本篇文章给大家详细介绍一下Bootstrap中的进度条组件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在网页中,进度条的效果并不少见,比如一个评分系统,比如加载状态等,通过简单、灵活的进度条,可以为当前工作流程或动作提供实时反馈。下面我们来看看Bootstrap中的进度条组件。
相关推荐:《bootstrap教程》
基本样式
Bootstrap框架中对于进度条提供了一个基本样式,一个100%宽度的背景色,然后一个高亮的颜色表示完成进度。其实制作这样的进度条非常容易,一般是使用两个容器,外容器具有一定的宽度,并且设置一个背景颜色,子元素设置一个宽度,比如完成度是30%(也就是父容器的宽度比例值),同时给其设置一个高亮的背景色
Bootstrap框架中也是按这样的方式实现的,它提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式。其中progress用来设置进度条的容器样式,而progress-bar用于限制进度条的进度
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}<div class="progress">
<div class="progress-bar" style="width:40%"></div>
</div>无障碍性更好的写法如下
b8201876fc96a5058af18d6629bf1b0e 9d99875cf552fcccb61087048cf5934b 64952123ee1a1d9b385bc3bca58612f040% Complete54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
role属性告诉搜索引擎这个p的作用是进度条;aria-valuenow="40"属性告知当前进度条的进度为40%;aria-valuemin="0"属性告知进度条的最小值为0%;aria-valuemax="100"属性告知进度条的最大值为100%

彩色进度条
Bootstrap框架中的进度条和警告信息框一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色。在此称为彩色进度条,其主要包括以下四种:
☑ progress-bar-info:表示信息进度条,进度条颜色为蓝色
☑ progress-bar-success:表示成功进度条,进度条颜色为绿色
☑ progress-bar-warning:表示警告进度条,进度条颜色为黄色
☑ progress-bar-danger:表示错误进度条,进度条颜色为红色
具体使用非常简单,只需要在基础的进度上增加对应的类名即可,彩色进度条与基本进度条相比,就是进度条颜色做了一定的变化
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}
b8201876fc96a5058af18d6629bf1b0e 014be70db3966d949d52cfc8c08715e916b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 b8201876fc96a5058af18d6629bf1b0e e8b20786e3a3bd8c1a143e1b9dcb1a0516b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 b8201876fc96a5058af18d6629bf1b0e 890e49b3313bbdeea090722d783f029916b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 b8201876fc96a5058af18d6629bf1b0e 357b2aa43d41338b44e3a554d67e03bd16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

条纹进度条
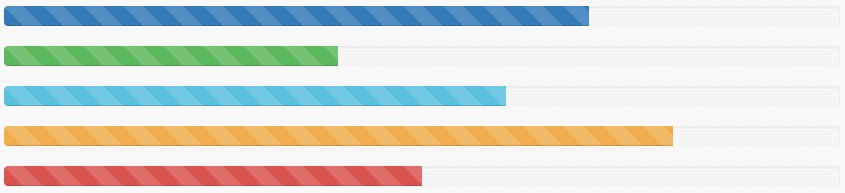
在Bootstrap框架中除了提供了彩色进度条之外,还提供了一种条纹进度条,这种条纹进度条采用CSS3的线性渐变来实现,并未借助任何图片。使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名“progress-striped”,当然,如果要让进度条条纹像彩色进度一样,具有彩色效果,只需要在进度条上增加相应的颜色类名
[注意]通过渐变可以为进度条创建条纹效果,IE9-浏览器不支持
.progress-striped .progress-bar {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}.progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}<div class="progress progress-striped">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
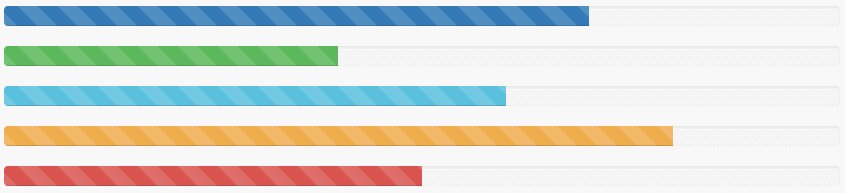
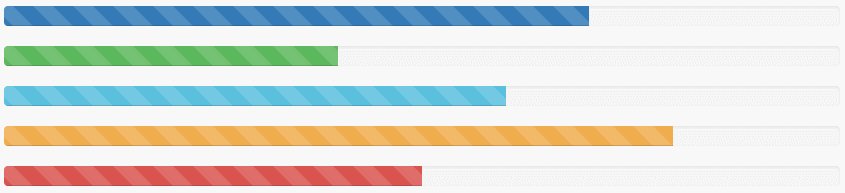
动态条纹
为了让条纹进度条动起来,Bootstrap框架还提供了一种动态条纹进度条。其实现原理主要通过CSS3的animation来完成。首先通过@keyframes创建了一个progress-bar-stripes的动画,这个动画主要做了一件事,就是改变背景图像的位置,也就是background-position的值。因为条纹进度条是通过CSS3的线性渐变来制作的,而linear-gradient实现的正是对应背景中的背景图片
[注意]IE9-浏览器不支持
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}在Bootstrap框架中,通过给进度条容器“progress”添加一个类名“active”,并让文档加载完成就触“progress-bar-stripes”动画生效,使其呈现出由右向左运动的动画效果
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}
da7fee9992280785cbb141b7b5e9ce54 d3a8cd28dd0113c1803d2db27c9892d916b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 da7fee9992280785cbb141b7b5e9ce54 014be70db3966d949d52cfc8c08715e916b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 da7fee9992280785cbb141b7b5e9ce54 e8b20786e3a3bd8c1a143e1b9dcb1a0516b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 da7fee9992280785cbb141b7b5e9ce54 890e49b3313bbdeea090722d783f029916b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 da7fee9992280785cbb141b7b5e9ce54 357b2aa43d41338b44e3a554d67e03bd16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

