12个开发中常用的VSCode插件分享
- 青灯夜游转载
- 2021-03-24 10:34:093260浏览

VSCode 之所以是如此出色的代码编辑器,其原因之一是由社区创建的庞大的插件库,从而提高了开发人员的工作效率。 以下是一些我最喜欢的VSCode 插件。
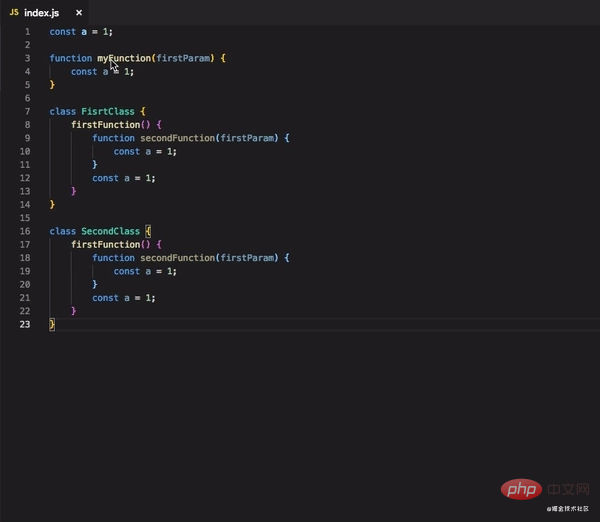
1. Rainbow Brackets
地址:https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

