css怎么设置表格线
- 藏色散人原创
- 2021-04-12 16:11:224310浏览
css设置表格线的方法:首先新建一个html文件;然后使用table标签创建一个两行两列的表格;接着设置table表格的id为testable;最后使用border属性设置表格线为1px的红色线即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解怎样用css控制表格线的颜色。

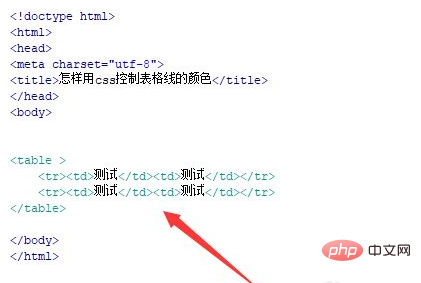
在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。

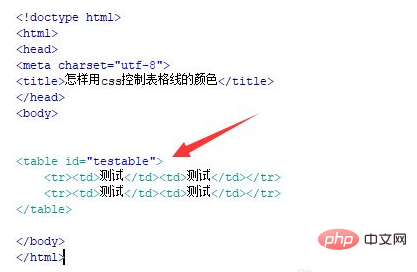
在test.html文件内,设置table表格的id为testable,主要用于下面设置样式。

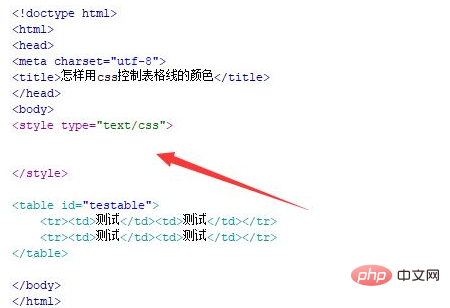
在test.html文件内,编写标签,页面的css样式将写在该标签内。

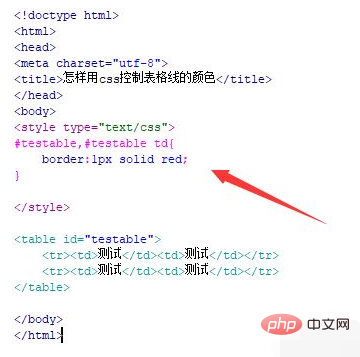
在css标签内,通过id来设置表格外边框和单元格的样式,使用border属性设置表格线为1px的红色线。

在浏览器打开test.html文件,查看实现的效果。

【推荐学习:css视频教程】
以上是css怎么设置表格线的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn