本篇文章给大家详细介绍一下Bootstrap中的弹出框。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

表面上看,弹出框其实就是一种特殊的提示框,只是多了一个标题而已。但实际上,还是有不同之处的。
基本用法
在制作提示框(tooltip)时,可以使用bb9345e55eb71822850ff156dfde57c8或者3499910bf9dac5ae3c52d5ede7383485标签元素,而且通过 data- 属性来声明提示框的信息。而弹出框popover和提示框tooltip相比,就多了一个content内容,那么在此使用 data-content 来定义弹出框中的内容。同样可以使用bb9345e55eb71822850ff156dfde57c8或者3499910bf9dac5ae3c52d5ede7383485标签来制作。【相关推荐:《bootstrap教程》】
于是最基本的用法如下
1、通过 title 属性的值来定义标题(也可以使用自定义属性 src-title 来设置标题),title优先级高
2、通过data-content属性来设置内容
3、设置data-toggle="popover"
4、使用如下js代码进行触发
$('[data-toggle="popover"]').popover();
289b23b6c8260616acb23f0a7b80ba61
d94c5a1ebe93c8865ee099530e4934c2点我弹出/隐藏弹出框65281c5ac262bf6d81768915a4a77ac0
3f1c4e4b6b16bbbd69b2ee476dc4f83a
$(function(){
$('[data-toggle="popover"]').popover();
});
2cacc6d41bbb37262a98f745aa00fbf0

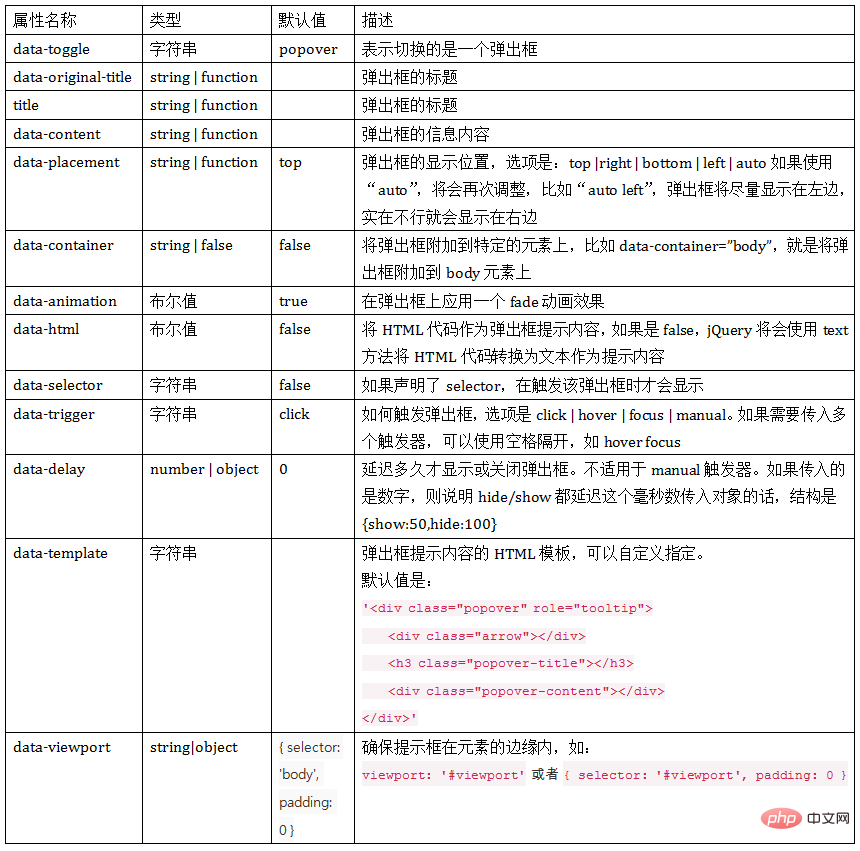
属性参数
在弹出框制作时,可以在HTML中定义下表所列的自定义属性
[注意]data-palcement默认居右显示,而不是居上显示

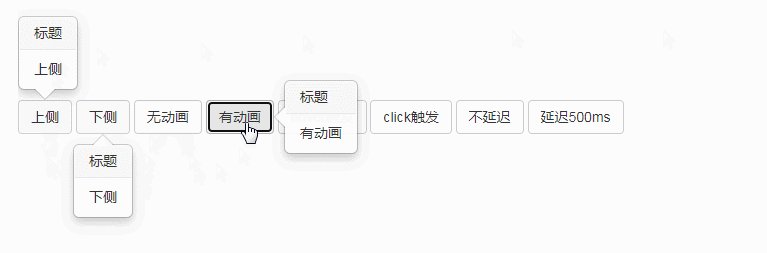
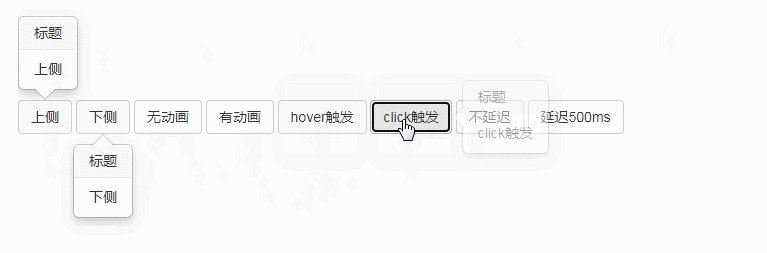
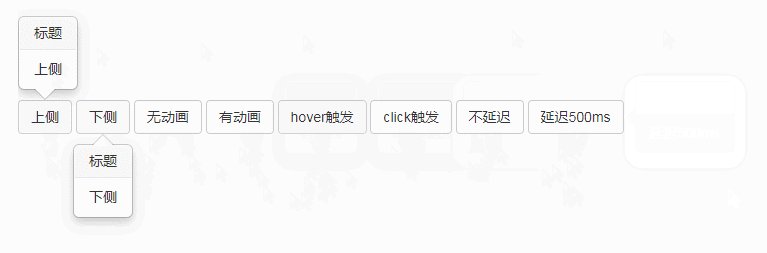
<body style="margin-top:100px">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="上侧" >上侧</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="bottom" title="标题" data-content="下侧" >下侧</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="无动画" data-animation="false" >无动画</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="有动画" >有动画</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="hover触发" data-trigger="hover">hover触发</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="click触发" data-trigger="click">click触发</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="不延迟">不延迟</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="延迟500ms" data-delay="500">延迟500ms</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover();
});
</script>
JS触发
popover的JS用法与tooltip的用法一样,支持使用options对象的方法来向popover()方法传参
$(element).popover(options);
options对象里的参数包括amimation、html、placement、selector、original-title、title、trigger、delay、container、template
详细情况移步至此
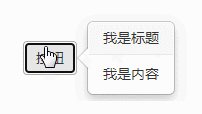
