本文将教你网课作业复制粘贴的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

早上起来睁开眼,诶呀,考试周又到了。各个科目的期中作业都在各自的平台陆续发布了。各种乱七八糟的科目,让人烦不胜烦。
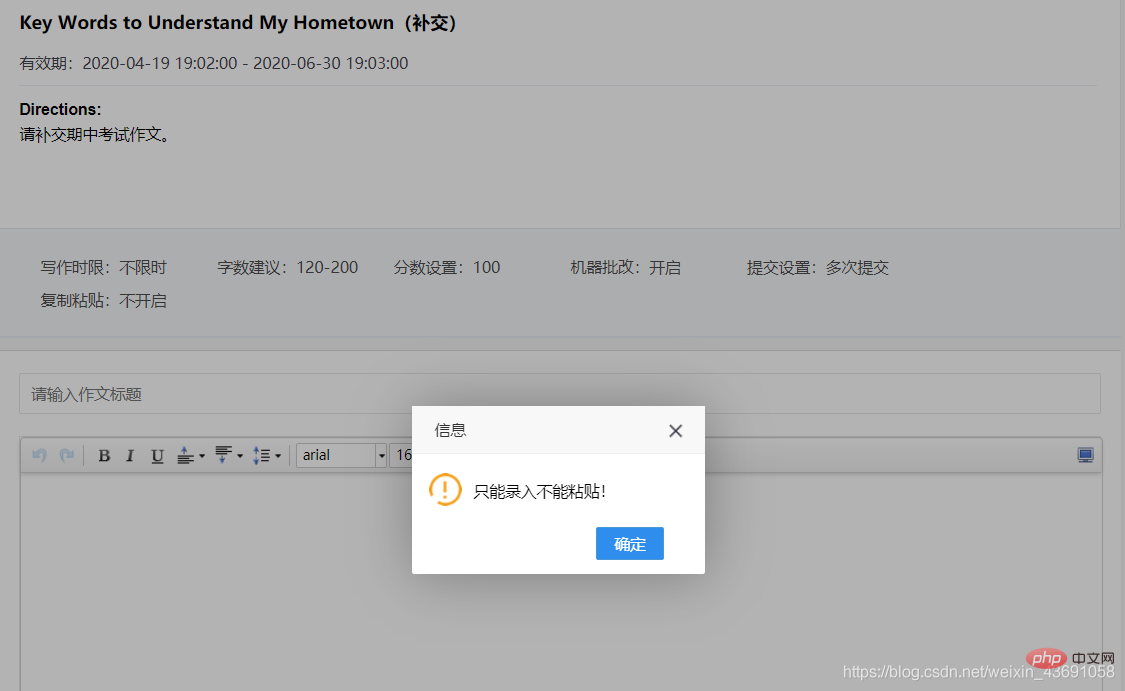
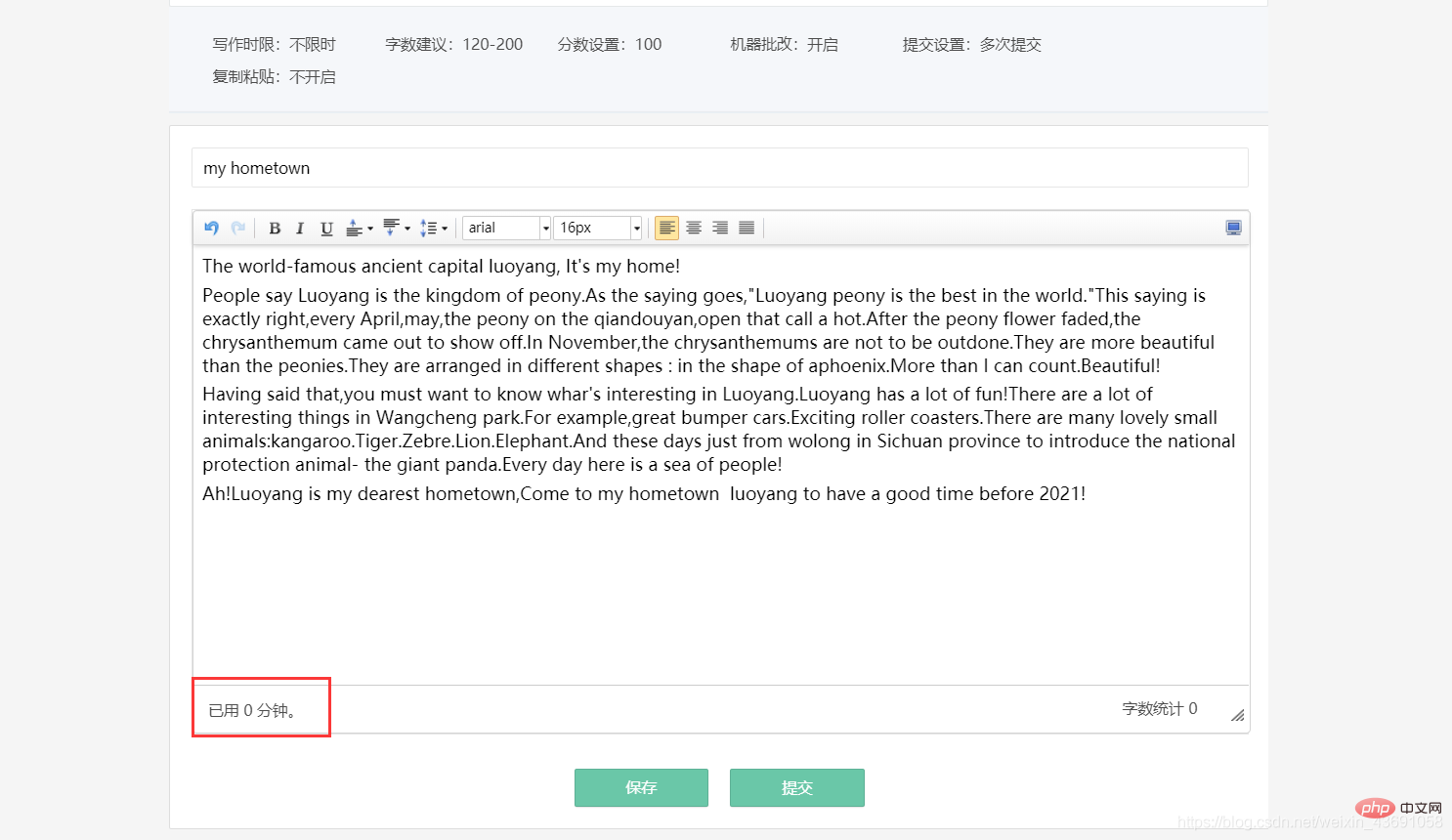
以iwrite英语教学平台为例,先来补一补之前落下的英语作文。刚点到输入框,就弹出来了禁止粘贴的消息框,emmm,这都大学了,师生之间连这点基本的信任都没有吗?
不过,作为一名准程序员,这个问题可难不倒我。编程的本质是处理信息,编程的意义是提高效率,编程的快乐在于解决问题,既然今天遇到了这个问题,那就倒杯茶,慢慢来解解这个bug
为什么无法粘贴?
