在css中,可以使用“word-wrap”属性设置自动换行,语法“word-wrap:break-word”。word-wrap属性设置长内容的换行方式,当值为“break-word”时,会在长单词或URL地址内部进行自动换行。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在div css布局中,遇到连续英文字母或连续数字在div、p、h2、h1等盒子里排成一排显示不会自动随盒子宽度限制而自动换行。
当然中文字在DIV或任意盒子中均会自动换行不需要CSS样式实现,只有连续的字母或数字会出现不自动换行问题,所以需要CSS解决。
![1621331118182979.png KX6%)VO$2%GM]8{Y3[`W7FV.png](https://img.php.cn/upload/image/844/726/120/1621331118182979.png)
解决方法:
word-wrap:break-word
解释:使用break-word时,是将强制换行。
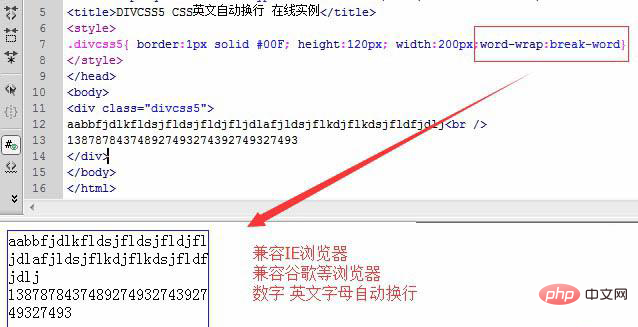
兼容各版本IE浏览器,兼容谷歌浏览器。
完整HTML+CSS代码
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
0f3eabac747cdf61a51589c5584ae6e8
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
.p{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
67e7aae158fc5f9e5007d35d66057e58aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
ff9d32c555bb1d9133a29eb4371c121313878784374892749327439274932749316b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
实例效果截图

推荐学习:css视频教程
以上是css如何设置自动换行的详细内容。更多信息请关注PHP中文网其他相关文章!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版