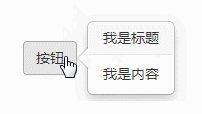
<body style="margin-top:50px">
<button type="button" class="btn btn-default" data-toggle="popover" >按钮</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover({
title:"我是标题",
content:'我是内容'
});
});
</script>
【关键字】
除了使用options对象,还可以使用关键字,'show'、'hide'、'toggle'、'destroy'
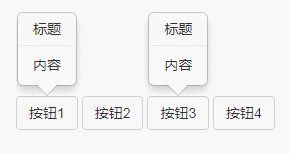
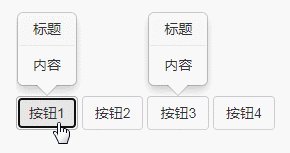
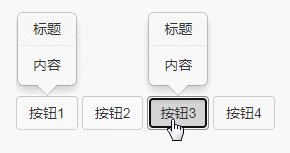
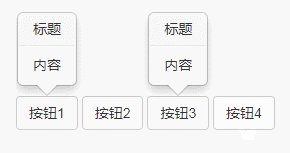
<body style="margin-top:100px;">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').popover('show');//显示弹出框
$('#btn2').popover('hide');//关闭弹出框
$('#btn3').popover('toggle');//反转弹出框
$('#btn4').popover('destroy');//隐藏并销毁弹出框
});
</script>
【事件】
该插件支持5种类型的事件订阅
show.bs.tooltip show方法调用之后立即触发该事件 shown.bs.tooltip 此事件在tooltip已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tooltip hide方法调用之后立即触发该事件。 hidden.bs.tooltip 此事件在tooltip被隐藏(并且同时在 CSS 过渡效果完成)之后被触发 inserted.bs.tooltip 当tooltip模板加载到DOM中上时,在show.bs.tooltip触发后,触发该事件
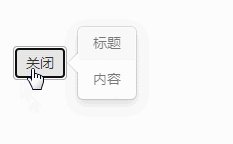
<body style="margin-top:50px;">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="right" title="标题" data-content="内容" id="btn">按钮</button>
<script>
$(function(){
$('#btn').popover();
$("#btn").on("show.bs.popover",function(e){
$(this).html('关闭');
}).on("hide.bs.popover",function(e){
$(this).html('打开');
})
});
</script>
对比提示框
1、提示框 tooltip 的默认触发事件是 hover 和 focus,而弹出框 popover 是 click
2、提示框 tooltip 只有一个内容(title),而弹出框不仅可以设置标题(title)还可以设置内容(content)
3、提示框 tooltip 默认居上显示,而弹出框 popover 默认居右显示
4、显示模板不同
提示框tooltip的模板:
7f32a48a5ba4e7451283665f52c07b58 bf12e81e2587c247eb1fa413d14a392216b28748ea4df4d9c2150843fecfba68 0c4de3ed1556206cae6ab443486f8bd916b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
弹出框popover的模板:
9f24883e41563beb70cd3d09b568bf42 dbe03ec95af95f514ecac506606dee0416b28748ea4df4d9c2150843fecfba68 f5b408f6ba0517c0fd7fa88e31ffb80f39528cedfa926ea0c01e69ef5b2ea9b0 1e4fb2ffef5c9b8586f1fabf3a94515916b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
更多编程相关知识,请访问:编程教学!!
