css有4种定位方式,分别为静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed);定位有不同的参数,例如left、right、top、bottom、z-index等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS中的定位使用来布局的熟练应用对页面美化有很好的帮助,css有4种定位方式,分别为:静态定位,相对定位,绝对定位,固定定位,定位有不同的参数,例如:left、right、top、bottom、z-index等。
1、静态定位(static)
一般的标签元素不加任何定位属性都属于静态定位,在页面的最底层属于标准流。
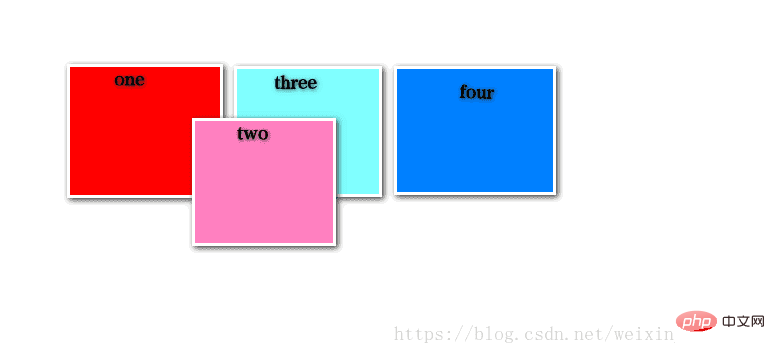
2、绝对定位(absolute)
绝对定位的元素从文档流中拖出,使用left、right、top、bottom等属性相对于其最接近的一个最有定位设置的父级元素进行绝对定位,如果元素的父级没有设置定位属性,则依据 body 元素左上角作为参考进行定位。绝对定位元素可层叠,层叠顺序可通过 z-index 属性控制,z-index值为无单位的整数,大的在上面,可以有负值。
绝对定位的定位方法:如果它的父元素设置了除static之外的定位,比如position:relative或position:absolute及position:fixed,那么它就会相对于它的父元素来定位,位置通过left , top ,right ,bottom属性来规定,如果它的父元素没有设置定位,那么就得看它父元素的父元素是否有设置定位,如果还是没有就继续向更高层的祖先元素类推,总之它的定位就是相对于设置了除static定位之外的定位的第一个祖先元素,如果所有的祖先元素都没有以上三种定位中的其中一种定位,那么它就会相对于文档body来定位(并非相对于浏览器窗口,相对于窗口定位的是fixed)。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>将class="two"的p定位到距离6c04bd5ca3fcae76e30b72ad730ca86d的顶部和左侧分别50px的位置。会改变其他元素的布局,不会在此元素本来位置留下空白。

(学习视频分享:css视频教程)
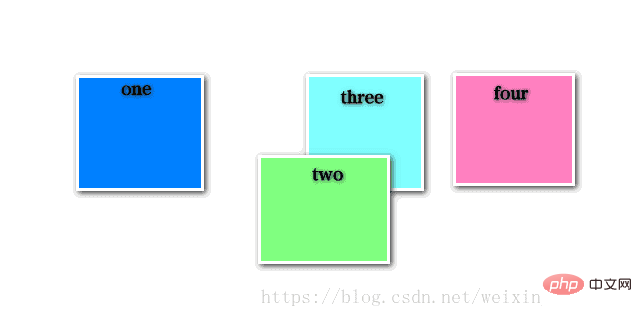
3、相对定位(relative)
相对定位元素不可层叠,依据left、right、top、bottom等属性在正常文档流中偏移自身位置。同样可以用z-index分层设计。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>将class="two"的p定位到距离它本来位置的顶部和左侧分别50px的位置。不会改变其他元素的布局,会在此元素本来位置留下空白。

4、固定定位(fixed)
固定定位与绝对定位类似,但它是相对于浏览器窗口定位,并且不会随着滚动条进行滚动。
固定定位的最常见的一种用途是在页面中创建一个固定头部、固定脚部或者固定侧边栏,不需使用margin、border、padding。
5、绝对定位vs相对定位
绝对定位好像把不同元素安排到了一栋楼的不同楼层(除首层,文本流放在首层),它们之间互不影响;相对定位元素在首层,与文本流一起存放,它们之间互相影响。
被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除,它浮了起来,其实设置了相对定位也会让元素浮起来,但它们的不同点在于,相对定位不会删除它本身在文档流中占据的空间,其他元素不可以占据该空间,而绝对定位则会删除掉该元素在文档流中的位置,使其完全从文档流中抽了出来,其他元素可以占据其空间,可以通过z-index来设置它们的堆叠顺序 。
更多编程相关知识,请访问:编程视频!!
以上是css有几种定位的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是使用效果?您如何使用它执行副作用?Mar 19, 2025 pm 03:58 PM
什么是使用效果?您如何使用它执行副作用?Mar 19, 2025 pm 03:58 PM本文讨论了React中的使用效应,这是一种用于管理副作用的钩子,例如数据获取和功能组件中的DOM操纵。它解释了用法,常见的副作用和清理,以防止记忆泄漏等问题。
 JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?Mar 18, 2025 pm 01:44 PMJavaScript中的高阶功能通过抽象,常见模式和优化技术增强代码简洁性,可重复性,模块化和性能。
 咖喱如何在JavaScript中起作用,其好处是什么?Mar 18, 2025 pm 01:45 PM
咖喱如何在JavaScript中起作用,其好处是什么?Mar 18, 2025 pm 01:45 PM本文讨论了JavaScript中的咖喱,这是一种将多重题材函数转换为单词汇函数序列的技术。它探讨了咖喱的实施,诸如部分应用和实际用途之类的好处,增强代码阅读
 什么是Usecontext?您如何使用它在组件之间共享状态?Mar 19, 2025 pm 03:59 PM
什么是Usecontext?您如何使用它在组件之间共享状态?Mar 19, 2025 pm 03:59 PM本文解释了React中的UseContext,该文章通过避免道具钻探简化了状态管理。它讨论了通过减少的重新租赁者进行集中国家和绩效改善之类的好处。
 如何使用Connect()将React组件连接到Redux Store?Mar 21, 2025 pm 06:23 PM
如何使用Connect()将React组件连接到Redux Store?Mar 21, 2025 pm 06:23 PM文章讨论了使用Connect()将React组件连接到Redux Store,解释了MapStateToprops,MapDispatchToprops和性能影响。
 您如何防止事件处理程序中的默认行为?Mar 19, 2025 pm 04:10 PM
您如何防止事件处理程序中的默认行为?Mar 19, 2025 pm 04:10 PM文章讨论了使用DestrestDefault()方法在事件处理程序中预防默认行为,其好处(例如增强的用户体验)以及诸如可访问性问题之类的潜在问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版







