JavaScript如何执行上下文
- coldplay.xixi转载
- 2021-03-19 10:55:022149浏览

JavaScript中的执行上下文
本文主要会讲解我们经常看到的上下文知识点,旨在帮助自己和大家加深对它理解。本篇文章可以避开了变量提升相关知识,是希望篇幅可以控制在一定范围,方便大家浏览,剧透一下《变量对象》会在下一篇和大家见面~
持续更新,您的三连就是我最大的动力,虚心接受大佬们的批评和指点,共勉!
目录
- 前言
- 一、怎么描述执行上下文?
- 二、执行栈
- 三、形象化执行栈
- 四、思考与总结
- 五、写在最后
相关免费学习推荐:javascript视频教程
前言

又到了修炼JavaScript内功的时候了,继上一篇《从作用域到作用域链》之后,我们来谈一谈执行上下文,在写这篇文章的时候总感觉无法完整的将知识点串联起来,所以希望大家也能提些建议哦,让这篇文章更值得收藏、点赞哦~
一、怎么描述执行上下文
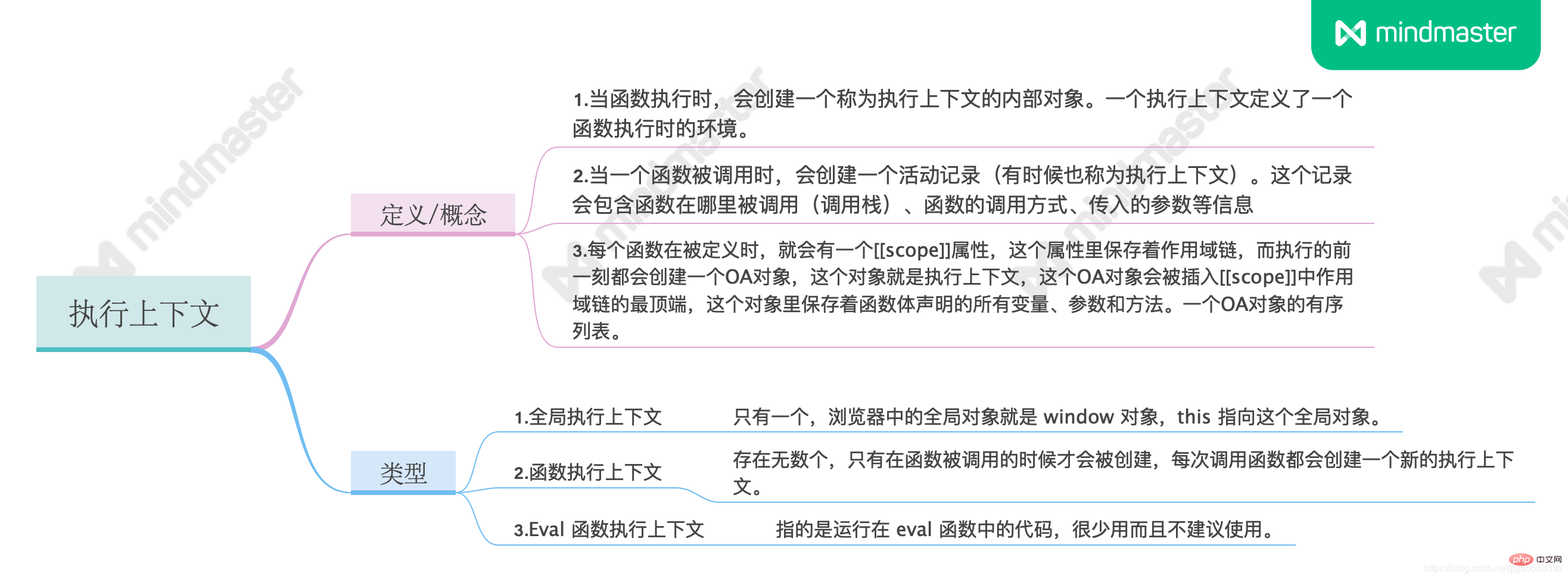
1.1 本节知识导图:
1.2 如果描述执行上下文
- 当函数执行时,会创建一个称为执行上下文的内部对象。一个执行上下文定义了一个函数执行时的环境;
- 当一个函数被调用时,会创建一个活动记录(有时候也称为执行上下文)。这个记录会包含函数在哪里被调用(调用栈)、函数的调用方式、传入的参数等信息 ;
- 每个函数在被定义时,就会有一个[[scope]]属性,这个属性里保存着作用域链,而执行的前一刻都会创建一个OA对象,这个对象就是执行上下文,这个OA对象会被插入[[scope]]中作用域链的最顶端,这个对象里保存着函数体声明的所有变量、参数和方法。一个OA对象的有序列表。
上述三条描述都符合执行上下文的一些特点,但侧重点都不一样。
1.3 执行上下文的类型
全局执行上下文:只有一个,浏览器中的全局对象就是 window 对象,this 指向这个全局对象。
函数执行上下文:存在无数个,只有在函数被调用的时候才会被创建,每次调用函数都会创建一个新的执行上下文。
Eval函数执行上下文: 指的是运行在 eval 函数中的代码,很少用而且不建议使用。

