JavaScript删除HTML元素的方法:1、删除节点,代码为【removeChild(oldNode)】;2、删除列表框下拉菜单的选项,代码为【remove(long index)】。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
JavaScript删除HTML元素的方法:
1、删除节点
removeChild(oldNode):删除 oldChild 子节点
<body id="test">
<input id="add" type="button" value="增加" disabled onclick="add();"/>
<input id="del" type="button" value="删除" onclick="del();"/>
<div id="target" style="width:240px;height:50px;border:1px solid black">
被控制的目标元素
</div>
<script>
var body = document.getElementById("test");
var target = document.getElementById("target");
var add = function(){
body.appendChild(target);
document.getElementById("add").disabled="disabled";
document.getElementById("del").disabled="";
}
var del = function(){
body.removeChild(target);
document.getElementById("del").disabled="disabled";
document.getElementById("add").disabled="";
}
</script>
</body>结果
1

2

2、删除列表框下拉菜单的选项
remove(long index):删除指定索引处的选项
<body id="test">
<input id="opValue" type="text" />
<input id="add" type="button" value="增加" onclick="add();"/>
<input id="del" type="button" value="删除" onclick="del();"/>
<select id="show" size="8" style="width:180px"></select>
<script>
var show = document.getElementById("show");
var add = function(){
var op = new Option(document.getElementById('opValue').value);
show.options[show.options.length] = op;
}
var del = function(){
if (show.options.length>0){
show.remove(show.options.length-1);
}
}
</script>
</body>结果

3、删除表格的行或单元格
deleteRow(long index): 删除表格中 index 索引处的行
deleteCell(long index): 删除某行 index 索引处的单元格
<body >
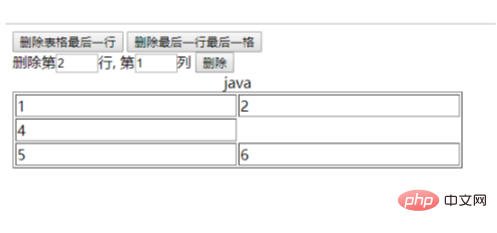
<input id="delrow" type="button" value="删除表格最后一行" onclick="delrow();"/>
<input id="delcell" type="button" value="删除最后一行最后一格" onclick="delcell();"/><br />
删除第<input id="row" type="text" size="2" />行,
第<input id="cel" type="text" size="2" />列
<input id="chg" type="button" value="删除" onclick="change()"/>
<table id="test" border="1" style="width:500px ;">
<caption> java</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
<script>
var tab = document.getElementById("test");
var delrow = function(){
if (tab.rows.length >0){
tab.deleteRow(tab.rows.length-1);
}
}
var delcell = function(){
var rowList = tab.rows;
var lastRow = rowList.item(rowList.length-1);
if (lastRow.cells.length >0){
lastRow.deleteCell(lastRow.cells.length -1);
}
}
var change = function(){
var tb = document.getElementById("test");
var row = document.getElementById('row').value;
row = parseInt(row);
if (isNaN(row)){
alert("请输入行整数");
return false;
}
var cel = document.getElementById('cel').value;
cel = parseInt(cel);
if (isNaN(cel)){
alert("请输入列整数");
return false;
}
if (row > tb.rows.length || cel> tb.rows[row-1].cells.length){
alert("要删除的不在");
return false;
}
tb.rows[row-1].deleteCell(cel-1);
}
</script>
</body>结果

相关免费学习推荐:javascript视频教程
以上是JavaScript如何删除HTML元素的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





