css不起作用的原因:1、html标签没写完整,漏了“5aa5704fbe77ef9f0bb975e36fde72f7”或者“/”等;2、样式表保存的编码错误;3、样式被层叠;4、CSS语法错误;5、选择器写错。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css不起作用的原因:
一、html标签没写完整,漏了“5aa5704fbe77ef9f0bb975e36fde72f7”或者“/”等
这是版面设计失效的最常见原因之一。当我们了解到这是多少精致的版块设计失效的罪魁祸首时,总会大吃一惊。
二、样式表保存的编码错误
如果怀疑CSS表的编码错误,可以直接将css文件以utf-8的编码另存一下文件就可以了。
三、样式被层叠
如果是层叠导致的话,则需要提高样式的优先级。
常用的方法有:往选择器中添加元素,提高其特指度,或者在样式分号前空格加!important,如下:
background-color: pink !important;
四、CSS语法错误
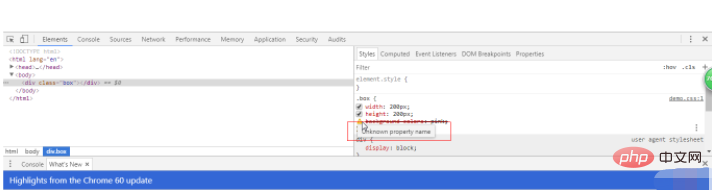
以谷歌浏览器的开发者工具为例,一般语法错误会显示为该样式被划去,样式左侧有图标提示,鼠标移入会显示英文提示。如下图所示:

一般语法错误有:
1、写错属性名,属性值不符合规范;
2、以下符号使用了中文或者全角符号:
,;{}:
五、选择器写错
写后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
后代选择器有没有写上空格;
像 div.box{} 这类选择器会不会写成了 div .box{},即多写了一个空格
相关教程推荐:CSS视频教程
以上是css为什么不起作用的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境