二、执行栈(Execution context stack)
大家都明白,函数的执行顺序和它的定义顺序没关系,但如何解释,就需要从执行栈说起了。
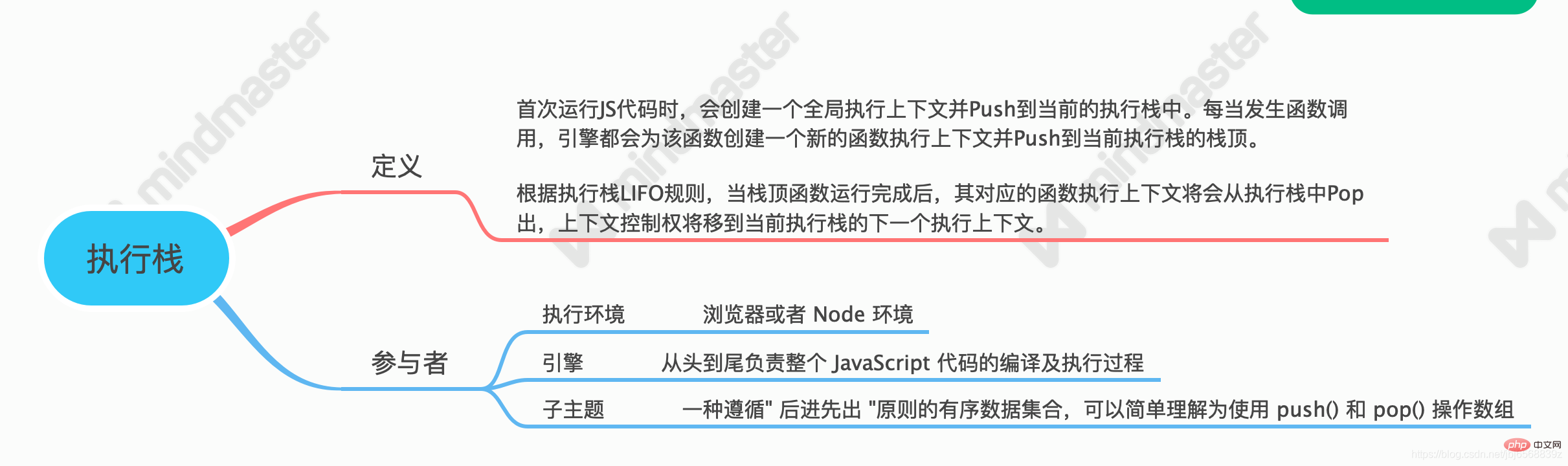
2.1 本节知识导图

