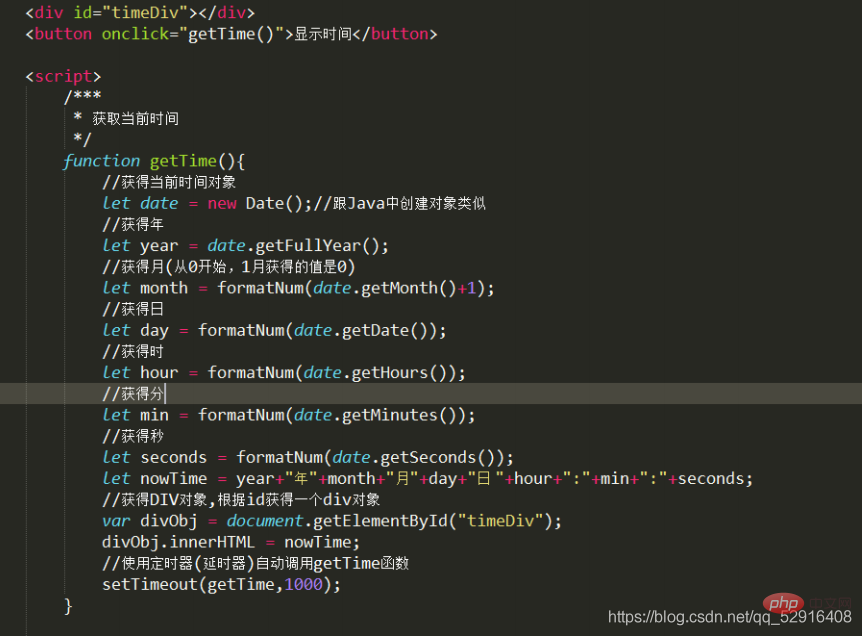
动态时间
在页面上显示的时间是动态走动的,当页面启动时显示时间,时间分两种:
- 服务端时间(通过 Java 获取);
- 客户端时间(通过 JS 获取),根据每个客户端上的时间来显示。


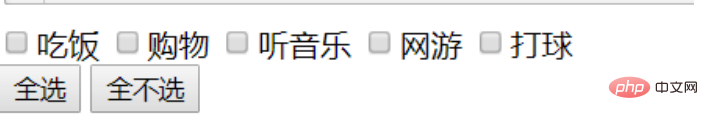
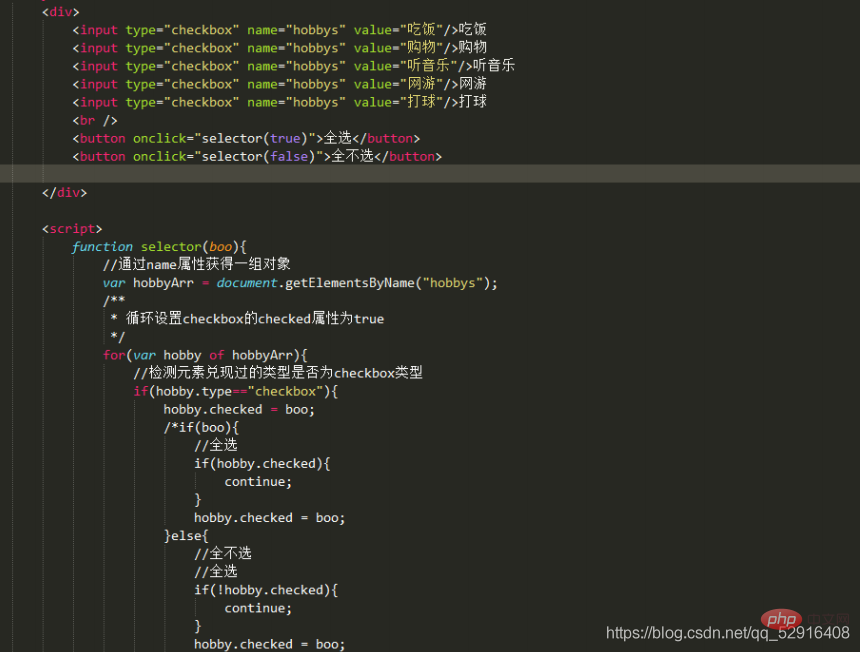
全选全不选功能


【推荐学习:javascript高级教程】
以上是如何使用JavaScript制作页面效果的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除