在css中,可以使用line-height属性来设置行间距,语法为“line-height:数值;”;该属性用于设置行间的距离,它的值越大,行间距就越高。line-height属性的值可以设置为相对数值,也可以设置为绝对数值。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
Line-height的值设置为具体的数值,可以是相对数值,也可以设置为绝对数值,在静态页面中,文字大小固定时常常使用绝对数值,而对于论坛和博客这些用户可以自定义字体大小的页面,通常设置为相对数值,从而,可以随着用户自定义的字体大小改变相应的行间距。
下面我们就来看看css中利用行高line-height来设置行间距的代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
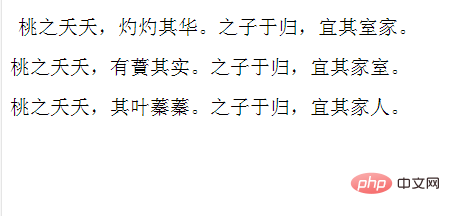
</html>css设置行间距的效果如下:

推荐学习:css视频教程
以上是css如何设置行距的详细内容。更多信息请关注PHP中文网其他相关文章!
 有多少个CSS属性?Apr 12, 2025 am 09:53 AM
有多少个CSS属性?Apr 12, 2025 am 09:53 AM托马斯·埃拉克(Tomasz)发表了一条笑话推文,讲述了所有CSS属性的命名,Tejas Kumar用笑话回答,甚至是制作NPM模块。你


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。