首先要来了解ctrl+c复制下来的内容,为什么无法通过ctrl+v进行粘贴?通过前端知识的学习,我知道网页上的消息弹框和鼠标行为等都是由javascript控制的。那么在网页上禁止粘贴,实际上就是网页对鼠标右键的粘贴行为进行了禁止。
查阅资料后发现的确如此,下面是JavaScript中对网页特定功能开启或关闭的语句,显然,类似iwrite这样的平台的Js文件中,对粘贴功能进行了false处理。如果在网站开发中你也想要为你的网页加入类似这样恶心的功能,直接将下面这些代码录入到你的Js代码中即可。
script type=text/javascript// 禁止右键菜单
document.oncontextmenu = function(){
return false;
};// 禁止文字选择
document.onselectstart = function(){
return false;
};// 禁止复制
document.oncopy = function(){
return false;
};// 禁止剪切
document.oncut = function(){
return false;
};// 禁止粘贴
document.onpaste = function(){
return false;
};/script从技术层面讲,直接在前端页面找到document.onpaste = function(){ return false; };语句,将其返回值改为true即可,但是,更多的网页对鼠标实现的是动态Js事件,这个思路首先被Pass掉,那就只能通过禁用JavaScript来跳过禁用粘贴的语句了。
既然知道了原因是因为JavaScript对粘贴功能进行了限制,那么解Bug的思路就很明确了,只要浏览器禁用JavaScript,问题就迎刃而解了。
等等,问题真的只是禁用JavaScript这么简单吗?实际上确实如此,禁用了JavaScript就相当于关闭了前端校验,在程序界有这样一句话:前端校验防君子,后端校验防小人。说的就是前端校验的安全性为0,而后端校验的安全性则固若金汤。
