 <p>导航条(navbar)和导航(nav),就相差一个字,多了一个“条”字。其实在Bootstrap框架中他们还是明显的区别。在导航条(navbar)中有一个背景色、而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式。本文将详细介绍Bootstrap导航条。
<p>基础导航条
<p> 在Bootstrap框架中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多。
<p> 导航条是在应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式
<p> 在制作一个基础导航条时,主要分以下几步:
<p> 1、首先在制作导航的列表(
<p>导航条(navbar)和导航(nav),就相差一个字,多了一个“条”字。其实在Bootstrap框架中他们还是明显的区别。在导航条(navbar)中有一个背景色、而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式。本文将详细介绍Bootstrap导航条。
<p>基础导航条
<p> 在Bootstrap框架中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多。
<p> 导航条是在应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式
<p> 在制作一个基础导航条时,主要分以下几步:
<p> 1、首先在制作导航的列表(- )基础上添加类名“navbar-nav”
<p> 2、在列表外部添加一个容器(p),并且使用类名“navbar”和“navbar-default”
<p>【原理分析】
<p> “.navbar”样式的主要功能就是设置左右padding和圆角等效果,但它和颜色相关的样式没有进行任何的设置
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}
<p> 导航条的颜色都是通过“.navbar-default”来进行控制
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}
<p> navbar-nav样式是在导航.nav的基础上重新调整了菜单项的浮动与内外边距。同时也不包括颜色等样式设置,而颜色和其他样式是通过配合父容器“navbar-default”来一起实现
<p> [注意]最好使用 <nav> 元素,如果使用的是通用的 <p> 元素的话,务必为导航条设置 role="navigation" 属性,这样能够让使用辅助设备的用户明确知道这是一个导航区域
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div><p>
 <p>相关推荐:《bootstrap教程》
<p>导航条部件
<p>【标题】
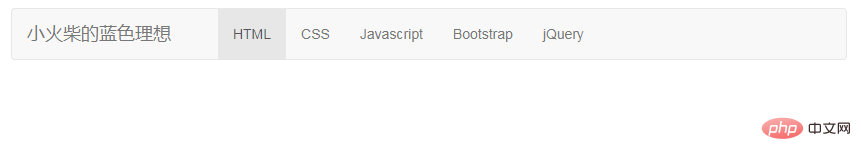
<p> 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现
<p>相关推荐:《bootstrap教程》
<p>导航条部件
<p>【标题】
<p> 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">小火柴的蓝色理想</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul> </div><p>
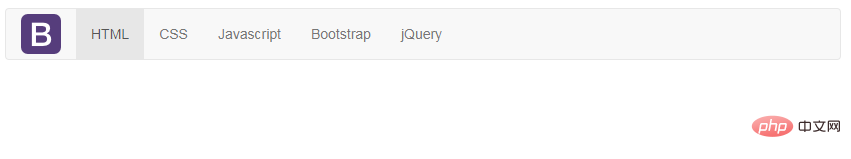
 <p>【品牌图标】
<p> 将导航条内放置品牌标志的地方替换为
<p>【品牌图标】
<p> 将导航条内放置品牌标志的地方替换为 <img> 元素即可展示自己的品牌图标。由于 .navbar-brand 已经被设置了内补(padding)和高度(height),需要根据自己的情况添加一些 CSS 代码从而覆盖默认设置
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" style="margin-top:-10px" href="#"> <img alt="Brand" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAB+0lEQVR4AcyYg5LkUBhG+1X2PdZGaW3btm3btm3bHttWrPomd1r/2Jn/VJ02TpxcH4CQ/dsuazWgzbIdrm9dZVd4pBz4zx2igTaFHrhvjneVXNHCSqIlFEjiwMyyyOBilRgGSqLNF1jnwNQdIvAt48C3IlBmHCiLQHC2zoHDu6zG1iXn6+y62ScxY9AODO6w0pvAqf23oSE4joOfH6OxfMoRnoGUm+de8wykbFt6wZtA07QwtNOqKh3ZbS3Wzz2F+1c/QJY0UCJ/J3kXWJfv7VhxCRRV1jGw7XI+gcO7rEFFRvdYxydwcPsVsC0bQdKScngt4iUTD4Fy/8p7PoHzRu1DclwmgmiqgUXjD3oTKHbAt869qdJ7l98jNTEblPTkXMwetpvnftA0LLHb4X8kiY9Kx6Q+W7wJtG0HR7fdrtYz+x7iya0vkEtUULIzCjC21wY+W/GYXusRH5kGytWTLxgEEhePPwhKYb7EK3BQuxWwTBuUkd3X8goUn6fMHLyTT+DCsQdAEXNzSMeVPAJHdF2DmH8poCREp3uwm7HsGq9J9q69iuunX6EgrwQVObjpBt8z6rdPfvE8kiiyhsvHnomrQx6BxYUyYiNS8f75H1w4/ISepDZLoDhNJ9cdNUquhRsv+6EP9oNH7Iff2A9g8h8CLt1gH0Qf9NMQAFnO60BJFQe0AAAAAElFTkSuQmCC"> </a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul> </div><p>
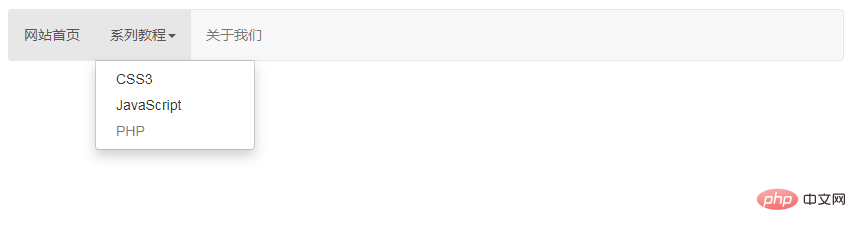
 【二级菜单】
<p> 在基础导航条中对菜单提供了当前状态,禁用状态,悬浮状态等效果,而且也可以带有二级菜单的导航条
【二级菜单】
<p> 在基础导航条中对菜单提供了当前状态,禁用状态,悬浮状态等效果,而且也可以带有二级菜单的导航条
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">关于我们</a></li> </ul> </div><p>
 <p>【部件排列】