这个插件让我们的括号变成五颜六色,这样很容易就能找到匹配的对。
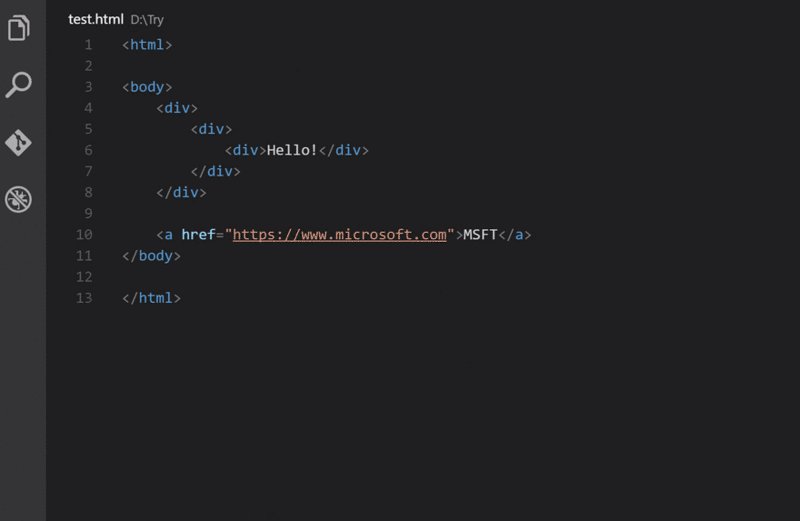
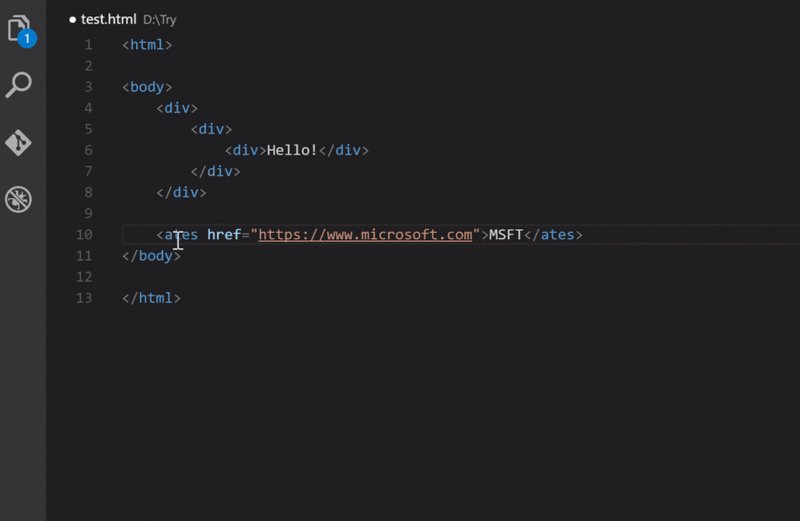
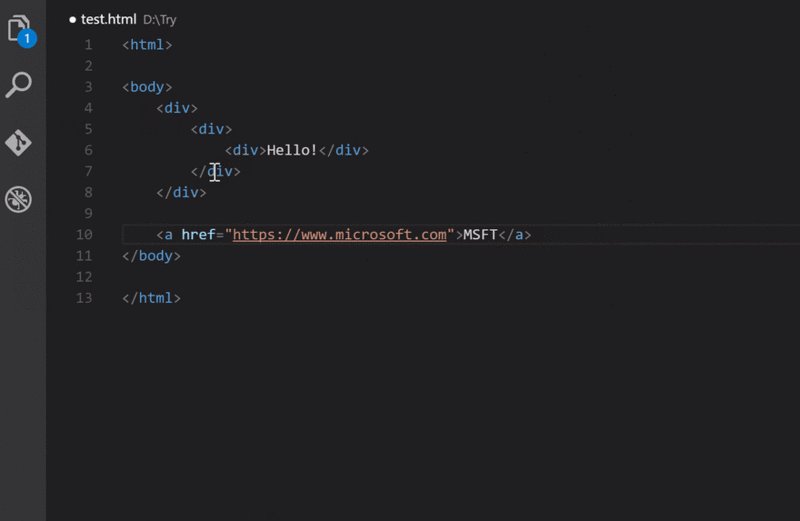
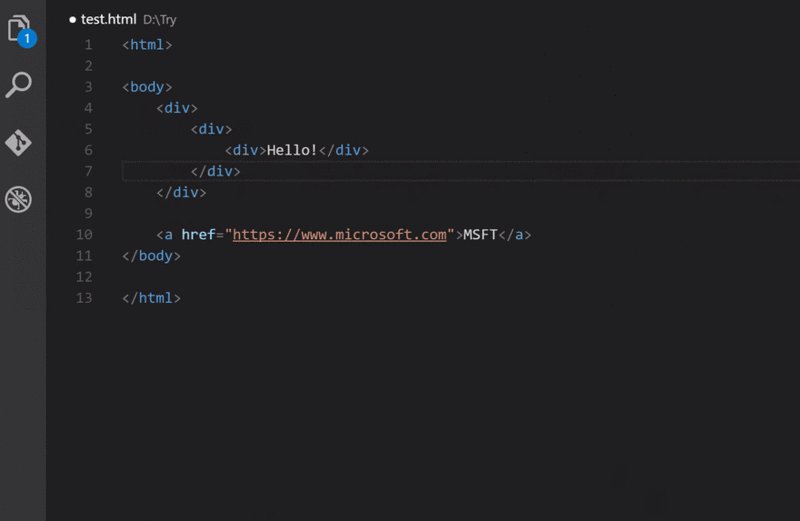
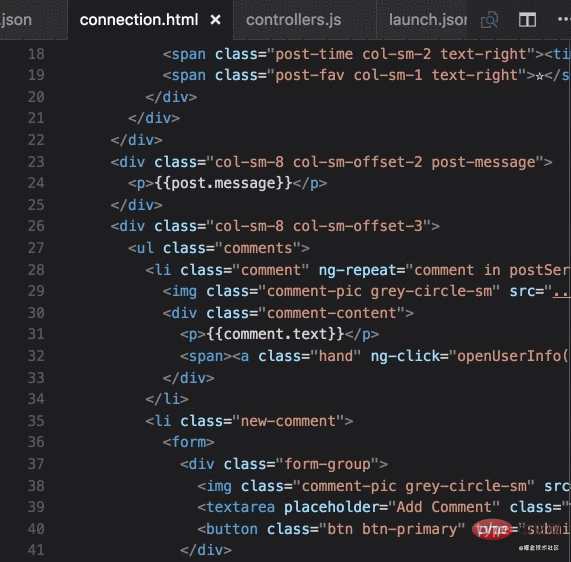
2. Auto Rename Tag
地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

重命名一个HTML / XML标签时,自动重命名配对的HTML / XML标签。
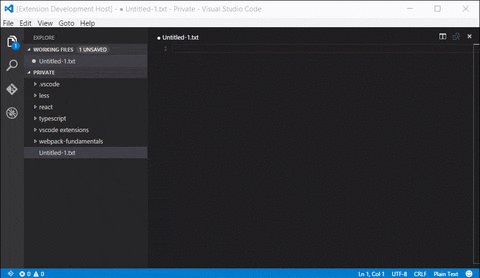
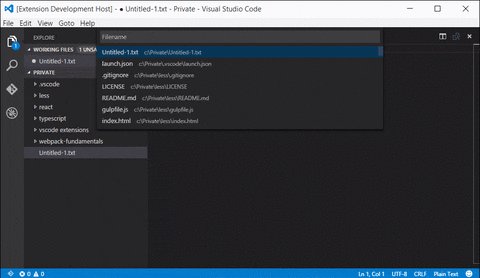
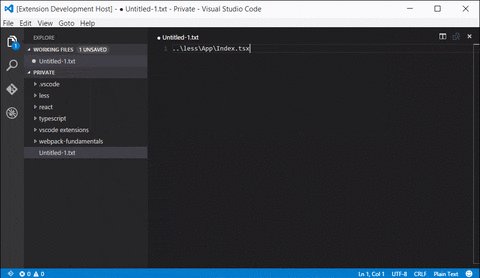
3. Relative Path
地址:https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

