css如何设置表格间距
- 醉折花枝作酒筹原创
- 2021-04-13 18:23:4914505浏览
css设置表格间距的方法:1、使用padding属性对table的td元素进行样式设置,语法“td{padding:数值}”;2、直接在table标签内使用cellpadding属性,语法“cellpadding:数值”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css中控制table单元格的间距。

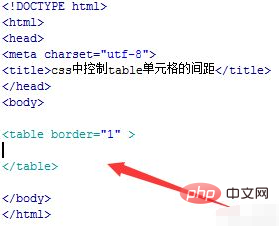
在test.html文件内,使用table标签创建一个表格,并使用border属性设置表格的边框为1px。

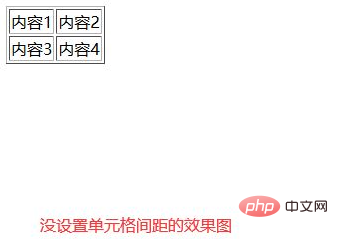
在test.html文件内,使用tr、td两个标签创建表格为两行两列,代码如下:


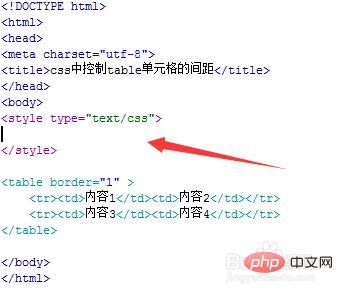
在test.html文件内,编写标签,页面的css样式将写在该标签内。

在css标签中,对table的td元素进行样式设置,使用padding属性设置单元格的间距为10px,即单元格的内边距为10px。

除了上面的方法外,还可以使用cellpadding属性直接在table标签内设置,实现单元格的间距定义。

在浏览器打开test.html文件,查看实现的效果。

推荐学习:css视频教程
以上是css如何设置表格间距的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css如何设置滚动条颜色下一篇:css如何实现阴影效果