<p> 通过添加 .navbar-left 和 .navbar-right工具类让导航链接、表单、按钮或文本对齐。两个类都会通过 CSS 设置特定方向的浮动样式。例如,要对齐导航链接,就要把它们放在个分开的、应用了工具类的
<p>【部件排列】
<p> 通过添加 .navbar-left 和 .navbar-right工具类让导航链接、表单、按钮或文本对齐。两个类都会通过 CSS 设置特定方向的浮动样式。例如,要对齐导航链接,就要把它们放在个分开的、应用了工具类的- 标签里
<p> 这些类是 .pull-left 和 .pull-right 的 mixin 版本,但是他们被限定在了媒体查询(media query)中,这样可以更容易的在各种尺寸的屏幕上处理导航条组件
<p> [注意]导航条目前不支持多个
.navbar-right类。为了让内容之间有合适的空隙,最后一个.navbar-right元素使用负边距(margin)。如果有多个元素使用这个类,它们的边距(margin)将不能按照预期正常展现
<p>【表单】
<p> 有的导航条中会带有搜索表单,Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单即可
<p> navbar-left实现左浮动,navbar-right实现右浮动
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul> <form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div> <button type="submit" class="btn btn-default">搜索</button> </form> </div><p>
 <p>【按钮】
<p> 对于不包含在
<p>【按钮】
<p> 对于不包含在 <form> 中的 <button> 元素,加上 .navbar-btn 后,可以让它在导航条里垂直居中。有一些对于为辅助设备提供可识别标签的方法,例如, aria-label、aria-labelledby 或者 title 属性。如果这些方法都没有,屏幕阅读器将使用 placeholder 属性(如果这个属性存在的话),但是请注意,使用 placeholder 代替其他识别标签的方式是不推荐的
<p> [注意]就像标准的 按钮类 一样,.navbar-btn 可以被用在 <a> 和 <input> 元素上。然而,在 .navbar-nav 内,.navbar-btn 和标准的按钮类都不应该被用在 <a> 元素上。
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul> <button type="button" class="btn btn-default navbar-btn">Sign in</button> </div><p>
 【文本】
<p> 把文本包裹在
【文本】
<p> 把文本包裹在 .navbar-text中时,为了有正确的行距和颜色,通常使用 <p> 标签
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul> <p class="navbar-text">Signed in as huochai</p> </div><p>
 <p>【非导航链接】
<p> 可以在标准的导航组件之外添加标准链接,使用
<p>【非导航链接】
<p> 可以在标准的导航组件之外添加标准链接,使用 .navbar-link 类可以让链接有正确的默认颜色和反色设置
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul> <p class="navbar-text navbar-left">Signed in as <a href="#" class="navbar-link">huochai</a></p> </div><p>
 <p>导航条位置
<p>导航条位置<p> 很多情况下,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了g两种固定导航条的方式: <p> ☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部 <p> ☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部 <p> 使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可 <p> 这个固定的导航条会遮住页面上的其它内容,除非给
<body> 元素底部设置了 padding。提示:导航条的默认高度是 50px
body { padding-top: 70px; }
body { padding-bottom: 70px; }
<body style="padding:70px 0;"> <nav class="navbar navbar-default navbar-fixed-top"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul> </nav> <p>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容</p> <nav class="navbar navbar-default navbar-fixed-bottom"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul> </nav><p>【静止在顶部】 <p> 通过添加
.navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失
<nav class="navbar navbar-default navbar-static-top"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul> </nav> <p>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容</p><p>响应式导航条 <p> Bootstrap的响应式导航条实现如下: <p> 1、保证在窄屏时需要折叠的内容必须包裹在带一个p内,并且为这个p加入collapse、navbar-collapse两个类名。最后为这个p添加一个class类名或者id名
<div class="collapse navbar-collapse" id="example"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul> </div><p> 或者