2.2 描述执行栈
执行栈,也叫调用栈,具有 LIFO(后进先出)结构,用于存储在代码执行期间创建的所有执行上下文。
首次运行JS代码时,会创建一个全局执行上下文并Push到当前的执行上下文栈中。每当发生函数调用,引擎都会为该函数创建一个新的函数执行上下文并push到当前执行栈的栈顶。
当栈顶函数运行完成后,其对应的函数执行上下文将会从执行栈中pop出,上下文控制权将移到当前执行栈的下一个执行上下文。
接下来问题来了,我们写的函数多了去了,如何管理创建的那么多执行上下文呢?
三、形象化执行栈
我们利用图片+文字描述的方式来解释这样几段代码:
3.1 为了模拟执行上下文栈的行为,让我们定义执行上下文栈为一个数组:
var ECStack = [];
试想当 JavaScript 开始要解释执行代码的时候,最先遇到的就是全局代码,所以初始化的时候首先就会向执行上下文栈压入一个全局执行上下文,我们用 globalContext 表示它,并且只有当整个应用程序结束的时候,ECStack 才会被清空,所以程序结束之前, ECStack 最底部永远有个globalContext:
ECStack.push('globalContext');ECStack // ["globalContext"]
现在 JavaScript 遇到下面的这段代码了:
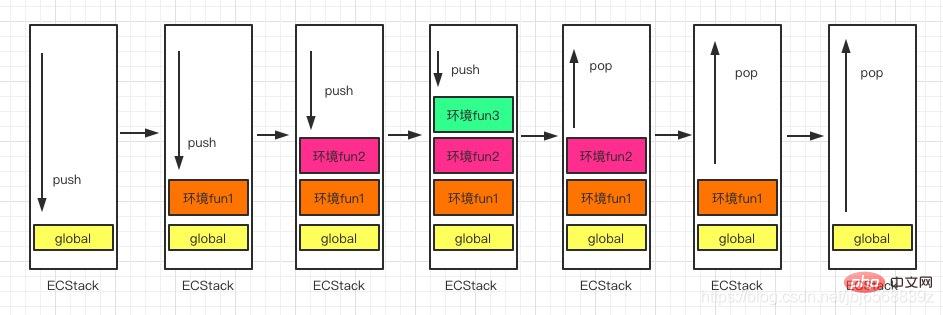
function fun1() {
fun2();}function fun2() {
fun3();}function fun3() {
console.log('最后打印3')}fun1(); // 最后打印3
当执行一个函数的时候,就会创建一个执行上下文,并且压入(push)执行上下文栈,当函数执行完毕的时候,就会将函数的执行上下文从栈中弹出(pop)。知道了这样的工作原理,让我们来看看如何处理上面这段代码:
// 伪代码// fun1()ECStack.push(<fun1> functionContext);// fun1中竟然调用了fun2,还要创建fun2的执行上下文ECStack.push(<fun2> functionContext);// 擦,fun2还调用了fun3!ECStack.push(<fun3> functionContext);// fun3执行完毕ECStack.pop();// fun2执行完毕ECStack.pop();// fun1执行完毕ECStack.pop();// javascript接着执行下面的代码,但是ECStack底层永远有个globalContext
注意:除了流程图,在此送大家2020最新企业级 Vue3.0/Js/ES6/TS/React/Node等实战视频教程,点击此处免费获取,小白勿进哦

再看如下代码:
console.log(1);function father() {
console.log(2);
(function child() {
console.log(3);
}());
console.log(4);}father();console.log(5);//会依次输出 1 2 3 4 5
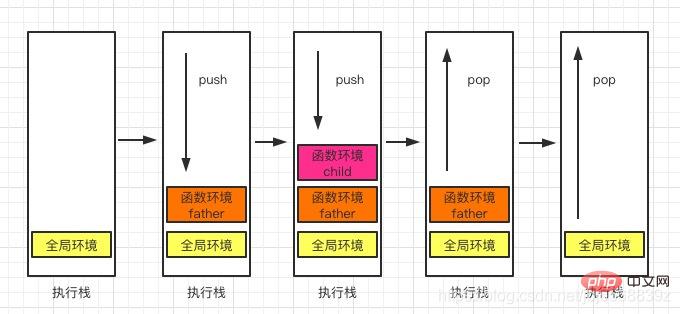
分析它的执行栈经历了什么:

其实到这里我们已经大致了解了执行栈在函数执行前->执行后的流程了,但下一篇文章我们会详细了解释一下,感兴趣的小伙伴不妨点个关注,不跑丢哦~
四、思考题
现在我们已经了解了执行上下文栈是如何处理执行上下文的,所以让我们看看上篇文章《从作用域到作用域链》最后的问题:
var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f();}checkscope();
var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope()();
两段代码执行的结果一样,但是两段代码究竟有哪些不同呢?
答案就是执行上下文栈的变化不一样。
让我们模拟第一段代码:
ECStack.push(<checkscope> functionContext);ECStack.push(<f> functionContext);ECStack.pop();ECStack.pop();
让我们模拟第二段代码:
ECStack.push(<checkscope> functionContext);ECStack.pop();ECStack.push(<f> functionContext);ECStack.pop();

如果像上一小结一样画个图的话,两段代码确实很不同哦~
相关免费学习推荐:javascript(视频)
以上是JavaScript如何执行上下文的详细内容。更多信息请关注PHP中文网其他相关文章!