前端校验一般是为了增加用户体验,不过禁止粘贴这个功能的体验就很微妙,这就很烦;而重要的校验,如登录用户名、密码等重要信息,都是要交给后端,通过后端技术,如JSR303等进行校验。前者减少了服务器的压力,后者更加安全,两者配合额,妙哉妙哉。
举个栗子:假设有一个简单的用户登录功能,而我们只做了前端检验。那么此时用户可以按下F12键,通过浏览器的控制台来人为的修改前端代码,手动将前端校验规则改变或者直接关闭,此时即使输入错误的密码,也会可以登录成功的。原因就是缺少更加安全的后端校验。
幸运的是,禁用粘贴这个功能是由JavaScript控制的,仅仅涉及了前端内容。下面通过禁用JavaScript的方法解决这一问题
解决方案
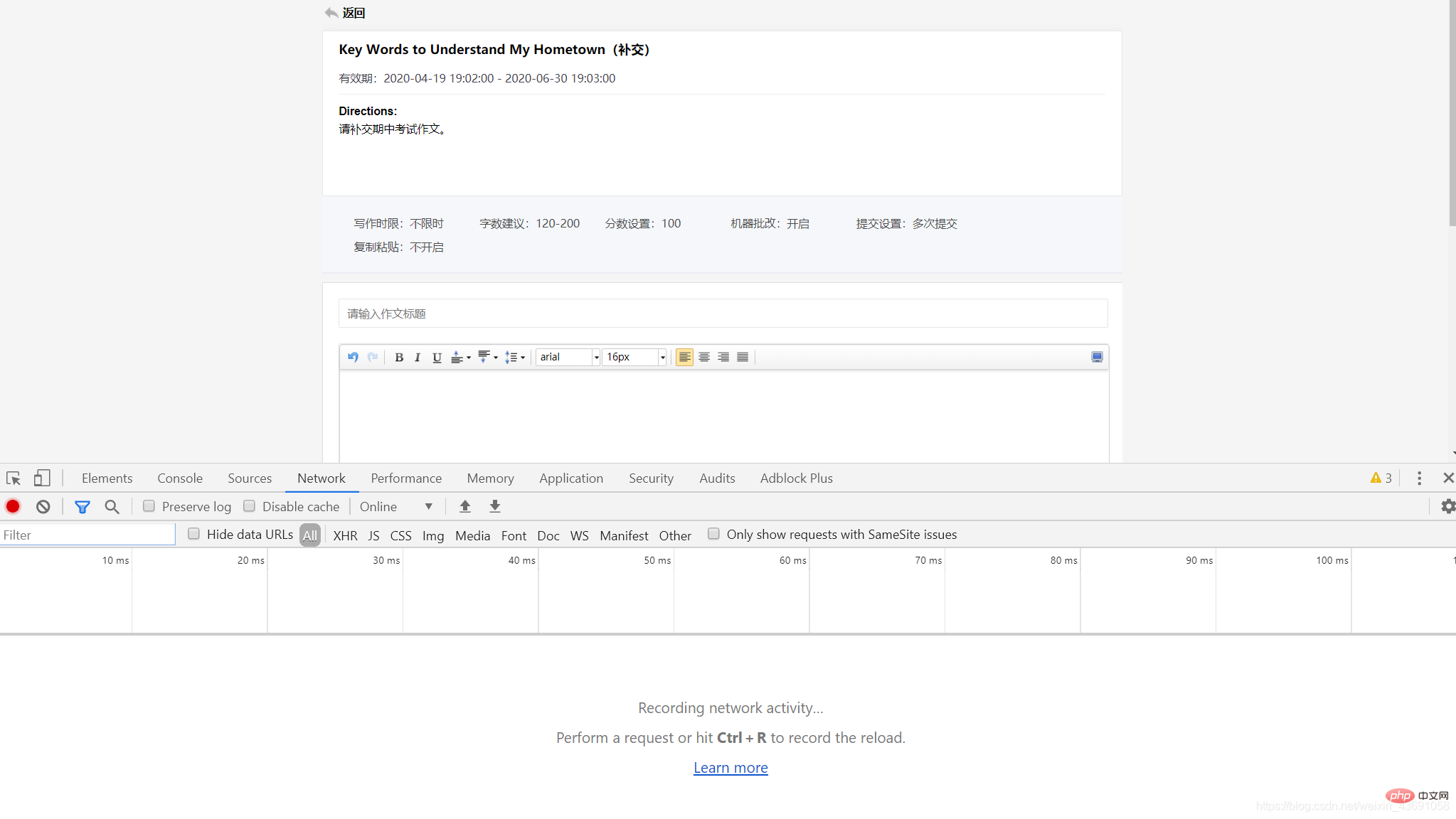
首先,在需要进行粘贴的页面按下F12键,打开控制台
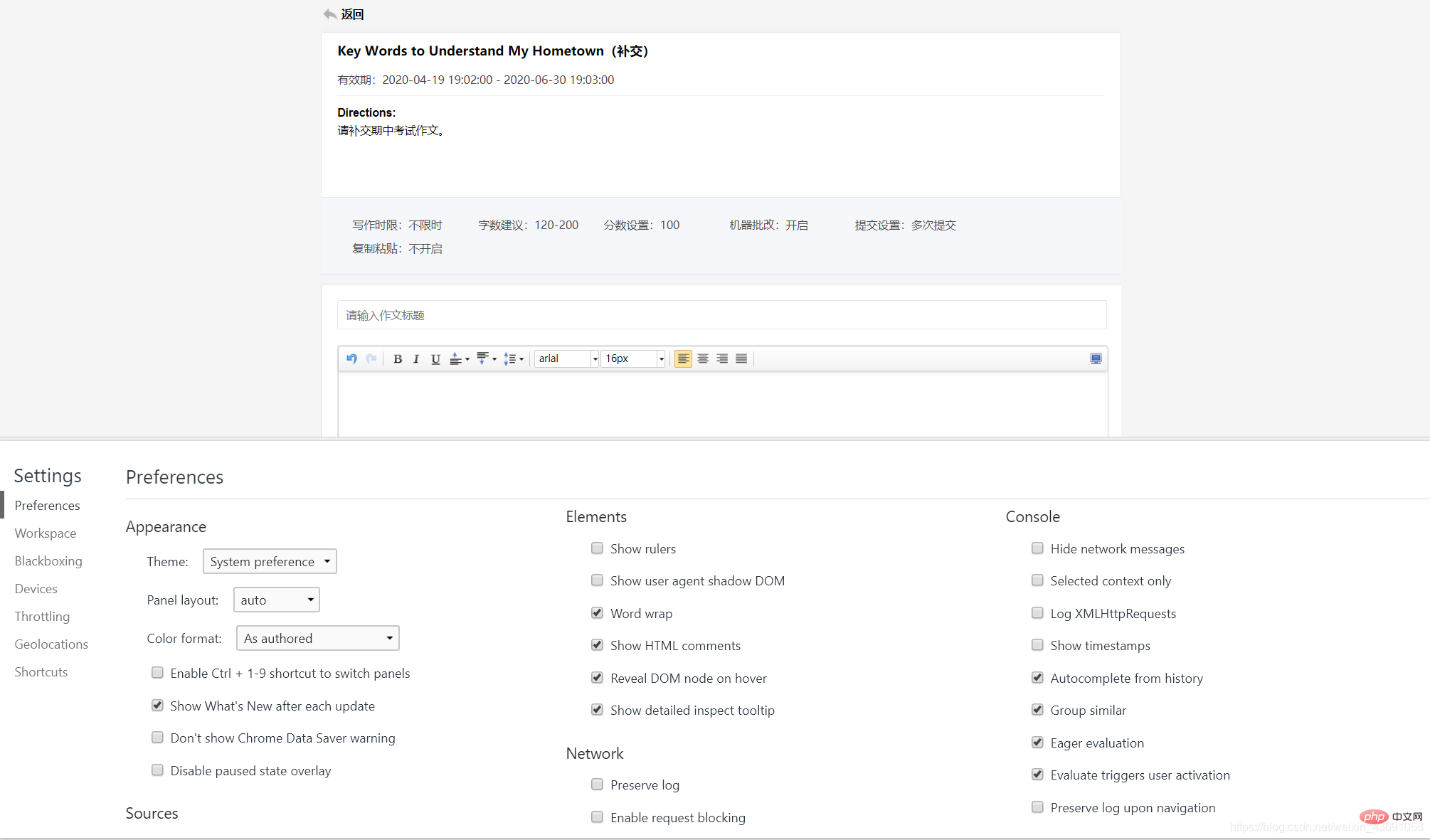
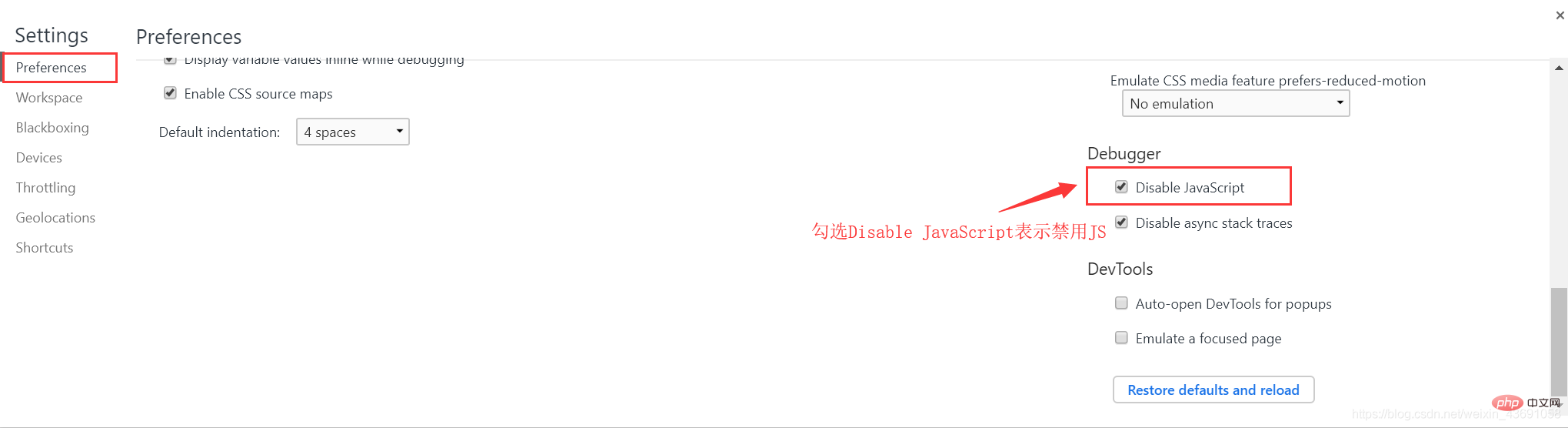