<div class="collapse navbar-collapse example"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul> </div><p> 2、保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button><p> 3、并为button添加data-target=".类名/#id名",究竞是类名还是id名呢?由需要折叠的p来决定。如
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button><p> 或者,对应class="example"
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul> </div> </div><p>
 <p>反色导航条
<p> 反色导航条其实是Bootstrap框架提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改
<p>反色导航条
<p> 反色导航条其实是Bootstrap框架提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改
<div class="navbar navbar-inverse" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul> </div><p>
 <p>更多编程相关知识,请访问:编程视频!!
<p>更多编程相关知识,请访问:编程视频!!以上是聊聊Bootstrap中的导航条的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AM
Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AMBootstrap优于TailwindCSS、Foundation和Bulma,因为它易用且快速开发响应式网站。1.Bootstrap提供丰富的预定义样式和组件库。2.其CSS和JavaScript库支持响应式设计和交互功能。3.适合快速开发,但自定义样式可能较复杂。
 在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM
在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM在React项目中整合Bootstrap可以通过两种方法:1)使用CDN引入,适合小型项目或快速原型设计;2)使用npm包管理器安装,适用于需要深度定制的场景。通过这些方法,你可以在React中快速构建美观且响应式的用户界面。
 React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM
React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM将Bootstrap集成到React项目中的优势包括:1)快速开发,2)一致性和可维护性,3)响应式设计。通过直接引入CSS文件或使用React-Bootstrap库,可以在React项目中高效使用Bootstrap的组件和样式。
 Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AM
Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AMBootstrap是由Twitter开发的框架,帮助快速搭建响应式、移动优先的网站和应用。1.易用性和丰富组件库使开发更快。2.庞大社区提供支持和解决方案。3.通过CDN引入并使用类名控制样式,如创建响应式网格。4.可自定义样式和扩展组件。5.优点包括快速开发和响应式设计,缺点是样式一致性和学习曲线。
 打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AM
打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AMBootstrapisafree,开放式frameworkthatsimplifiesRessiveandMobile-firstwebsitedEvelvelopment.itofferspre-styledComponentsAndAgridSystem,流化inthiningthecreationofaesthethetshethetshetshetshetshetshetshetshetshetshethetshethet interpleaseansing和Runctinctionalwebdesigns。
 Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AM
Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AMBootstrap让网页设计更容易的原因是其预设组件、响应式设计和丰富的社区支持。1)预设组件库和样式让开发者无需编写复杂的CSS代码;2)内置网格系统简化了响应式布局的创建;3)社区支持提供了丰富的资源和解决方案。
 Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AM
Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AMBootstrap加速了Web开发,通过提供预定义的样式和组件,开发者可以快速搭建响应式网站。1)它缩短了开发时间,例如在项目中几天内完成基本布局。2)通过Sass变量和mixins,Bootstrap允许定制样式以满足特定需求。3)使用CDN版本可以优化性能,提高加载速度。
 理解引导:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引导:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一个开源的前端框架,主要作用是帮助开发者快速构建响应式网站。1)它提供了预定义的CSS类和JavaScript插件,方便实现复杂的UI效果。2)Bootstrap的工作原理依赖于其CSS和JavaScript组件,通过媒体查询实现响应式设计。3)使用示例包括基本用法,如创建按钮,以及高级用法,如自定义样式。4)常见错误包括类名拼写错误和未正确引入文件,建议使用浏览器开发者工具调试。5)性能优化可通过自定义构建工具实现,最佳实践包括使用语义化HTML和Bootstrap的预定义


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用





