在css中,可以使用pointer-events属性来禁止点击事件,只需要给元素添加“pointer-events:none;”样式,让元素永远无法成为鼠标事件的target,进而禁止鼠标事件即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用pointer-events属性来禁止点击事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a.disabled {
pointer-events: none;
cursor: default;
filter: alpha(opacity=50);
/*IE滤镜,透明度50%*/
-moz-opacity: 0.5;
/*Firefox私有,透明度50%*/
opacity: 0.5;
/*其他,透明度50%*/
}
</style>
</head>
<body><br/><br/>
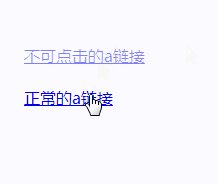
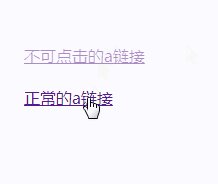
<a href="#" class="disabled">不可点击的a链接</a><br/><br/>
<a href="#">正常的a链接</a>
</body>
</html>效果图:

pointer-events:none是什么?
pointer-events属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target。
pointer-events:none顾名思意,就是鼠标事件拜拜的意思。元素永远不会成为鼠标事件的target。元素应用了该CSS属性,链接啊,点击啊什么的都变成了“浮云牌酱油”。
但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。
(学习视频分享:css视频教程)
以上是css怎么禁止点击事件的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM
每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM在本周的综述中:Firefox获得了类似锁匠的力量,三星的Galaxy Store开始支持Progressive Web Apps,CSS Subgrid正在Firefox发货
 每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM
每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM在本周的综述中:Internet Explorer进入Edge,Google Search Console吹捧新的速度报告,Firefox提供了Facebook&#039;
 使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM
使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM盖茨比(Gatsby)进行了出色的处理和处理图像。例如,它可以帮助您节省图像优化的时间,因为您不必手动


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境










