在css中可以通过给文字设置“text-decoration: line-through;”属性来实现删除线效果;“text-decoration”属性用于“装饰”文本的内容,可以为所选文本添加下划线、上划线、直线或组合线。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
想要使用CSS实现文字删除线效果,可以使用text-decoration属性,将其设置为line-through值即可。text-decoration属性用于“装饰”文本的内容,可以为所选文本添加下划线,上划线,直线或组合线;它本质上是用不同种类的行来装饰文本。
text-decoration属性规定添加到文本的修饰,其中修饰的颜色由 "color" 属性设置。这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。
语法:
text-decoration: none|underline|overline|line-through|blink|inherit;
属性值:
● none:默认,定义标准的文本;不绘制任何线条,并删除任何现有装饰。
● underline:绘制文本下的一条1px线。
● overline:绘制文本顶部的一条1px线。
● line-through:在文本的“中间”点绘制1px线,即绘制穿过文本下的一条线。
● blink:定义闪烁的文本。注:该值在W3C规范中,但已弃用,不适用于任何当前浏览器;当它工作时,通过在0%和100%不透明度之间快速切换,使文本看起来“闪烁”。
● inherit:继承父级 text-decoration 属性的值。
text-decoration作为速记属性
text-decoration可以与text-decoration-line、text-decoration-style和text-decoration-color组合使用,作为一个速记属性
.fancy-underline {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
/* can be shortened to */
text-decoration: underline wavy red;
}示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.underline {
text-decoration: underline;
}
.overline {
text-decoration: overline;
}
.strikethrough {
text-decoration: line-through;
}
.multiple {
text-decoration: underline overline line-through;
}
.blink {
text-decoration: blink;
}
.wavy {
text-decoration: red underline overline wavy;
}
body {
padding: 1em 2em;
}
</style>
</head>
<body style="text-align:center">
<p class="underline">text-decoration: underline;</p>
<p class="overline">text-decoration: overline;</p>
<p class="strikethrough">text-decoration: line-through;</p>
<p class="multiple">text-decoration: underline overline line-through;</p>
<p class="blink">text-decoration: blink;</p>
<p class="wavy">text-decoration: red underline overline wavy;</p>
</body>
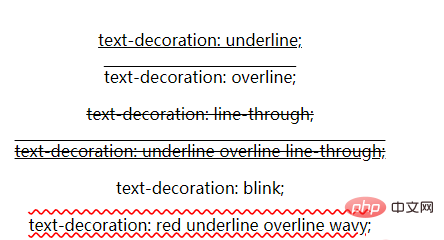
</html>效果图:

从上例可以看出,可以将underline,overline或line-through组合在一个以空格分隔的列表中,以添加多个装饰线效果。
【推荐学习:css视频教程】
以上是css设置文字删除线的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AM
React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AMTonavigateReact'scomplexecosystemeffectively,understandthetoolsandlibraries,recognizetheirstrengthsandweaknesses,andintegratethemtoenhancedevelopment.StartwithcoreReactconceptsanduseState,thengraduallyintroducemorecomplexsolutionslikeReduxorMobXasnee
 React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AM
React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AMRectuseSkeyStoeficelyListifyListIdifyListItemsbyProvidistableIdentityToeachelement.1)keysallowReaeActTotRackChangEsInListSwithouterSwithoutreThoutreTheenteringTheEntirelist.2)selectuniqueandstablekeys,避免使用
 在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AM
在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AMKeysinrectarecrucialforOptimizingTherEnderingProcessandManagingDynamicListSefectefection.tospotaTandFixKey与依赖的人:1)adduniqueKeykeystoliquekeystolistItemStoAvoidWarningSwarningSwarningSwarningSperformance和2)useuniqueIdentifiersIdentifiersIdentifiersIdentifiersFromdatainSteAtofIndicessuessuessessemessuessessemessemessemesseysemessekeys,3)
 React的单向数据绑定:确保可预测的数据流Apr 28, 2025 am 12:05 AM
React的单向数据绑定:确保可预测的数据流Apr 28, 2025 am 12:05 AMReact的单向数据绑定确保数据从父组件流向子组件。1)数据流向单一,父组件状态变化可传递给子组件,但子组件不能直接影响父组件状态。2)这种方法提高了数据流的可预测性,简化了调试和测试。3)通过使用受控组件和上下文,可以在保持单向数据流的同时处理用户交互和组件间通信。
 在React组件中选择和管理密钥的最佳实践Apr 28, 2025 am 12:01 AM
在React组件中选择和管理密钥的最佳实践Apr 28, 2025 am 12:01 AMKeysinReactarecrucialforefficientDOMupdatesandreconciliation.1)Choosestable,unique,andmeaningfulkeys,likeitemIDs.2)Fornestedlists,useuniquekeysateachlevel.3)Avoidusingarrayindicesorgeneratingkeysdynamicallytopreventperformanceissues.
 在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AM
在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AMUSESTATE()ISCICIALFOROPTIMINECREACTAPPPERFORMACTACEUTOPACTONCACTONRE REDERSANDUPDATES.TOOPTIMIZE:1)USEUSECALLBACKTOMEMOEMOEIZEFUNCTIONSANDPREVENTUNNNNNNNNNNNNNNNNENESMARYRERER.2)limemememememoforcachingExpensiveComputations.3)
 使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM
使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM使用Context和useState共享状态是因为它们可以简化大型React应用中的状态管理。1)减少propdrilling,2)代码更清晰,3)更易管理全局状态。但要注意性能开销和调试复杂性,合理使用Context和优化技术可以提升应用的效率和可维护性。
 不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM
不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM使用不正确的键会导致React应用程序中的性能问题和意外行为。1)键是列表项的唯一标识符,帮助React高效地更新虚拟DOM。2)使用相同或不唯一的键会导致列表项重新排序和组件状态丢失。3)使用稳定且唯一的标识符作为键可以优化性能,避免全量重渲染。4)使用工具如ESLint来验证键的正确性。正确使用键可以确保React应用的高效和可靠性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