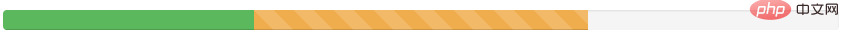
层叠进度条
Bootstrap框架除了提供上述几种进度条之外,还提供了一种层叠进度条。层叠进度条可以将不同状态的进度条放置在一起,按水平方式排列
把多个进度条放入同一个 .progress 中,使它们呈现堆叠的效果
b8201876fc96a5058af18d6629bf1b0e 7f809a2d1738ac40f771f8de45f90c14 64952123ee1a1d9b385bc3bca58612f035% Complete (success)54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 695093a9fbb94d989f8d2b1cfdfdf836 64952123ee1a1d9b385bc3bca58612f020% Complete (warning)54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 70f0568bf8bd95907c2e4a17779872a2 64952123ee1a1d9b385bc3bca58612f010% Complete (danger)54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

[注意]层叠的进度条之和不能大于100%
b8201876fc96a5058af18d6629bf1b0e ab4220bd441a1f0392067f147af09e9816b28748ea4df4d9c2150843fecfba68 64a3a6ae05df329d95792612c59b877c16b28748ea4df4d9c2150843fecfba68 8b5d5c690bf4e2e60a71f472e69f82a216b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

提示标签
在实际开发中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,Bootstrap考虑了这种使用场景,只需要在进度条中添加需要的值
b8201876fc96a5058af18d6629bf1b0e 2280bf5905e2e71bbdea92945e22be8a20%16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置 min-width 属性
b8201876fc96a5058af18d6629bf1b0e c02538b6b470d7f3269c5214ddb106000%16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 b8201876fc96a5058af18d6629bf1b0e 99d28bbb7f49eaebba7b3b32372f31030%16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 b8201876fc96a5058af18d6629bf1b0e 586f34b1d57516e3df8ed2b1a3e08cc41%16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 b8201876fc96a5058af18d6629bf1b0e 99d28bbb7f49eaebba7b3b32372f31031%16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

更多编程相关知识,请访问:编程视频!!
以上是详解Bootstrap中的进度条组件的详细内容。更多信息请关注PHP中文网其他相关文章!
 理解引导:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引导:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一个开源的前端框架,主要作用是帮助开发者快速构建响应式网站。1)它提供了预定义的CSS类和JavaScript插件,方便实现复杂的UI效果。2)Bootstrap的工作原理依赖于其CSS和JavaScript组件,通过媒体查询实现响应式设计。3)使用示例包括基本用法,如创建按钮,以及高级用法,如自定义样式。4)常见错误包括类名拼写错误和未正确引入文件,建议使用浏览器开发者工具调试。5)性能优化可通过自定义构建工具实现,最佳实践包括使用语义化HTML和Bootstrap的预定义
 Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AM
Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AMBootstrap通过网格系统和媒体查询实现响应式设计,使网站适应不同设备。1.使用预定义类(如col-sm-6)定义列宽。2.网格系统基于12列,需注意总和不超12。3.使用断点(如sm、md、lg)定义不同屏幕尺寸下的布局。
 Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AM
Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AMBootstrap是一套开源的前端框架,用于快速开发响应式网站和应用。1.它提供了响应式设计、一致的UI组件和快速开发的优势。2.网格系统使用flexbox布局,基于12列结构,通过.container、.row和.col-sm-6等类实现。3.自定义样式可以通过修改SASS变量或覆盖CSS实现。4.常用JavaScript组件包括模态框、轮播图和折叠。5.优化性能可以通过只加载必要组件、使用CDN和压缩合并文件来实现。
 Bootstrap&JavaScript集成:动态功能和功能Apr 08, 2025 am 12:10 AM
Bootstrap&JavaScript集成:动态功能和功能Apr 08, 2025 am 12:10 AMBootstrap和JavaScript可以无缝整合,赋予网页动态功能。1)使用JavaScript操作Bootstrap组件,如模态框和导航栏。2)确保jQuery正确加载,避免常见集成问题。3)通过事件监听和DOM操作实现复杂用户交互和动态效果。
 bootstrap搜索栏怎么获取Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取Apr 07, 2025 pm 03:33 PM如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap怎么插入图片Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片Apr 07, 2025 pm 03:30 PM在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架Apr 07, 2025 pm 03:27 PM要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap模态框怎么做Apr 07, 2025 pm 03:24 PM
bootstrap模态框怎么做Apr 07, 2025 pm 03:24 PM如何使用 Bootstrap 创建模态框?创建一个具有适当 HTML 结构的模态框。包含 Bootstrap 和 jQuery 库以启用模态功能。使用 JavaScript 或 jQuery 代码显示或隐藏模态框。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具