以上是深入了解Bootstrap中的弹出框的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap:简化响应式Web开发May 09, 2025 am 12:13 AM
Bootstrap:简化响应式Web开发May 09, 2025 am 12:13 AMBootstrap简化开发流程主要通过其栅格系统、预定义组件和JavaScript插件。1.栅格系统允许灵活布局,2.预定义组件如按钮和导航栏简化样式设计,3.JavaScript插件增强交互功能,提升开发效率。
 Bootstrap:响应式Web设计的关键May 08, 2025 am 12:24 AM
Bootstrap:响应式Web设计的关键May 08, 2025 am 12:24 AMBootstrap是由Twitter开发的开源前端框架,提供了丰富的CSS和JavaScript组件,简化了响应式网站的构建。1)其网格系统基于12列布局,通过类名控制元素在不同屏幕尺寸下的显示。2)组件库包括按钮、导航栏等,易于定制和使用。3)工作原理依赖于CSS和JavaScript文件,需注意处理依赖关系和样式冲突。4)使用示例展示了基本和高级用法,强调了自定义功能的重要性。5)常见错误包括网格系统计算错误和样式覆盖,需使用开发者工具调试。6)性能优化建议只引入必要组件,使用预处理器定制样
 Bootstrap:一个强大的Web设计框架May 07, 2025 am 12:05 AM
Bootstrap:一个强大的Web设计框架May 07, 2025 am 12:05 AMBootstrap是一个开源的前端框架,由Twitter团队开发,旨在简化和加速网页开发过程。1.Bootstrap基于HTML、CSS和JavaScript,提供了丰富的组件和工具,用于创建现代化的用户界面。2.它的核心在于响应式设计,通过预定义的类和组件实现各种布局和样式。3.Bootstrap提供了预定义的UI组件,如导航栏、按钮、表单等,易于使用和调整。4.使用示例包括创建简单的导航栏和高级的可折叠侧边栏。5.常见错误包括版本冲突、CSS覆盖和JavaScript错误,可通过版本管理工具
 Bootstrap在React中的力量:详细的外观May 06, 2025 am 12:06 AM
Bootstrap在React中的力量:详细的外观May 06, 2025 am 12:06 AMBootstrap在React中可以通过两种方式集成:1)使用Bootstrap的CSS和JavaScript文件;2)使用React-Bootstrap库。React-Bootstrap提供了封装好的React组件,使得在React中使用Bootstrap更加自然和高效。
 在React中使用Bootstrap组件:逐步教程May 05, 2025 am 12:09 AM
在React中使用Bootstrap组件:逐步教程May 05, 2025 am 12:09 AM在React项目中使用Bootstrap组件可以通过两种方式:1)使用原始Bootstrap的CSS和JavaScript;2)使用专门为React设计的库如react-bootstrap或reactstrap。1)通过npm安装Bootstrap并在入口文件中引入其CSS文件,然后在React组件中使用Bootstrap类名。2)安装react-bootstrap或reactstrap后,直接使用其提供的React组件。使用这些方法可以快速构建响应式UI,但需注意样式加载、JavaScript
 简单英语的引导程序:简化网络开发May 04, 2025 am 12:02 AM
简单英语的引导程序:简化网络开发May 04, 2025 am 12:02 AMBootstrap是开源的前端框架,简化网页开发。1.它基于HTML、CSS、JavaScript,提供预定义样式和组件。2.使用预定义类和JavaScript插件,实现响应式布局和交互功能。3.基本用法是引入CSS和JavaScript文件,使用类创建导航栏等。4.高级用法包括自定义复杂布局。5.调试时检查类名和文件引入,使用开发者工具。6.优化建议是只引入必要文件,使用CDN,自定义时用LESS或Sass。
 引导和反应:创建响应式Web应用程序May 03, 2025 am 12:13 AM
引导和反应:创建响应式Web应用程序May 03, 2025 am 12:13 AM如何利用Bootstrap和React打造响应式Web应用?通过结合Bootstrap的CSS框架和React的组件化架构,可以创建现代、灵活且易于维护的Web应用。具体步骤包括:1)导入Bootstrap的CSS文件并使用其类样式化React组件;2)利用React的组件化管理状态和逻辑;3)按需加载Bootstrap样式以优化性能;4)使用React的Hooks和Bootstrap的JavaScript组件创建动态界面。
 Bootstrap:前端开发变得更加容易May 02, 2025 am 12:10 AM
Bootstrap:前端开发变得更加容易May 02, 2025 am 12:10 AMBootstrap是一种开源的前端框架,帮助开发者快速构建响应式网站。1)它提供了预定义的样式和组件,如网格系统和导航栏。2)通过CSS和JavaScript文件实现样式和动态交互。3)基本用法是引入文件并使用类名构建页面。4)高级用法包括通过Sass自定义样式。5)常见问题包括样式冲突和JavaScript组件问题,可通过开发者工具和模块化管理解决。6)性能优化建议选择性引入模块和合理使用网格系统。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器






