动画效果


效果分析
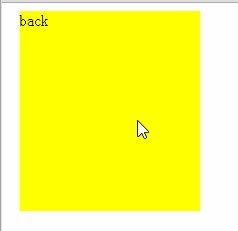
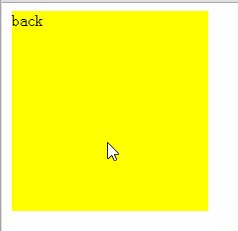
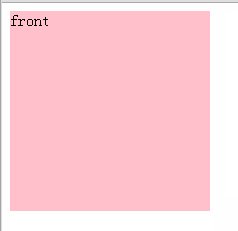
当鼠标滑过包含块时,元素整体翻转180度,以实现“正”“反”面的切换。
HTML分析
分析:.container,.flip为了实现动画效果做准备。.front,.back各包裹一张图片。
实现该效果的HTML如下:
<p class="container"> <p class="flip"> <p class="front"> <img src="images/pic00.jpg" alt=""> </p> <p class="back"> <img src="images/pic01.jpg" alt=""> </p> </p> </p>
CSS分析
1. 元素布局
为了实现以上效果,先进行元素布局。给.front,.back相对.flip进行绝对定位,让他们在相同位置重叠。
布局部分代码如下:
.container,.front,.back{width:380px;height:270px;}
.flip{position:relative;}
.front,.back{position:absolute;top: 0px;left: 0px;}
设置之后我们发现.back的图片在.front的上面,因此给.front设置.fornt{z-index:2;}
注意:不要为了防止元素溢出设置overflow属性,这将导致3D效果无法实现。
w3 spec中描述:
The following CSS property values require the user agent to create a flattened representation of the descendant elements before they can be applied, and therefore force the used value of transform-style to flat:
overflow: any value other than visible.
opacity: any value less than 1.
filter: any value other than none.
clip: any value other than auto.
2. 动画效果的实现
(1) 为了实现动画效果首先给祖先元素.container,.flip设置以下属性,以触发3d效果和设置动画:
.container{perspective:1000;transform-style:preserve-3d;}
.flip{transition:0.6s;transform-style:preserve-3d;}
(2)接着,为了让图画翻转时不露出背面,给.front,.back设置backface-visibility属性:.front,.back{backface-visibility:hidden;}
(3)为了让鼠标滑过包含块时,包含块翻转180度,以实现“正”“反”面的切换。给背面的元素设置transform:rotateY(-180deg),这时我们将无法看到.back。
(4)最后,当用户的鼠标滑过.container包含块时,.flip翻转180度,这样,.front翻转180度,由于背面是hidden,无法看见;而.back翻转180度后,回到0度,以正面示人,这样我们就能看到背面了。
代码如下:
.container{perspective:1000;transform-style:preserve-3d;}
.container,.front,.back{width:380px;height:270px;}
.flip{position:relative;transition:0.6s;transform-style:preserve-3d;}
.front,.back{position:absolute;top: 0px;left: 0px;backface-visibility:hidden;}
.front{z-index:2;}
.back{transform:rotateY(-180deg);}
.container:hover .flip{transform:rotateY(180deg);}
垂直翻转效果实现
垂直效果与水平翻转异曲同工。但是如果你只是把rotateY换成rotateX,那么你会发现图片是以顶部的那条线翻转的。
请注意:在上面的CSS代码中,我并未给.flip设置宽高,所以当给.flip应用transform:rotateY(180deg)时,按照默认的transform-origin值,是以元素的中心点为基本点翻转的。这里.flip的高度是0,所以当然是以顶部的那条线为基础翻转。所以解决的办法有二:
给
.flip设置和.front,.back相同的宽高。给
.flip设置transform-origin:100% 135px/*高度的一半*/属性。
OK,这样你就会发现垂直翻转是你想要的效果了!
总结
1. 思路
(1)最外层元素设置perspective以实现3D效果。
(2)当鼠标滑过最外层元素时,第二包裹层翻转180度,同时设置过渡速度。
(3)两个翻转块绝对定位,以致实现相同位置的叠加。同时设置backface-visibility避免在实现动画效果时露出背面。
(4)给.front设置z-index属性使它在写代码和展示时都在前面。
(5)让.back最开始就翻转180度,以背面示人。
2. 遇到的问题:
(1)为了让两个尺寸不一的图片在包裹块中大小一致,使用了overflow属性,无法实现3d效果。解决方法:给img设置width:100%;height:100%;
(2)没有意识到.flip的高度为0,所以在垂直翻转时标准点错误导致效果不一样。
(3)多写才能发现多的错误,才知道怎么找错误,怎么解决错误。




