此插件节省了我很多时间来编写导入语句。 使用简单的键盘快捷键即可轻松获取工作区中任何文件的相对路径。
4. Prettier
地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

和esLint不同在于,ESLint只是一个代码质量工具(确保没有未使用的变量、没有全局变量,等等)。而 Prettier 只关心格式化文件(最大长度、混合标签和空格、引用样式等)。可见,代码格式统一的问题,交给 Prettirer 再合适不过了。和 Eslint 配合使用,风味更佳。
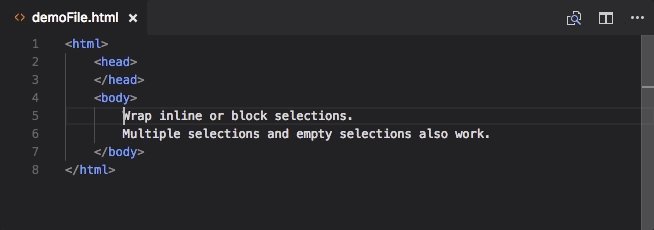
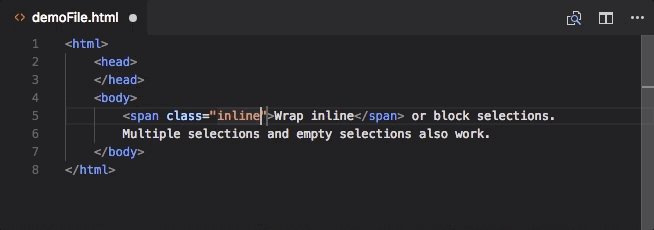
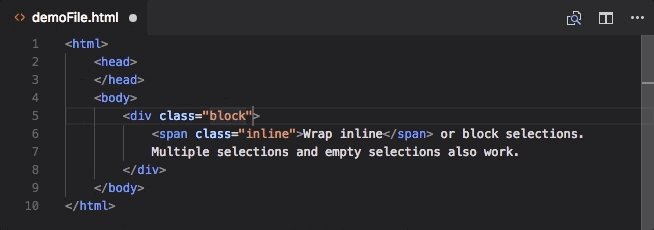
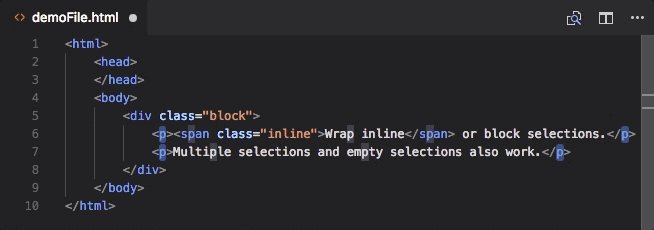
5. htmltagwrap
地址:https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

可以在选中HTML标签中外面套一层标签。
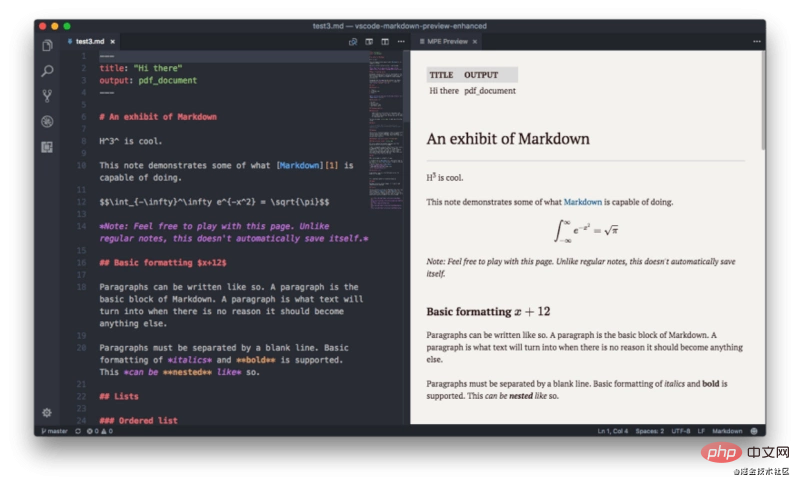
6. Markdown Preview Enhanced
地址:ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

