下面由sublime教程栏目给大家介绍使用sublime Text 3编写HTML方法,希望对需要的朋友有所帮助!

1.下载并安装Sublime Text 3.
2.打开Sublime Text 3界面。

3.按下Ctrl+N,新建页面。

4. 按下Ctrl+S,另存为你所指定的文件名,使用.html后缀(后缀很重要,Sublime将会根据后缀判断语言类型并帮你开启相应的自动补全)。例如,文件名为test.html

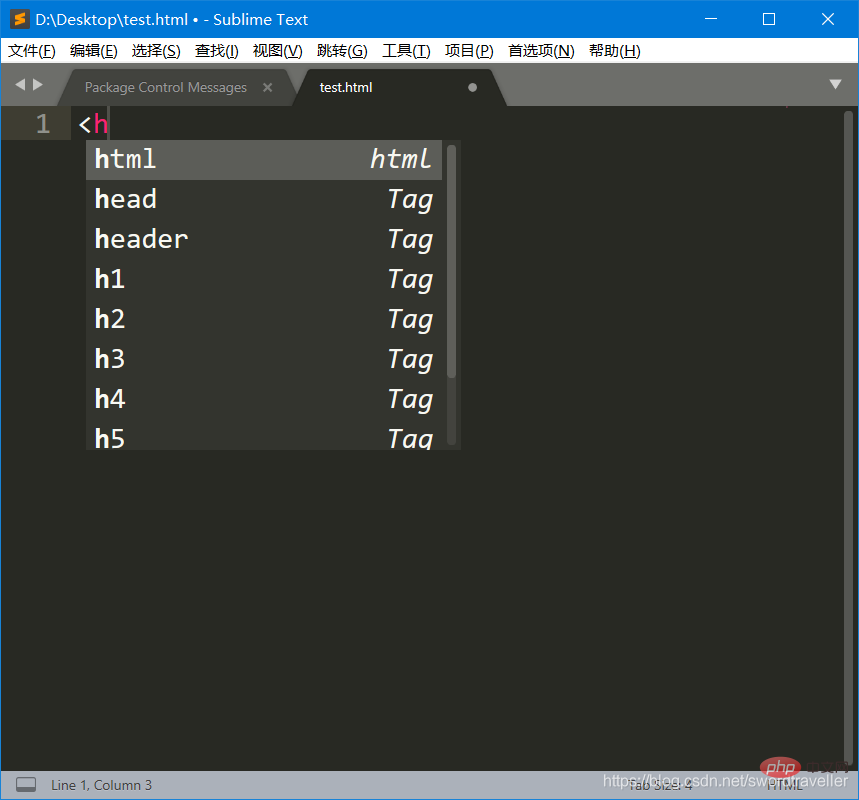
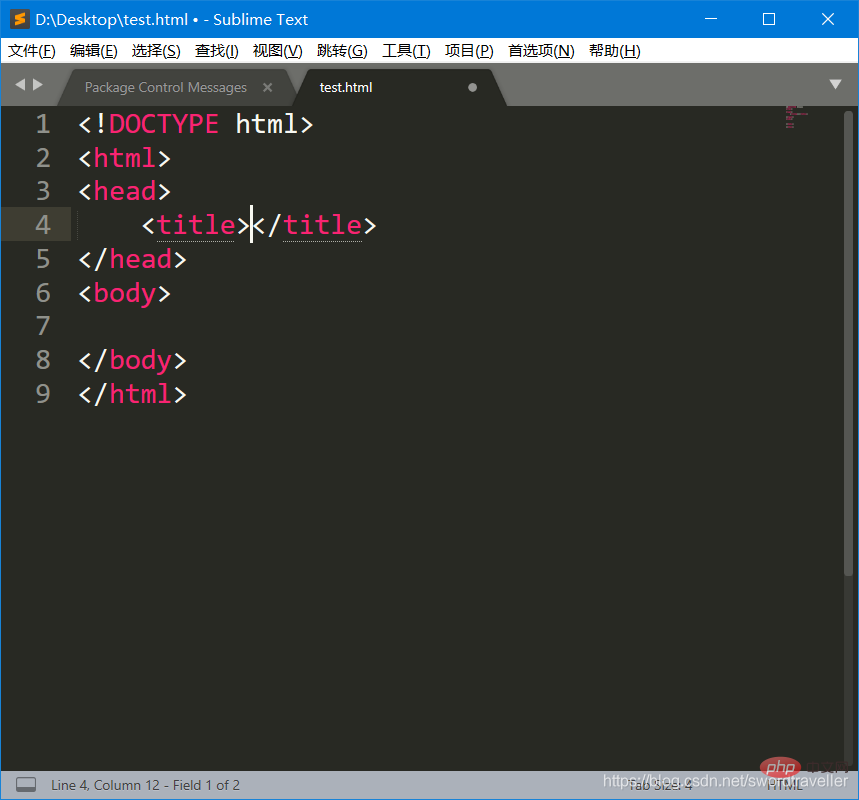
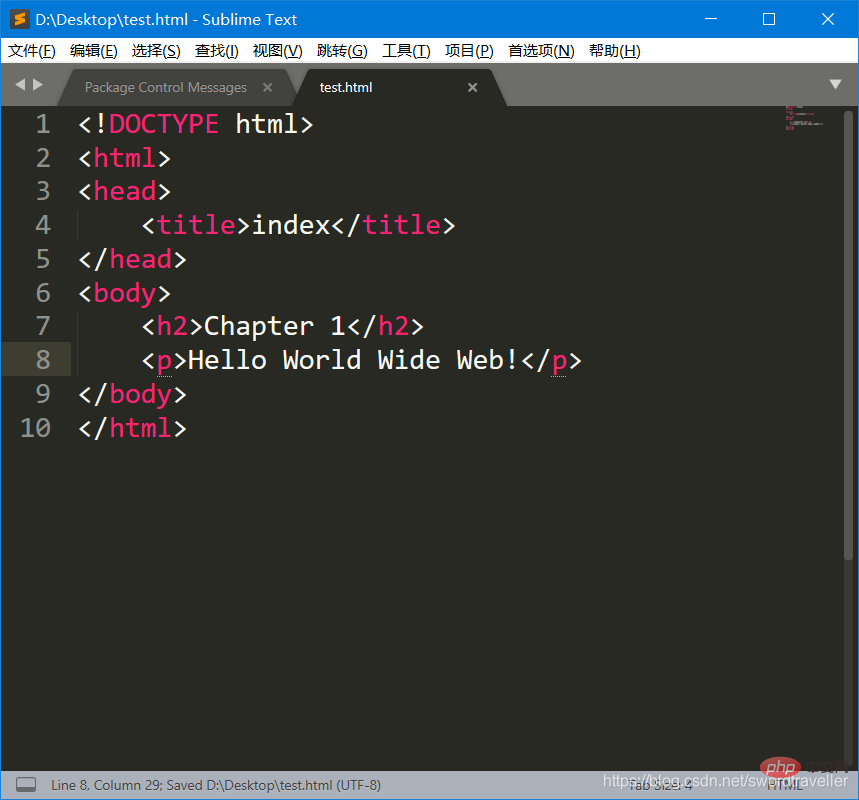
5.输入 6.如图,Sublime Text 3为我们自动生成了html页面的框架,我们再不必费心费力地输入大量起始内容了:

