本篇文章带大家一起了解一下Nodejs内置模块的基本用法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《nodejs 教程》
内置模块的基本使用
// 01. 导包
const fs = require("fs");
// 02. 调用unlink删除方法
// 第一个参数:要删除的文件的路径
// 第二个参数:回调函数
fs.unlink("01-内置模块fs的使用/tmp/hello.txt", (err) => {
if (err) throw err;
console.log("已成功删除 /tmp/hello");
});
fs模块的读文件
fs.readFile(path[, options], callback)
第一个参数:文件的路径
第二个参数:可选参数,读取文件的编码格式
第三个参数:回调函数
fs.readFile("01-内置模块fs的使用/etc/passwd.txt", "utf-8", (err, data) => {
// err是一个错误对象,如果没有错就返回一个null
// data是读的文件内容
// console.log(err); // null
console.log(data); // 这是一个寂寞的天,下着有些伤心的雨!
});
Npdemon全局模块
作用:终端下自动执行代码
安装
npm i nodemon -gnodemon文件名即可自动监视文件的修改,自动重新运行
vscode快捷键
ctrl+d 选择相同的下一个
ctrl+左右 按单词跳转光标
ctrl+enter 光标另起一行
同步异步
- 同步
console.log("哈哈");
for (var i = 0; i < 10; i++) {
console.log(i);
}
console.log("呵呵"); ->
哈哈
0
1
2
3
4
5
6
7
8
9
10
呵呵
- 异步
console.log("哈哈");
setTimeout(() => {
console.log("啦啦啦");
}, 1000);
console.log("呵呵"); ->
哈哈
呵呵
啦啦啦
- 刚才我们学习的fs模块读/写操作就是一个异步操作
console.log("哈哈");
const fs = require("fs");
fs.readFile("01-内置模块fs的使用/etc/望庐山瀑布.txt", "utf-8", (err, data) => {
if (err === null) {
console.log(data);
} else {
console.log(err);
}
});
console.log("呵呵"); ->
哈哈
呵呵
望庐山瀑布
唐·李白
日照香炉生紫烟,
遥看瀑布挂前川。
飞流直下三千尺,
疑是银河落九天。
- 其实读文件也有同步操作
console.log("哈哈");
const fs = require("fs");
let data = fs.readFileSync("01-内置模块fs的使用/etc/passwd.txt", "utf-8");
console.log(data);
console.log("呵呵"); ->
哈哈
这是一个寂寞的天,下着有些伤心的雨!
呵呵
同步异步面试题
// 看代码,说出运行结果
var t = true;
while (t) {
window.setTimeout(function () {
t = false;
}, 1000);
}
alert("end"); -> 死循环
和路径相关的两个变量
- __dirname: 获现的是当前这个文件所在的整个文件夹的绝对路径
- __filename: 拿到的是当前这个文件的绝对路径
console.log(__dirname); // d:\前端\NodeJs\nodejs code\02-内置模块path的使用 console.log(__filename); // d:\前端\NodeJs\nodejs code\02-内置模块path的使用\03-和路径相关的两个变量.js
使用拼接的绝对路径来读取文件
const fs = require("fs");
const fullPath = __dirname + "\\etc\\1.txt";
fs.readFile(fullPath, "utf-8", (err, data) => {
if (err === null) {
console.log(data);
} else {
console.log(err);
}
});
path.join([…paths])
path.join() 方法会将所有给定的 path 片段连接到一起(使用平台特定的分隔符作为定界符),然后规范化生成的路径。
长度为零的 path 片段会被忽略。 如果连接后的路径字符串为长度为零的字符串,则返回 '.',表示当前工作目录。
// 01. 导入模块
const path = require("path");
// 02. 使用方法
// join方法是把路径片段,连接成一个新的路径.
const fullPath = path.join(__dirname, "etc", "1.txt");
console.log(fullPath);
使用path模块拼接而成的绝对路径来读取文件
// 1. 导入模块
const fs = require("fs");
const path = require("path");
// 2. 调用方法
// 2.1 使用path.joiin来拼接一个绝对路径(要读取文件的绝对路径)
const fullPath = path.join(__dirname, "etc", "1.txt");
// 2.2 读文件
fs.readFile(fullPath, "utf-8", (err, data) => {
if (err === null) {
console.log(data);
} else {
console.log(err);
}
});
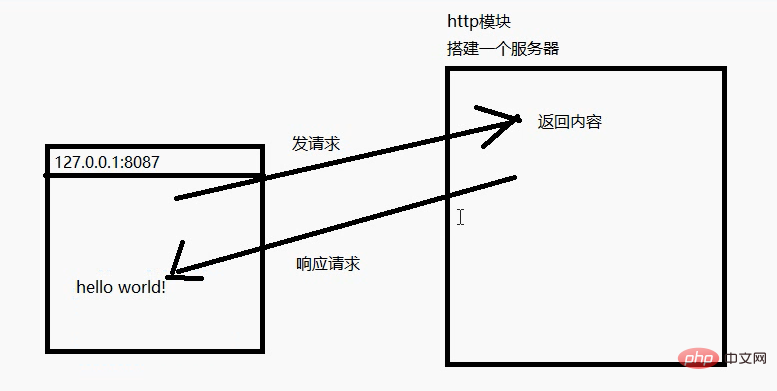
使用内置模块http来创建一个服务器

// 1. 导入http模块
const http = require("http");
// 2. 创建一个服务器
// 这个方法有一个返回值,返回值就代表这个服务器
const server = http.createServer((require, response) => {
// 3. 设置返回给用户看的内容
response.end("hello world!");
});
// 4. 开启服务器
server.listen(8087, () => {
console.log("服务器开启了:8087");
});
request.setHeader(name, value)
为请求头对象设置单个请求头的值。 如果此请求头已存在于待发送的请求头中,则其值将被替换。 这里可以使用字符串数组来发送具有相同名称的多个请求头。 非字符串值将被原样保存。 因此 request.getHeader() 可能会返回非字符串值。 但是非字符串值将转换为字符串以进行网络传输。
request.setHeader('Content-Type', 'application/json');
或:
request.setHeader('Cookie', ['type=ninja', 'language=javascript']);
如果想要返回去的中文不乱码,那就要设置响应头.
response.setHeader("Content-Type", "text/html;charset=utf-8");
更多编程相关知识,请访问:编程视频!!
以上是浅谈Nodejs中内置模块的基本用法的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






