css超出部分如何设置省略号
- coldplay.xixi原创
- 2021-04-15 16:42:265017浏览
css超出部分设置省略号的方法:首先新建文档;然后在HTML的【93f0f5c25f18dab9d176bd4f6de5d30e】头部定义【c9ccee2e6ea535a969eb3f532ad9fe89】标签,引入一段内联的CSS样式;最后保存以上文件,并在浏览器预览即可。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css超出部分设置省略号的方法:
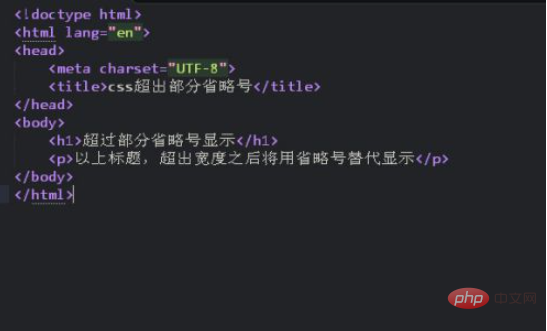
首先,新建一个HTML文档,用于承载CSS

保存以上部分,并在浏览器预览效果,此刻是,并未引入CSS设置的效果

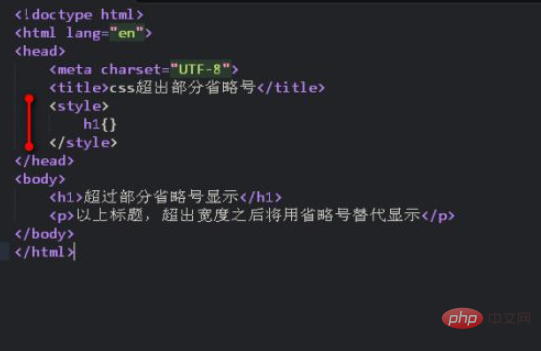
在HTML的93f0f5c25f18dab9d176bd4f6de5d30e头部定义c9ccee2e6ea535a969eb3f532ad9fe89标签,引入一段内联的CSS样式

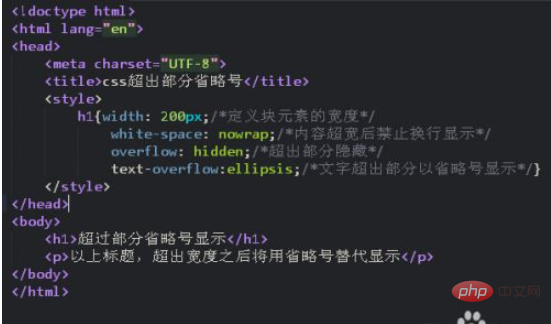
对h1标签定义一段CSS,用于设置超出部分省略号显示,示例:
h1{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
}
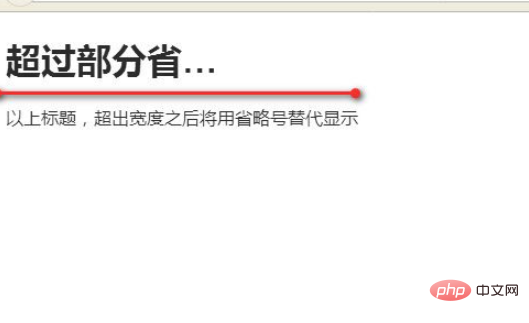
保存以上文件,并在浏览器预览效果

相关学习推荐:css教程
以上是css超出部分如何设置省略号的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css如何设置图片不重复下一篇:css方法有哪些