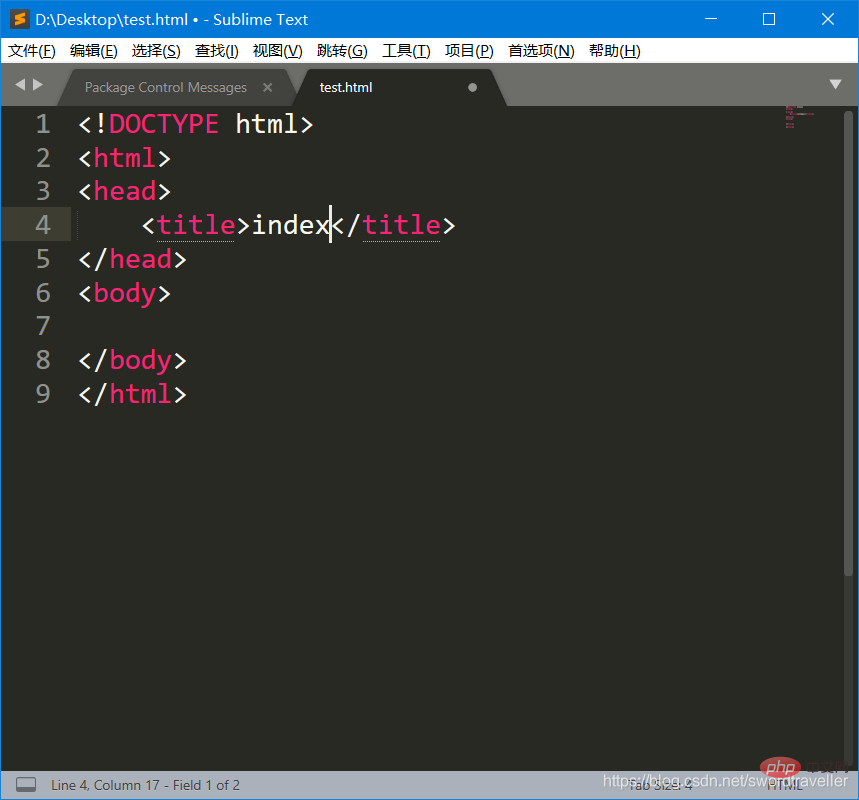
7.在

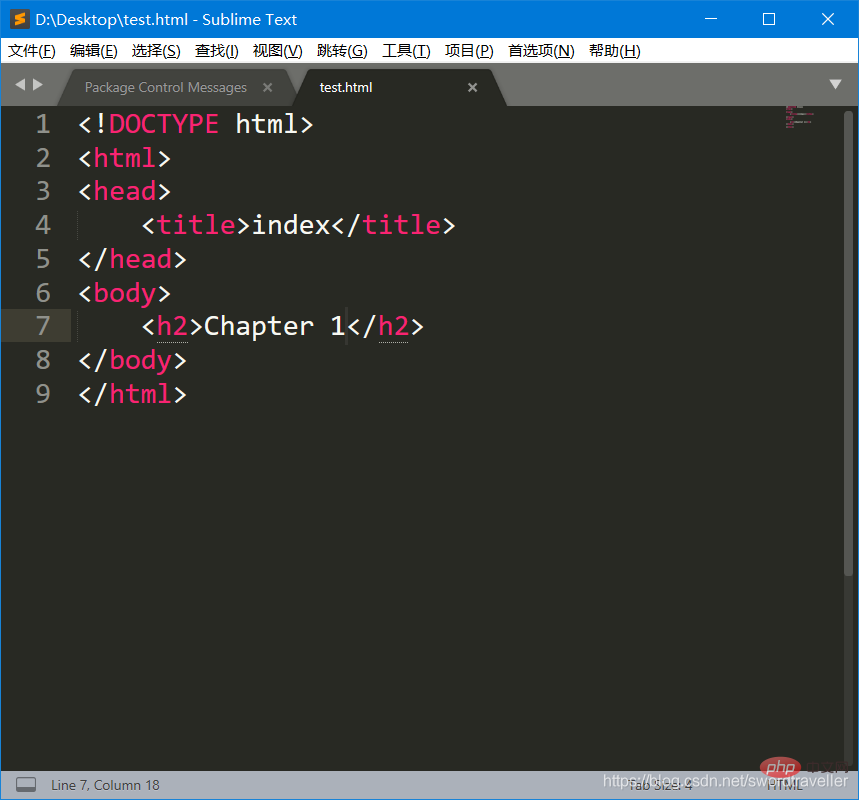
8.在
和之间输入
9.不必关闭Sublime,直接使用任意一款流行的浏览器打开你的test.html文件;

浏览器当前标签名即为你输入的title:index,地址栏内容为你的html文件本地路径。
Chapter 1为你刚刚输入的二级标题。
10.不要关闭浏览器,在Sublime中输入

11.刷新浏览器,可以看到html显示内容发生了变化:(Chrome浏览器中刷新操作为右键菜单单击重新加载,或按下Ctrl+R)

