html怎么设置加粗
- 藏色散人原创
- 2021-04-09 11:01:089532浏览
html设置加粗的方法:首先创建一个HTML示例文件;然后在body标签输入p标签;接着在b标签里输入文字;最后按f12预览即可看到带b标签的字体加粗。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个HTML文档,如图所示

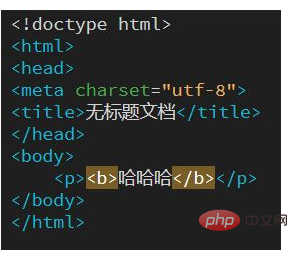
在body标签输入p标签,如图所示

然后在p标签里输入b标签,如图所示

然后在b标签里输入文字,以哈哈哈为例

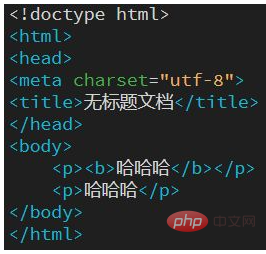
再输入p标签和哈哈哈,如图所示

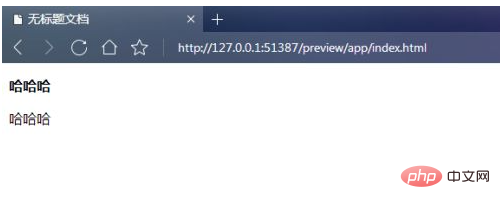
按f12预览可以看到带b标签的字体加粗了,下面是没带b标签的

【推荐学习:HTML视频教程】
以上是html怎么设置加粗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html的标签有哪些下一篇:css怎么取消颜色

