javascript如何在浏览器运行
- coldplay.xixi原创
- 2021-04-09 11:37:549890浏览
javascript在浏览器运行的方法:首先打开需要调试的网页的域名地址,并进入控制台;然后找到Source标签,并新建snippet;最后点击run运行即可。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript在浏览器运行的方法:
1、首先打开一个网页,这个网页是你需要调试的网页的域名地址,不然后面执行ajax请求会出现跨域

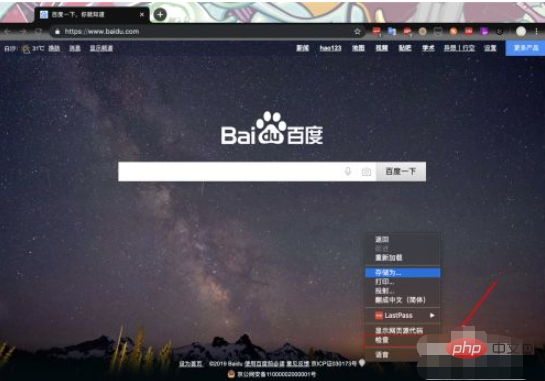
2、不能访问也没关系,直接网页上面右键,然后就能看到检查字样了,然后点击进入控制台

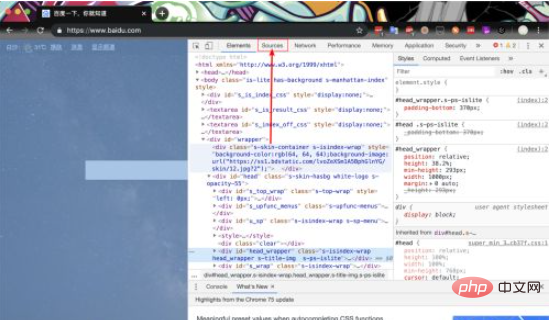
3、进去之后有很多选项,找到顶部菜单里面的Source这个标签,然后点击,切换到该页面

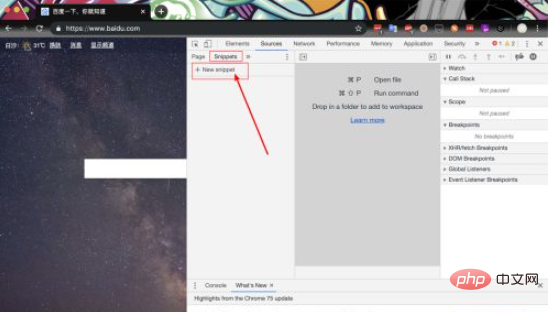
4、进去之后在下面的页面找到Snippets,然后在下面点击加号 new snippet,会新建一个snippet

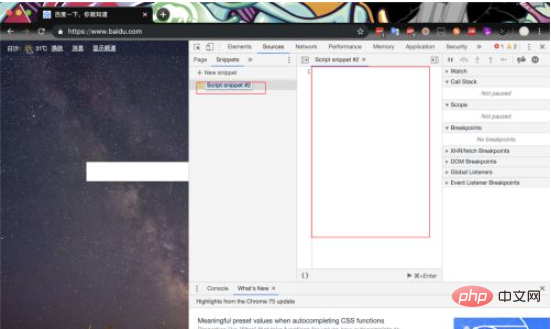
5、然后在新建的snippet的右边写你的JavaScript代码即可,可以写多个,一个运行项建一个snippet

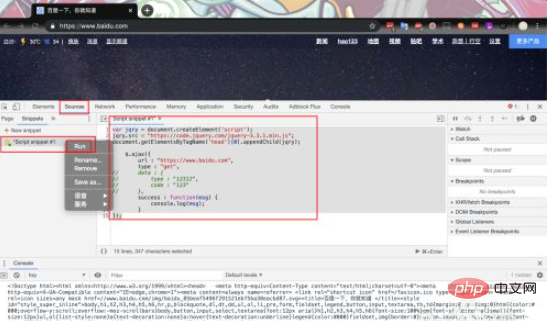
6、写好了之后就可以运行了,运行也很简单,直接在要运行的snippet上面右键,会看到一个run的字样,点击即可

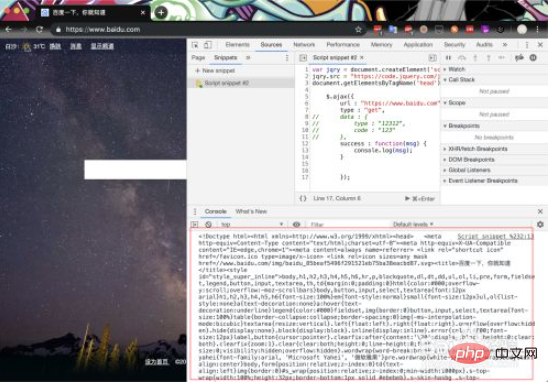
7、如果JavaScript没有问题,就可以在下面的console控制台看到执行的结果了

相关免费学习推荐:javascript视频教程
以上是javascript如何在浏览器运行的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

