css把一张图片分割开的方法:1、利用background-image和background-position属性来分割图片;2、利用clip属性,通过给img图片元素设置“clip:rect(y1,y2,x2,x1);”样式来分割图片。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
场景:如果一个页面有个img小图标,那么访问浏览器的时候会因为加载图片导致浏览速度放慢。这个时候将这么多的小图标放在一起,整合成一个img,那么只需要访问一张图片就可以了。就可以减少请求图片的次数

整合后的img
那么整合后的img有了,在使用的过程中如何获取我们想要的像素范围呢?上面的参考地址有写。我就照着做一遍吧。
方法一
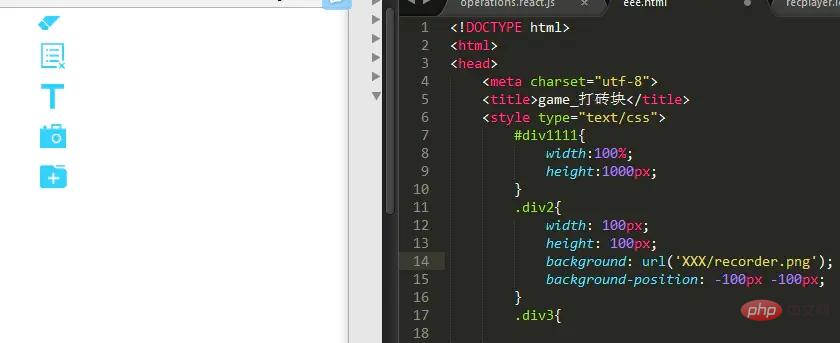
在CSS中元素的background:background-color || background-image || background-repeate || background-attachment || background-position,示例如下:
background:transparent url(123.jpg) no-repeat scroll -140px -20px;
transparent 表示透明度无颜色
url(123.jpg) 表示背景图片
no-repeat 表示图片不重复
scroll 表示背景图片随浏览器下拉而滚动
-140px 表示水平位置在图片的-140px处(以图片的左上角为0,0)
-20px 表示垂直位置在图片的-20px处
但是我发现上面的不适合我想要的,

上面的效果来看只能显示图片的右下角。那再试试第二种方法
方法二
用 img 的 clip 属性中的 rect ,clip:rect(y1,y2,x2,x1)参数说明如下
y1 = 定位的 y 坐标(垂直方向)的起点
y2 = 定位的 y 坐标(垂直方向)的终点
x1 = 定位的 x 坐标(垂直方向)的起点
x2 = 定位的 x 坐标(垂直方向)的终点
注意:坐标的起点是在左上角
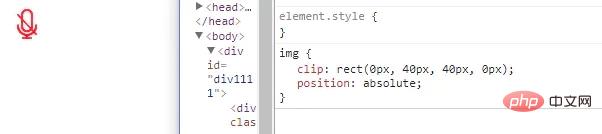
代码如下:
img{
position:absolute;
clip:rect(20px ,100px , 50px , 20px);
}
在实际操作过程中,发现两个问题:1.rect方法里面需要带上逗号,2.必须要带上position,并且需要是绝对定位,也就是absolute 或者 fixed属性。
更多编程相关知识,请访问:编程视频!!
以上是css怎样把一张图片分割开的详细内容。更多信息请关注PHP中文网其他相关文章!
 重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM
重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM学习如何通过Chris Coyier实施WordPress的Gutenberg编辑器来创建一个自定义Codepen块,并为Sanity Studio提供预览。
 我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器











