本篇文章给大家介绍一下bootstrap自定义侧边导航栏的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单,参考了很多官网的侧滑,实现方法各有不同,优缺点也十分明显,有的官网首页为了仅仅实现一个侧滑的效果,用了owl.carousel滑屏的插件,个人觉得小题大做了。这个bootstrap侧滑菜单更专业的名字叫做手机导航栏。我也比较这个名字,更符合bootstrap的特性。所以我这篇文章介绍的更容易的一种做法,新手更容易接受。
相关推荐:《bootstrap教程》
bootstrap侧边导航栏实现原理
侧滑栏使用定位fixed
使用bootstrap响应式使用工具类 visible-sm visible-xs hidden-xs hidden-sm等对不同屏幕适配
侧滑栏的侧滑效果不使用jquery方法来实现,使用的是css3 transforms属性进行p的移动,侧滑的动画效果使用的是css属性transition
缺点:使用两套菜单,一套是pc端屏幕显示的菜单,一套是移动端显示的手机导航菜单,这个缺点比较明显,生成无关的标签,优点代码少,简单容易接受
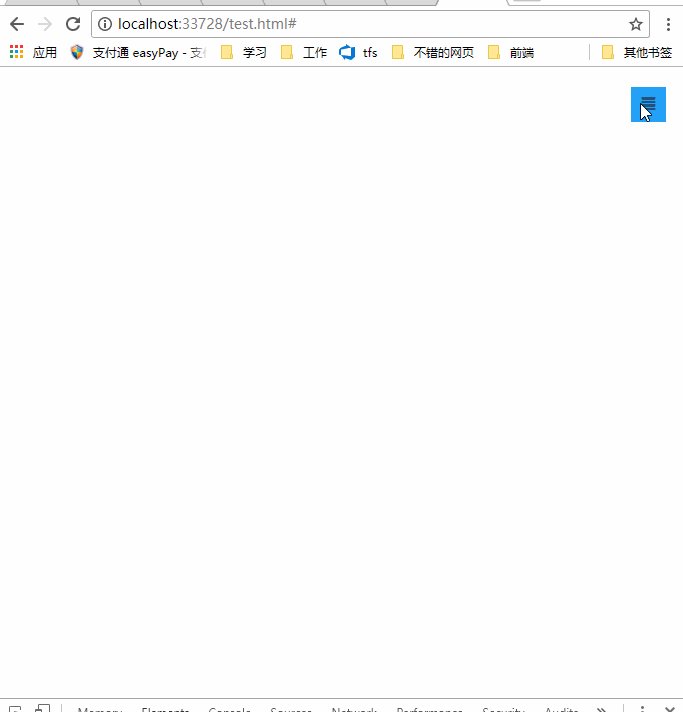
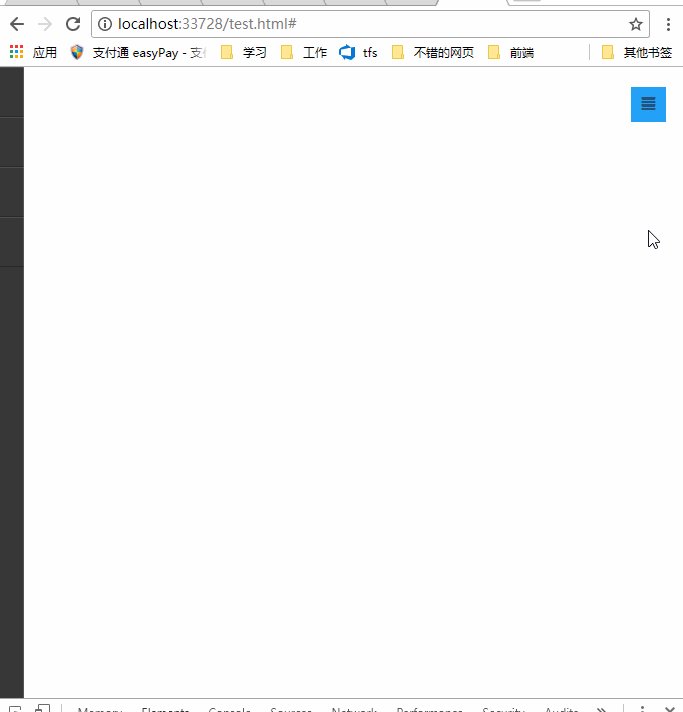
效果图


bootstrap导航栏布局
<!--手机导航栏-->
<div id="mobile-menu" class="mobile-nav visible-xs visible-sm">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
</ul>
</div>
<!--pc导航栏-->
<nav class="navbar-inverse visible-lg visible-md" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#" class="dropdown-toggle" data-toggle="dropdown">Java</a></li>
</ul>
</div>
</div>
</nav>
<!--手机导航栏侧滑-->
<div class="nav-btn visible-xs visible-sm">
<a href="#" class="mobile-nav-taggle" id="mobile-nav-taggle">
<span class="glyphicon glyphicon-align-justify"></span>
</a>
</div>一个导航栏的布局,用了两个导航菜单,一个是pc端的,一个是手机端,利用bootstrap响应式使用工具类visible-xs visible-sm来实现pc端隐藏切换按钮; visible-lg visible-md 实现了pc端显示导航栏;visible-xs visible-sm实现手机端显示手机导航栏。
bootstrap响应式工具类详见:https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
css实现布局和侧滑效果(侧滑的关键css3属性transform、transition)
代码不多,仅仅10行
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}要值得注意的是css3的两个属性:
transform:旋转p,支持元素2D或3D旋转,属性值translateX(X)就是在X轴上移动Xpx的距离
而侧滑的动画效果是使用transition属性,设置属性的过渡动画的效果,语法
transition: property duration timing-function delay;
单击事件切换侧滑
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})总结
不推荐用两个菜单导航栏,缺点很明显,为了实现效果而已,不要介意,其实用一个菜单导航栏也是可以实现,试试media 完全可以实现。
本文转载自:http://blog.csdn.net/kebi007/article/details/76038251
更多编程相关知识,请访问:编程视频!!