如果你写过markdown文件,有一个实时预览是非常有用的。
推荐学习:《vscode教程》
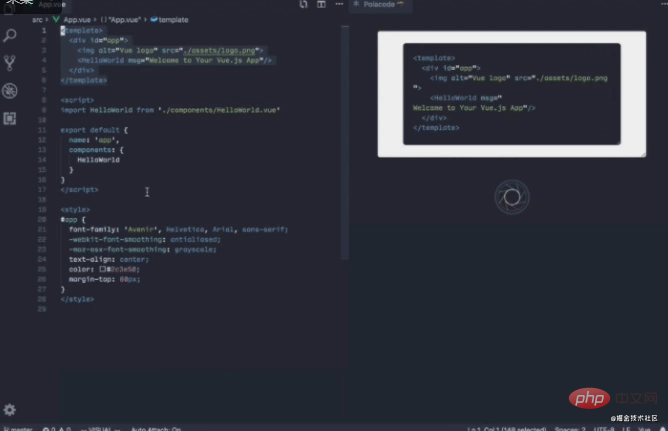
7. Polacode
地址:https://marketplace.visualstudio.com/items?itemName=pnp.polacode

这个插件可以将你的代码保存成图片分享给别人!
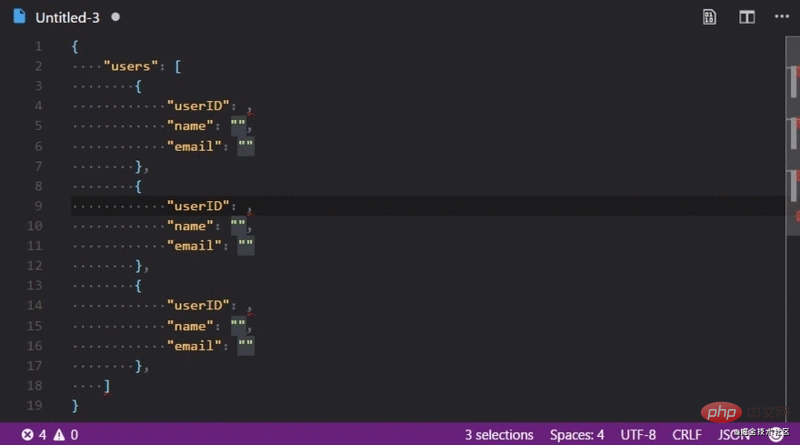
8. Random Everything
地址:https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

这个插件可以根据数据类型自动生成随机数据,特别适合生成测试数据。
9. CSS Peek
地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek插件扩展了HTML和ejs代码编辑功能,支持在源代码中的字符串中找到css/scss/less(类和id)。这在很大程度上是受方括号中称为CSS内联编辑器的类似功能的启发。
10. Turbo Console Log
地址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log。
简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log
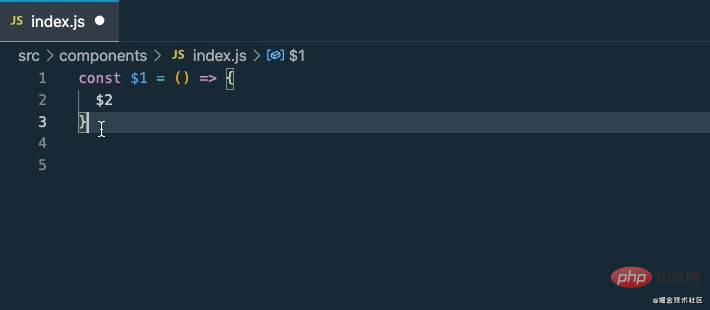
11. Simple React Snippets
地址:https://marketplace.visualstudio.com/items?itemName=burkeholland.simple-react-snippets

快速生成 React 模板片段~
12. Snippet Creator
地址:ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator

有许多代码段扩展,如上面的React,但有时我们可能想要制作自己的自定义代码段,这个插件可以让你轻松做到这一点。
原文地址:https://blog.csdn.net/qq449245884/article/details/113578723
原者:Katherine Peterson
转载地址:https://blog.csdn.net/qq449245884/article/details/114298467
译者:前端小智@大迁世界
更多编程相关知识,请访问:编程学习!!
以上是12个开发中常用的VSCode插件分享的详细内容。更多信息请关注PHP中文网其他相关文章!

