CSS3盒模型是CSS技术所使用的一种思维模型,指在一个网页文档中,每个元素都被呈现为一个矩形的盒子,描述了元素所占空间的内容。css有两种盒模型:W3C盒模型(标准盒模型)和IE盒模型(怪异盒模型)。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、什么是CSS盒模型
CSS3盒模型就是CSS技术所使用的一种思维模型,指在一个网页文档中,每个元素都被呈现为一个矩形的盒子,描述了元素所占空间的内容。
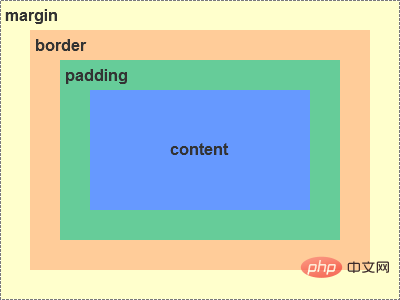
盒模型,顾名思义,就是一个盒子。生活中的盒子,有长宽高,盒子本身也有厚度,可以用来装东西。页面上的盒模型我们可以理解为,从盒子顶部俯视所得的一个平面图,盒子里装的东西,相当于盒模型的内容(content);东西与盒子之间的空隙,理解为盒模型的内边距(padding);盒子本身的厚度,就是盒模型的边框(border);盒子外与其他盒子之间的间隔,就是盒子的外边距(margin)。
元素的外边距(margin)、边框(border)、内边距(padding)、内容(content)就构成了CSS盒模型。

图1. 盒模型示意图
2、IE盒模型和W3C盒模型
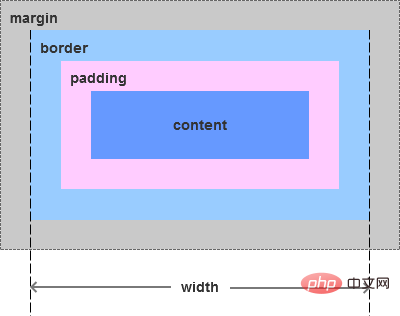
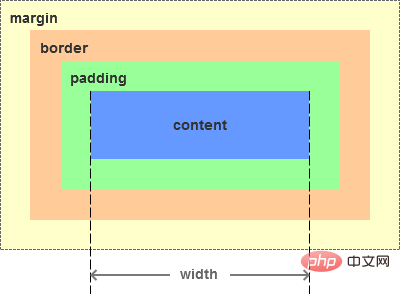
CSS盒模型分为IE盒模型(图2)和W3C盒模型(图3)。其实,IE盒模型是怪异模式(Quirks Mode)下的盒模型,而W3C盒模型是标准模式(Standards Mode)下的盒模型。
IE6及其更高的版本,还有现在所有标准的浏览器都遵循的是W3C盒模型,IE6以下版本的浏览器遵循的是IE盒模型。

图2. IE盒模型

图3. W3C盒模型
从上图直观的可以看出,IE盒模型的宽度或者高度计算方式为:width/height = content + padding + border,W3C盒模型的宽度或者高度计算方式为:width/height = content。
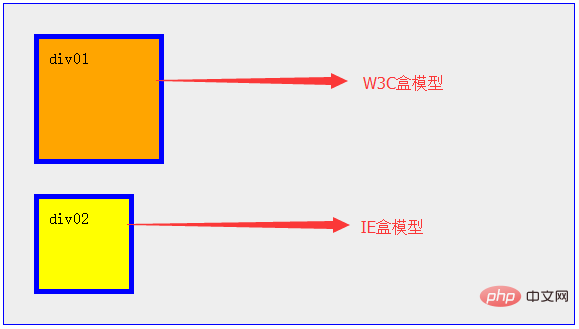
举一个简单的例子:一个div的宽度和高度为100px,内边距为10px,边框为5px,外边距为30px。图4为不同模型下显示的结果,W3C盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为100 + 10 + 5 + 30 = 145px,IE盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为100 + 30 = 130px。很明显的区别,如果元素的宽度(width)一定的情况下,W3C盒模型的宽度(width)不包括内边距和边框,IE盒模包括。
代码如下:
<style>
.content {background: #eee; height: auto;border: 1px solid blue;}
.div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;}
.div-01 {background: orange;}
.div-02 {background: yellow;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">div01</div>
<div class="div div-02">div02</div>
</div>
页面效果如下:

图4. 区别
3、CSS3属性box-sizing
如果计算一个盒子的长宽高,我们一般都是盒子本身的厚度加上盒子里的空间大小,所在在IE盒模型和W3C盒模型,我们会觉得IE盒模型更符合逻辑。(学习视频分享:css视频教程)
不同的人有不同的习惯,所以CSS3新增了一个属性box-sizing: content-box | border-box | inherit,默认值为content-box。如果值为content-box,那元素遵循的是W3C盒模型;如果值为border-box,那元素遵循的是IE盒模型;如果值为inherit,该属性的值应该从父元素继承。
4、关于盒模型的使用
有没有人和我一样,觉得属性box-sizing真是个好东西,只需设置所有元素的该属性为content-box或者border-box,满足自己的习惯。

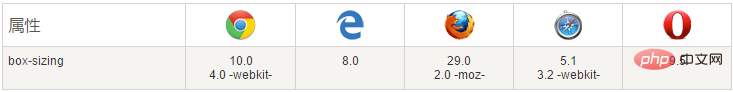
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得声明吧,这是告诉浏览器选择哪个版本的HTML,后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。
更多编程相关知识,请访问:编程视频!!
以上是css盒模型是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)
 CSS ID和类:常见错误May 13, 2025 am 12:11 AM
CSS ID和类:常见错误May 13, 2025 am 12:11 AMIDsshouldbeusedforJavaScripthooks,whileclassesarebetterforstyling.1)Useclassesforstylingtoallowforeasierreuseandavoidspecificityissues.2)UseIDsforJavaScripthookstouniquelyidentifyelements.3)Avoiddeepnestingtokeepselectorssimpleandimproveperformance.4
 课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AM
课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AMclassSelectorSareVersAtileAndReusable,whileIdSelectorSareEctorSareEniqueAndspecific.1)useclassSelectors(表示)
 CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AM
CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AMIDSareuniqueIdentifiersForsingLelements,而LileclassesstyLemultiplelements.1)useidsforuniquelementsand andjavascripthooks.2)useclassesforporporporblesable,flexiblestylestylestylinglingactossmultiplelements。
 CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM
CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM使用仅类选择器可以提高代码的重用性和可维护性,但需要管理类名和优先级。1.提高重用性和灵活性,2.组合多个类创建复杂样式,3.可能导致冗长类名和优先级问题,4.性能影响微小,5.遵循最佳实践如简洁命名和使用约定。
 CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AM
CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AMID和class选择器在CSS中分别用于唯一和多元素的样式设置。1.ID选择器(#)适用于单一元素,如特定导航菜单。2.Class选择器(.)用于多元素,如统一按钮样式。应谨慎使用ID,避免过度特异性,并优先使用class以提高样式复用性和灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