以上是详解bootstrap自定义侧边导航栏的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap:简化响应式Web开发May 09, 2025 am 12:13 AM
Bootstrap:简化响应式Web开发May 09, 2025 am 12:13 AMBootstrap简化开发流程主要通过其栅格系统、预定义组件和JavaScript插件。1.栅格系统允许灵活布局,2.预定义组件如按钮和导航栏简化样式设计,3.JavaScript插件增强交互功能,提升开发效率。
 Bootstrap:响应式Web设计的关键May 08, 2025 am 12:24 AM
Bootstrap:响应式Web设计的关键May 08, 2025 am 12:24 AMBootstrap是由Twitter开发的开源前端框架,提供了丰富的CSS和JavaScript组件,简化了响应式网站的构建。1)其网格系统基于12列布局,通过类名控制元素在不同屏幕尺寸下的显示。2)组件库包括按钮、导航栏等,易于定制和使用。3)工作原理依赖于CSS和JavaScript文件,需注意处理依赖关系和样式冲突。4)使用示例展示了基本和高级用法,强调了自定义功能的重要性。5)常见错误包括网格系统计算错误和样式覆盖,需使用开发者工具调试。6)性能优化建议只引入必要组件,使用预处理器定制样
 Bootstrap:一个强大的Web设计框架May 07, 2025 am 12:05 AM
Bootstrap:一个强大的Web设计框架May 07, 2025 am 12:05 AMBootstrap是一个开源的前端框架,由Twitter团队开发,旨在简化和加速网页开发过程。1.Bootstrap基于HTML、CSS和JavaScript,提供了丰富的组件和工具,用于创建现代化的用户界面。2.它的核心在于响应式设计,通过预定义的类和组件实现各种布局和样式。3.Bootstrap提供了预定义的UI组件,如导航栏、按钮、表单等,易于使用和调整。4.使用示例包括创建简单的导航栏和高级的可折叠侧边栏。5.常见错误包括版本冲突、CSS覆盖和JavaScript错误,可通过版本管理工具
 Bootstrap在React中的力量:详细的外观May 06, 2025 am 12:06 AM
Bootstrap在React中的力量:详细的外观May 06, 2025 am 12:06 AMBootstrap在React中可以通过两种方式集成:1)使用Bootstrap的CSS和JavaScript文件;2)使用React-Bootstrap库。React-Bootstrap提供了封装好的React组件,使得在React中使用Bootstrap更加自然和高效。
 在React中使用Bootstrap组件:逐步教程May 05, 2025 am 12:09 AM
在React中使用Bootstrap组件:逐步教程May 05, 2025 am 12:09 AM在React项目中使用Bootstrap组件可以通过两种方式:1)使用原始Bootstrap的CSS和JavaScript;2)使用专门为React设计的库如react-bootstrap或reactstrap。1)通过npm安装Bootstrap并在入口文件中引入其CSS文件,然后在React组件中使用Bootstrap类名。2)安装react-bootstrap或reactstrap后,直接使用其提供的React组件。使用这些方法可以快速构建响应式UI,但需注意样式加载、JavaScript
 简单英语的引导程序:简化网络开发May 04, 2025 am 12:02 AM
简单英语的引导程序:简化网络开发May 04, 2025 am 12:02 AMBootstrap是开源的前端框架,简化网页开发。1.它基于HTML、CSS、JavaScript,提供预定义样式和组件。2.使用预定义类和JavaScript插件,实现响应式布局和交互功能。3.基本用法是引入CSS和JavaScript文件,使用类创建导航栏等。4.高级用法包括自定义复杂布局。5.调试时检查类名和文件引入,使用开发者工具。6.优化建议是只引入必要文件,使用CDN,自定义时用LESS或Sass。
 引导和反应:创建响应式Web应用程序May 03, 2025 am 12:13 AM
引导和反应:创建响应式Web应用程序May 03, 2025 am 12:13 AM如何利用Bootstrap和React打造响应式Web应用?通过结合Bootstrap的CSS框架和React的组件化架构,可以创建现代、灵活且易于维护的Web应用。具体步骤包括:1)导入Bootstrap的CSS文件并使用其类样式化React组件;2)利用React的组件化管理状态和逻辑;3)按需加载Bootstrap样式以优化性能;4)使用React的Hooks和Bootstrap的JavaScript组件创建动态界面。
 Bootstrap:前端开发变得更加容易May 02, 2025 am 12:10 AM
Bootstrap:前端开发变得更加容易May 02, 2025 am 12:10 AMBootstrap是一种开源的前端框架,帮助开发者快速构建响应式网站。1)它提供了预定义的样式和组件,如网格系统和导航栏。2)通过CSS和JavaScript文件实现样式和动态交互。3)基本用法是引入文件并使用类名构建页面。4)高级用法包括通过Sass自定义样式。5)常见问题包括样式冲突和JavaScript组件问题,可通过开发者工具和模块化管理解决。6)性能优化建议选择性引入模块和合理使用网格系统。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

禅工作室 13.0.1
功能强大的PHP集成开发环境





