在css中,可以使用width和height属性来设置图片大小;只需要给img图片元素设置“width:值;height:值;”样式即可。width和height属性可以设置元素内容区的宽度和高度,不包括填充、边框、或页边距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用width和height属性来设置图片大小。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a{
width: 200px;
height: 200px;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<img src="img/1.jpg" alt="" class="a">
<img src="img/1.jpg" alt="" class="b">
</body>
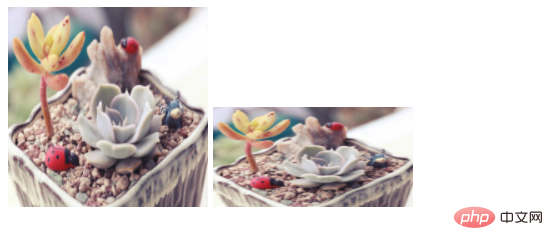
</html>效果图:

说明:
width 属性设置元素的宽度,height 属性设置元素的高度。
width 属性和height 属性定义元素内容区的宽度和高度,不包括填充,边框,或页边距;在内容区外面可以增加内边距、边框和外边距。
属性值:
| 值 | 描述 |
|---|---|
| auto | 默认。浏览器会计算出实际的高度。 |
| length | 使用 px、cm 等单位定义高度。 |
| % | 基于包含它的块级对象的百分比高度。 |
| inherit | 规定应该从父元素继承 height 属性的值。 |
(学习视频分享:css视频教程)
以上是css中怎么设置图片大小的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器











