html中怎么把表格居中
- 藏色散人原创
- 2021-04-12 09:23:4838489浏览
html中把表格居中的方法:首先创建一个HTML示例文件;然后使用table标签创建一个两行两列的表格;接着给table标签添加一个class属性;最后将margin属性设置为“0 auto”即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html怎么让表格在页面居中
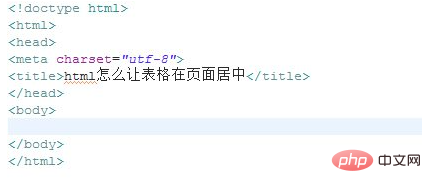
新建一个html文件,命名为test.html,用于讲解html怎么让表格在页面居中。

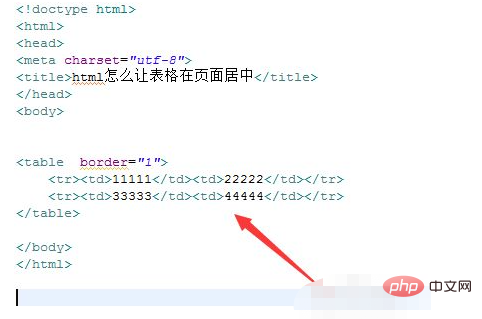
在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。

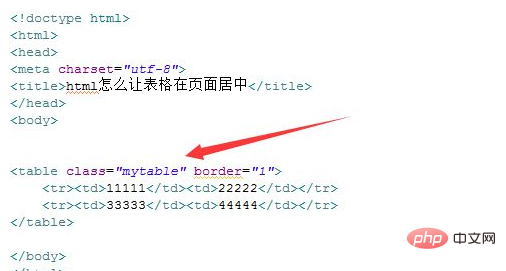
在test.html文件内,给table标签添加一个class属性,用于下面设置css样式。

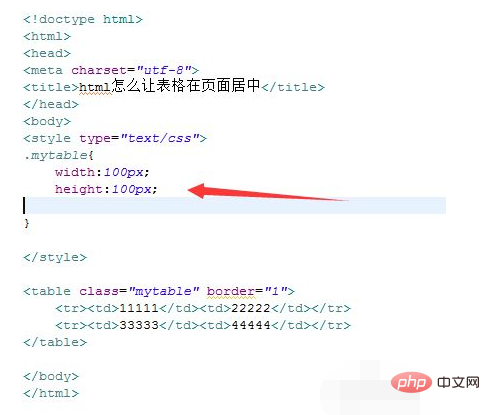
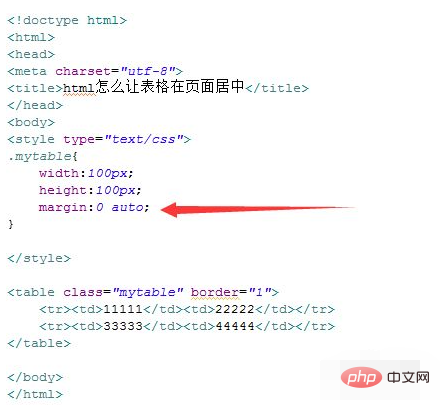
在css标签内,通过class设置table表格的样式,定义table表格的宽度为100px,高度为100px。

在css标签内,再将margin属性设置为0 auto,从而实现表格居中显示。

在浏览器打开test.html文件,查看实现的效果。

【推荐学习:css视频教程】
以上是html中怎么把表格居中的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html表格边框怎么去掉下一篇:html怎么把图片居中