然后,在控制台页面按下F1键,打开控制台设置

在控制台设置页面找到并勾选Debugger中的Disable JavaScript选框。
此时,JavaScript功能已经被禁用,页面的粘贴功能已经恢复了,赶紧粘贴自己的小作文过来。

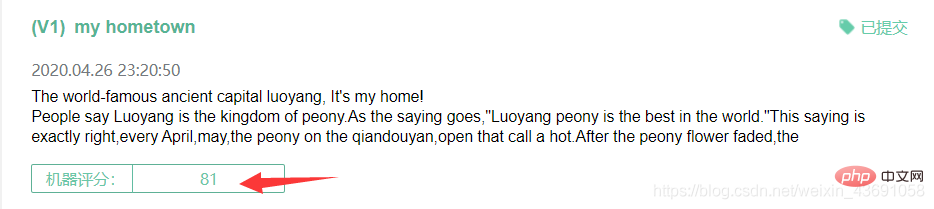
提交后,成功得到了81分的成绩,所以猜测,页面的计时功能并不在机器评分的考虑范畴之内,可以放心使用。

上面的解决方案,实际上对一些网站上内容无法复制的情况也是适用的。如某度文库,就是需要付费才可以进行文字复制,通过禁用JavaScript的方式,同样可以实现大段文字的复制。通过解决这个学习上的小问题,可以看到,其实无论前端还是后端,其实都是很有意思的嘛!
更多编程相关知识,请访问:编程视频!!
以上是教你一招网课作业如何复制粘贴的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






