css阴影怎么做
- 醉折花枝作酒筹原创
- 2021-04-09 18:03:362801浏览
在css中,可以使用box-shadow属性来设置阴影,语法“box-shadow:X轴 Y轴 大小 颜色 inset”;其中“inset”值是可选的,加上时该阴影表示内阴影,不加时该阴影表示外阴影。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
box-shadow为css阴影设置,其中分为外阴影和内阴影,一般默认为外阴影
-
外阴影的属性为:X轴 Y轴 px color
属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色
<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
box-shadow: 0 0 20px #000;
}
</style>
<body>
<p class="one">
</p>
</body>
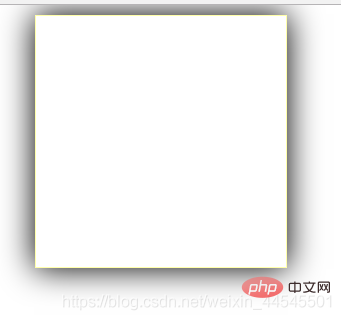
其结果为:

-
内阴影的属性为:X轴 Y轴 px color inset
属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色 inset
<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
box-shadow: 0 0 20px #000 inset;
}
</style>
<body>
<p class="one">
</p>
</body>
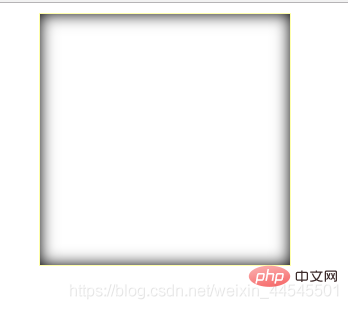
其结果为:

若配合css3动画效果,会更加神奇
推荐学习:css视频教程
以上是css阴影怎么做的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css如何去掉li前面的点下一篇:css如何设置超出部分滚动条隐藏

