修改织梦css的方法:1、打开网页,按f12进入审查元素,点击左下角放大镜图标;2、点击网页上任意位置,右边就是该处css代码,css代码右上角为css路径;3、根据路径在css源文件修改css样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
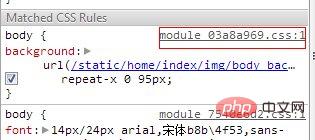
用浏览器,然后打开你的网页,按F12打开审查元素,左下角的有个放大镜样的图标,点击一下,然后点击网页上的你想查看的地方,然后右边就是该处的CSS代码,就可以查看CSS的路径了!
1、查看

2、右键CSS文件名

3、新窗口打开
4、然后上面的地址栏就是你的CSS路径了!
你就打开这个文件修改就行了,而且这个还可以在网页上修改CSS查看效果,不过刷新就没了,所以可以网页上调试,就是右边的CSS可以改,只是在网页不刷新前有用!
5、织梦的模板css文件在网站根目录下的templets\default\style,这个文件夹里面。你可以直接对比着style里面的css来修改,dedecms.css 这一个是所有页面上都调用的一个css。
推荐学习:css视频教程
以上是如何修改织梦css的详细内容。更多信息请关注PHP中文网其他相关文章!
 课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AM
课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AMclassSelectorSareVersAtileAndReusable,whileIdSelectorSareEctorSareEniqueAndspecific.1)useclassSelectors(表示)
 CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AM
CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AMIDSareuniqueIdentifiersForsingLelements,而LileclassesstyLemultiplelements.1)useidsforuniquelementsand andjavascripthooks.2)useclassesforporporporblesable,flexiblestylestylestylinglingactossmultiplelements。
 CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM
CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM使用仅类选择器可以提高代码的重用性和可维护性,但需要管理类名和优先级。1.提高重用性和灵活性,2.组合多个类创建复杂样式,3.可能导致冗长类名和优先级问题,4.性能影响微小,5.遵循最佳实践如简洁命名和使用约定。
 CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AM
CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AMID和class选择器在CSS中分别用于唯一和多元素的样式设置。1.ID选择器(#)适用于单一元素,如特定导航菜单。2.Class选择器(.)用于多元素,如统一按钮样式。应谨慎使用ID,避免过度特异性,并优先使用class以提高样式复用性和灵活性。
 了解HTML5规范:关键目标和利益May 12, 2025 am 12:06 AM
了解HTML5规范:关键目标和利益May 12, 2025 am 12:06 AMHTML5的关键目标和优势包括:1)增强网页语义结构,2)改进多媒体支持,3)促进跨平台兼容性。这些目标带来更好的可访问性、更丰富的用户体验和更高效的开发流程。
 HTML5的目标:网络未来的开发人员指南May 11, 2025 am 12:14 AM
HTML5的目标:网络未来的开发人员指南May 11, 2025 am 12:14 AMHTML5的目标是简化开发过程、提升用户体验和确保网络的动态性和可访问性。1)通过原生支持音视频元素简化多媒体内容的开发;2)引入语义元素如、等,提升内容结构和SEO友好性;3)通过应用缓存增强离线功能;4)使用元素提高页面交互性;5)优化移动兼容性,支持响应式设计;6)改进表单功能,简化验证过程;7)提供性能优化工具如async和defer属性。
 HTML5:使用新功能和功能转换网络May 11, 2025 am 12:12 AM
HTML5:使用新功能和功能转换网络May 11, 2025 am 12:12 AMhtml5transformswebdevelopmentbyIntroducingSemanticlements,多种型,功能强大,功能性和表现性影响力图。1)semanticelementslike,,, andenhanceseoandAcccostibility.2)多层次andablawlyementsandablowemediaelementsandallawallawaldawallawaldawallawallawallawallawallawallawallawallallownallownallownallownallownallowembedembbeddingwithingwithingwithoutplugins iff inform
 ID与CSS中的课程:全面比较May 11, 2025 am 12:12 AM
ID与CSS中的课程:全面比较May 11, 2025 am 12:12 AMTherealdifferencebetweenusinganIDversusaclassinCSSisthatIDsareuniqueandhavehigherspecificity,whileclassesarereusableandbetterforstylingmultipleelements.UseIDsforJavaScripthooksoruniqueelements,anduseclassesforstylingpurposes,especiallywhenapplyingsty


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





