三种实现方式:1、在html标签内使用style属性定义css样式;2、在html文件头部“c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927”标签内写入css样式;3、通过“2cdf5bf648cf2f33323966d7f58a7f3f”标签引入外部CSS样式文件。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css的样式引用由3种方式。分别为内联定义、链入内部CSS和链入外部CSS。
1、内联定义
内联定义,即在对象的标记内使用对象的style属性定义适用的样式表属性,格式定义为 :50322b0f5330a302f6b24d1aac5e2bf594b3e26ee717c64999d7867364b1b4a3,如下示例

浏览器此时显示内容

2、链入内部CSS
CSS内链接是由c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927标记对放在93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1中,在c9ccee2e6ea535a969eb3f532ad9fe89中有一个类型属性type,后面接test/css,表示CSS文本,语法格式如下:
<style type="text/css"> /*这里写CSS内容*/ </style>
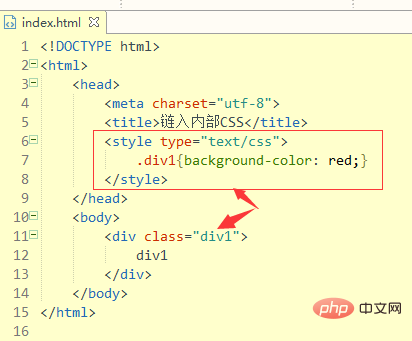
示例如下:

效果图如下:

3、链接外部CSS
css外链接是把CSS文件放在网页外面,通过链接2cdf5bf648cf2f33323966d7f58a7f3f使CSS文件对本网页的样式有效,就相当于C语言的.h文件喽。
2cdf5bf648cf2f33323966d7f58a7f3f里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet,href自然指的就是css文件的地址了,语法格式为:
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
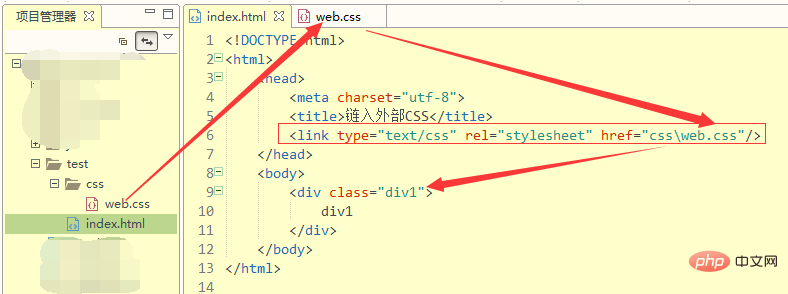
示例代码如下:

web.css内容为

效果如下

学习视频分享:css视频教程
以上是css在html中三种实现方式是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。
 反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AM
反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AMReact是一个用于构建用户界面的JavaScript库,适用于大型和复杂的应用。1.React的核心是组件化和虚拟DOM,提高了UI渲染性能。2.与Vue相比,React更灵活但学习曲线较陡,适合大型项目。3.与Angular相比,React更轻量,依赖社区生态,适用于需要灵活性的项目。
 在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AMReact通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。
 反应行动:现实应用程序的示例Apr 17, 2025 am 12:20 AM
反应行动:现实应用程序的示例Apr 17, 2025 am 12:20 AMReact在电商、社交媒体和数据可视化等领域有广泛应用。1)电商平台使用React构建购物车组件,利用useState管理状态,onClick处理事件,map函数渲染列表。2)社交媒体应用通过useEffect与API交互,展示动态内容。3)数据可视化使用react-chartjs-2库渲染图表,组件化设计便于嵌入应用。
 带有React的前端体系结构:最佳实践Apr 17, 2025 am 12:10 AM
带有React的前端体系结构:最佳实践Apr 17, 2025 am 12:10 AMReact前端架构的最佳实践包括:1.组件设计与复用:设计单一职责、易于理解和测试的组件,实现高度复用。2.状态管理:使用useState、useReducer、ContextAPI或Redux/MobX管理状态,避免过度复杂。3.性能优化:通过React.memo、useCallback、useMemo等方法优化性能,找到平衡点。4.代码组织与模块化:按功能模块组织代码,提高可管理性和可维护性。5.测试与质量保证:使用Jest和ReactTestingLibrary进行测试,确保代码质量和可靠
 html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM
html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM要将React集成到HTML中,需遵循以下步骤:1.在HTML文件中引入React和ReactDOM。2.定义一个React组件。3.使用ReactDOM将组件渲染到HTML元素中。通过这些步骤,可以将静态HTML页面转化为动态、交互式的体验。
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