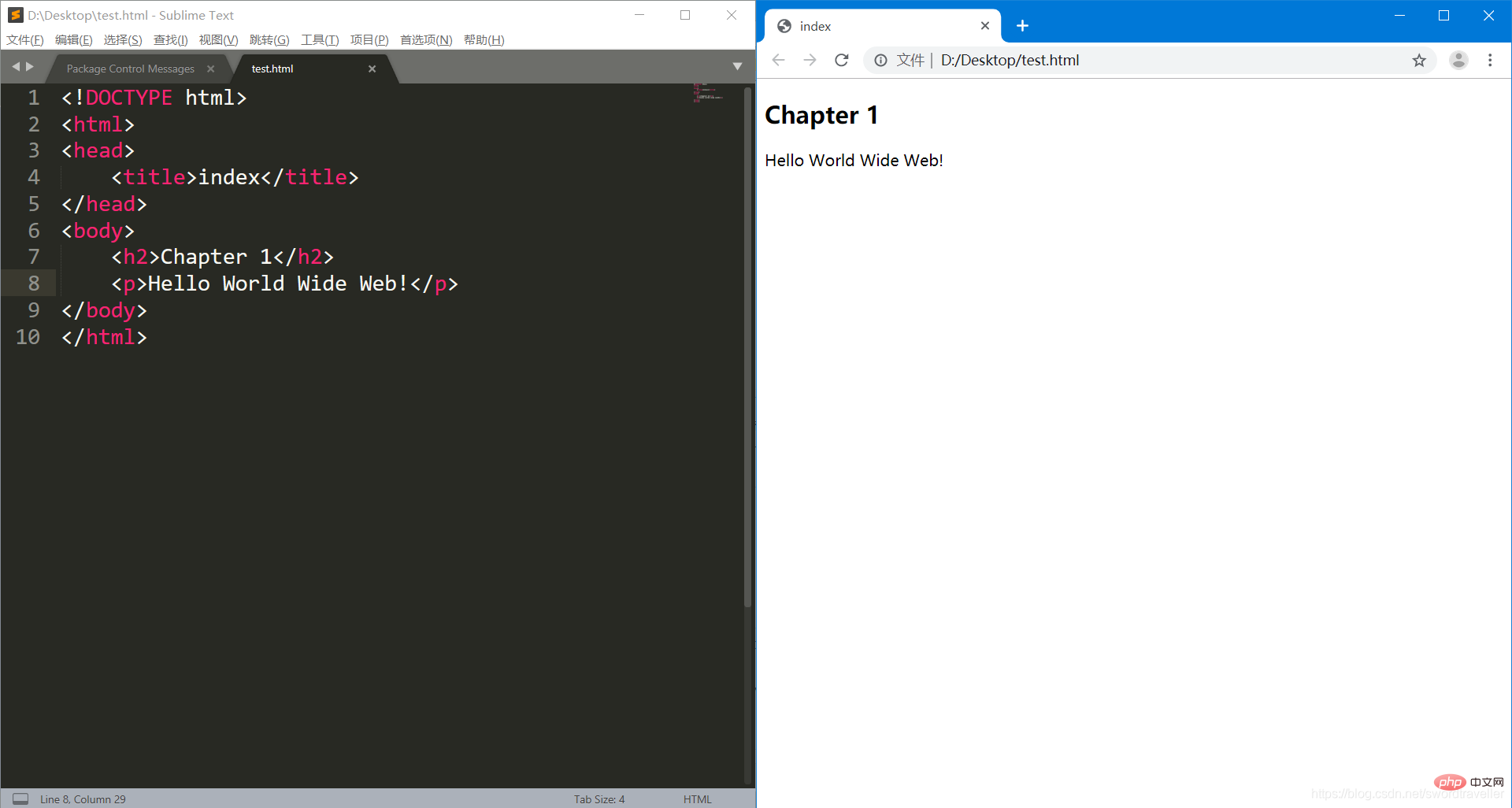
12.至此,使用Sublime编写HTML的入门部分就完成了,还实现了编写代码的同时用浏览器立即手动追踪显示效果的变化。我们还可以使用win10中的分屏将Sublime与浏览器并列在一起,便于观察。

