css怎么去掉input边框
- 藏色散人原创
- 2021-04-02 13:52:324342浏览
css去掉input边框的方法:1、通过直接在input中加“style=“outline:none;””来去掉input边框;2、在顶部style中直接控制css样式为“input{outline:none;}”即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
去掉input边框的具体操作步骤如下:
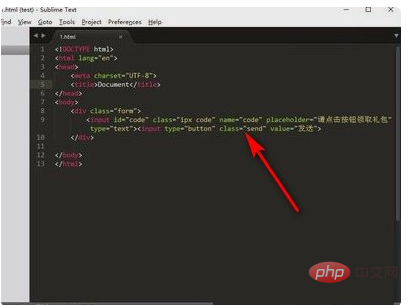
1、在html页面中输入input的相关代码。
<div class="form"><input id="code" class="ipx code" name="code" placeholder="请点击按钮领取礼包" type="text"><input type="button" class="send" value="发送"></div>。

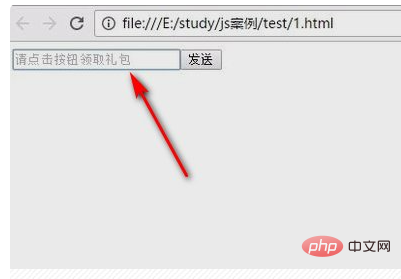
2、打开浏览器,出现点击input出现了蓝色边框。

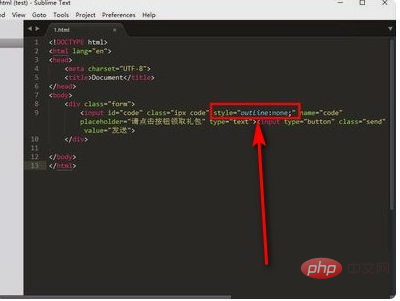
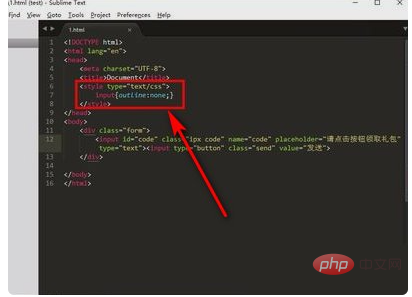
3、直接在input中加style=“outline:none;”。

4、在顶部style中直接控制css样式:9a6c6593cd224a767d2b5172bc71b53a input{outline:none;}531ac245ce3e4fe3d50054a55f265927。

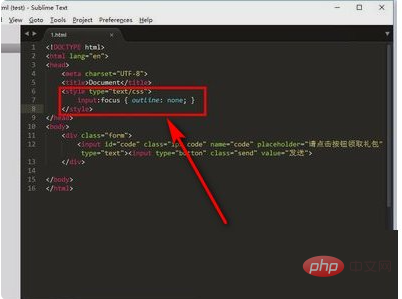
5、直接用 input:focus { outline: none; } 控制聚焦即可去掉蓝色边框。

推荐学习:《css视频教程》
以上是css怎么去掉input边框的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css的盒模型有哪些下一篇:css文本怎么设置水平对齐

