javascript如何实现图片切换
- coldplay.xixi原创
- 2021-04-15 15:24:0012118浏览
javascript实现图片切换的方法:首先新建文件,使用img标签创建图片显示;然后使用new Array()创建图片路径的数组;接着使用变量timeInterval定义图片切换的时间为1秒;最后实现图片的定时切换。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript实现图片切换的方法:
新建一个html文件,命名为test.html,用于讲解怎样用javascript实现图片定时切换。

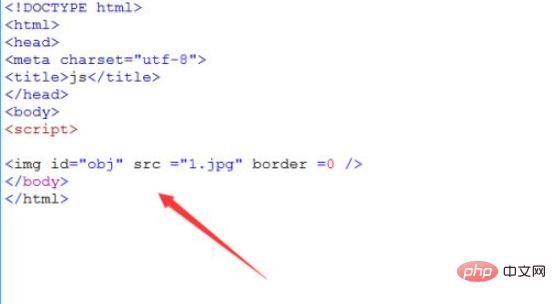
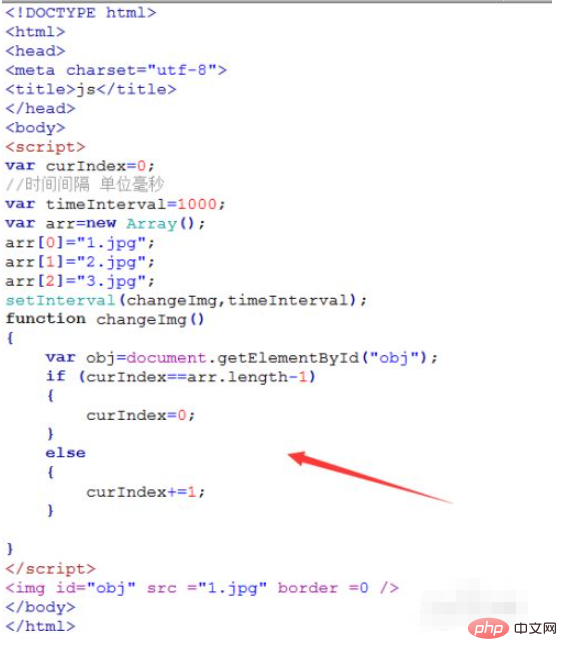
在test.html,使用img标签创建一张图片的显示,并且设置其id属性为obj,方便下面获得该元素对象。

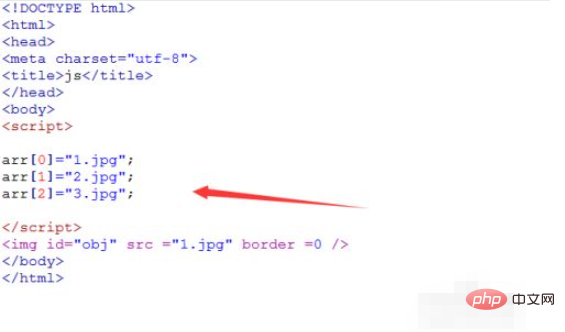
在test.html页面的script标签内,使用new Array()创建一个图片路径的数组,里面放三张图片的文件名。

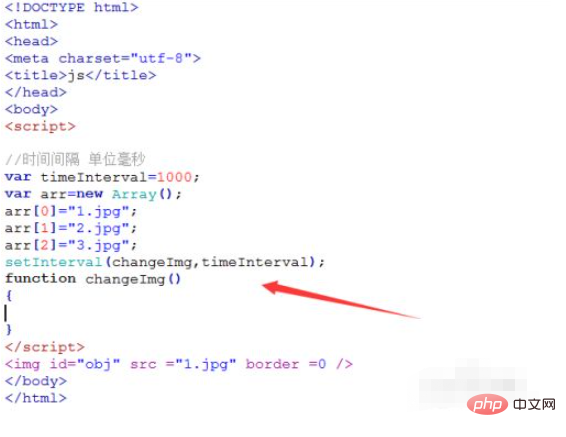
在test.html页面的script标签内,使用变量timeInterval定义图片切换的时间为1秒,通过setInterval()定时器方法设置每秒钟执行一次changeImg()函数。

在changeImg()函数内,使用document.getElementById()方法获得img对象,设置一个初始curIndex变量,通过if语句比较图片的名称,实现不断改变图片的名称。
注:图片的名称必须为0,1,2等有序的数字。

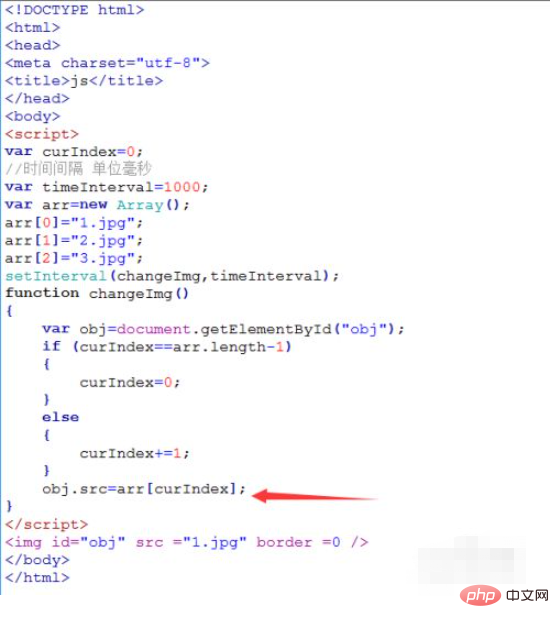
在changeImg()函数内,将上一步获得的图片名称用来改变img的图片路径,最终实现图片的定时切换。

在浏览器打开test.html文件,查看实现的效果,实现每秒钟切换图片。

相关免费学习推荐:javascript视频教程
以上是javascript如何实现图片切换的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