以上是教你快速使用sublime Text3编写HTML的详细内容。更多信息请关注PHP中文网其他相关文章!
 崇高的文字:价格及其价值主张Apr 13, 2025 am 12:06 AM
崇高的文字:价格及其价值主张Apr 13, 2025 am 12:06 AMSublimeText的许可证价格为$99美元,值得购买,因为:1)它提供高效的编辑体验,提升工作效率;2)拥有丰富的插件生态系统,满足个性化需求;3)支持跨平台使用,适用于不同操作系统;4)购买后可获得持续更新和技术支持。
 崇高文本:可自定义有效的代码编辑Apr 12, 2025 am 12:08 AM
崇高文本:可自定义有效的代码编辑Apr 12, 2025 am 12:08 AMSublimeText是一款功能强大且高度可定制的编辑器。1)它支持多种编程语言,提供多行编辑、代码折叠等功能。2)用户可以通过插件和配置文件进行定制,如使用PackageControl管理插件。3)其底层基于Python,支持多线程和GPU加速,性能优异。4)基本用法包括快捷键操作,高级用法涉及宏和Snippets。5)常见问题如插件安装失败可通过检查网络和更新解决。6)性能优化建议包括清理插件和合理使用缓存。
 崇高的文字:解释的许可证详细信息Apr 10, 2025 am 09:34 AM
崇高的文字:解释的许可证详细信息Apr 10, 2025 am 09:34 AMSublimeText的许可证是永久性的数字密钥,用于解锁所有功能并去除试用提示。购买后通过官方网站激活,同一密钥可用于多设备个人使用,需避免违反使用条款。
 崇高的文本软件包控制:掌握软件包管理Apr 09, 2025 am 12:08 AM
崇高的文本软件包控制:掌握软件包管理Apr 09, 2025 am 12:08 AMPackageControl通过以下步骤提升SublimeText的开发体验:1.安装PackageControl,使用几行命令即可完成。2.通过快捷键或菜单访问PackageControl,进行插件的安装、更新和删除。3.定期清理和更新插件,优化性能并提升开发效率。通过这些操作,开发者可以专注于编程,提升整体开发体验。
 崇高的文本项目管理:组织和导航代码库Apr 08, 2025 am 12:05 AM
崇高的文本项目管理:组织和导航代码库Apr 08, 2025 am 12:05 AMSublimeText的项目管理功能可以通过以下步骤高效组织和导航代码库:1.创建项目文件,使用Project菜单中的SaveProjectAs...保存.sublime-project文件。2.配置项目文件,指定包含的文件夹和设置,如排除特定文件或设置构建系统。3.打开项目文件,通过Project菜单中的OpenProject快速加载项目环境。4.优化项目文件,避免包含过多文件夹,使用排除模式提升导航速度。通过这些步骤,你可以利用SublimeText的项目管理功能,提升开发效率和代码质量。
 崇高的文本命令调色板:释放崇高的力量Apr 07, 2025 am 12:17 AM
崇高的文本命令调色板:释放崇高的力量Apr 07, 2025 am 12:17 AM使用SublimeText的CommandPalette可以提高工作效率。1)打开CommandPalette(Ctrl Shift P/Windows/Linux,Cmd Shift P/Mac)。2)输入命令关键字,如"InstallPackage"或"DarkTheme"。3)选择并执行命令,如安装插件或切换主题。通过这些步骤,CommandPalette能帮助你快速执行各种任务,提升编辑体验。
 崇高的文本正则表达式:掌握搜索并替换Apr 06, 2025 am 12:15 AM
崇高的文本正则表达式:掌握搜索并替换Apr 06, 2025 am 12:15 AM在SublimeText中使用正则表达式进行搜索和替换可以通过以下步骤实现:1.打开搜索和替换功能,使用快捷键Ctrl H(Windows/Linux)或Cmd Opt F(Mac)。2.勾选"正则表达式"选项,输入正则表达式模式进行搜索和替换。3.使用捕获组提取匹配内容,例如使用https?://(1 )提取URL中的域名。4.测试和调试正则表达式,确保正确匹配所需内容。5.优化正则表达式,避免过度匹配和使用非贪婪匹配提高性能。/↩
 崇高的文本构建系统:直接编译和运行代码Apr 05, 2025 am 12:12 AM
崇高的文本构建系统:直接编译和运行代码Apr 05, 2025 am 12:12 AMSublimeText的BuildSystems可以通过配置文件自动化编译和运行代码。1)创建JSON配置文件,定义编译和运行命令。2)使用快捷键触发BuildSystems执行命令。3)优化配置以提高性能,如使用缓存和并行编译。这让开发者能专注于编写代码,提升开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境





