本篇文章带大家一起了解一下Bootstrap中的网格系统。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Bootstrap4的网格系统
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
Bootstrap 4 的网格系统是响应式的,列会根据屏幕大小自动重新排列。
相关推荐:《bootstrap教程》
网格类
Bootstrap 4 网格系统有以下 5 个类:
.col- 针对所有设备
.col-sm- 平板 - 屏幕宽度等于或大于 576px
.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
.col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
.col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
网格系统规则
Bootstrap4 网格系统规则:
网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。
使用行来创建水平的列组。
内容需要放置在列中,并且只有列可以是行的直接子节点。
预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。
列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。
网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用用三个.col-sm-4 来设置。
Bootstrap 3 和 Bootstrap 4 最大的区别在于 Bootstrap 4 现在使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。 如果您想了解有关Flexbox的更多信息,可以阅读我们的CSS Flexbox教程。
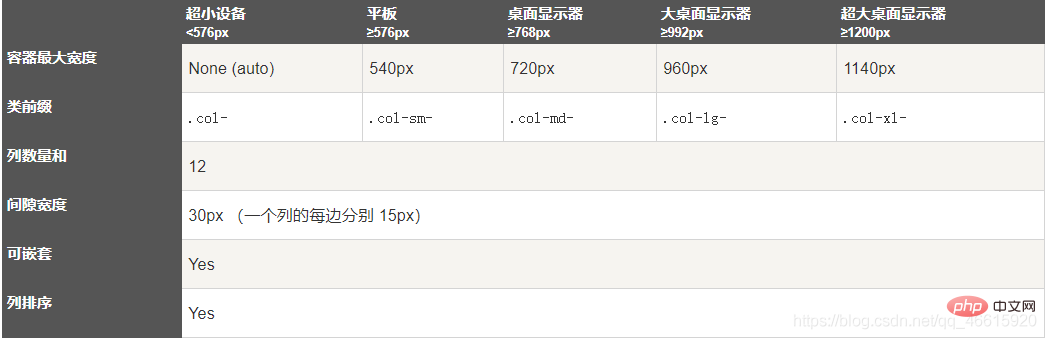
下表总结了 Bootstrap 网格系统如何在不同设备上工作的:

Bootstrap 4 网格的基本结构
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 --> <div class="row"> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <!-- 第二个例子:或让 Bootstrap 者自动处理布局 --> <div class="row"> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div> 第一个例子:创建一行(<div class="row">)。 然后, 添加是需要的列( .col-*-* 类中设置)。 第一个星号 (*) 表示响应的设备: sm, md, lg 或 xl, 第二个星号 (*) 表示一个数字, 同一行的数字相加为 12。 第二个例子: 不在每个 col 上添加数字, 让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 "col" ,每个就为 50% 的宽度。 三个 "col"每个就为 33.33% 的宽度, 四个 "col"每个就为 25% 的宽度, 以此类推。同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。
创建相等宽度的列,Bootstrap 自动布局
<div class="row"> <div class="col">.col</div> <div class="col">.col</div> <div class="col">.col</div> </div>
等宽响应式列
以下实例演示了如何在平板及更大屏幕上创建等宽度的响应式列。 在移动设备上,即屏幕宽度小于 576px 时,四个列将会上下堆叠排版:
<div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div>
不等宽响应式列
以下实例演示了在平板及更大屏幕上创建不等宽度的响应式列。 在移动设备上,即屏幕宽度小于 576px 时,两个列将会上下堆叠排版:
<div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-8">.col-sm-8</div> </div>
平板和桌面端
以下实例演示了在桌面设备的显示器上两个列的宽度各占 50%,如果在平板端则左边的宽度为 25%,右边的宽度为 75%, 在移动手机等小型设备上会堆叠显示。
<div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-6"> <p></p> </div> <div class="col-sm-9 col-md-6"> <p></p> </div> </div> </div>
平板、桌面、大桌面显示器、超大桌面显示器
以下实例在平板、桌面、大桌面显示器、超大桌面显示器的宽度比例为分别为:25%/75%、50%/50%、33.33%/66.67%、16.67/83.33%, 在移动手机等小型设备上会堆叠显示。
<div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-6 col-lg-4 col-xl-2"> <p></p> </div> <div class="col-sm-9 col-md-6 col-lg-8 col-xl-10"> <p></p> </div> </div> </div>
偏移列
偏移列通过 offset- - 类来设置。第一个星号( * )可以是 sm、md、lg、xl,表示屏幕设备类型,第二个星号( * )可以是 1 到 11 的数字。
为了在大屏幕显示器上使用偏移,请使用 .offset-md-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
例如:.offset-md-4 是把.col-md-4 往右移了四列格。
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div> </div> <div class="row"> <div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div> <div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div> </div> <div class="row"> <div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div> </div>
更多编程相关知识,请访问:编程视频!!
以上是聊聊Bootstrap4中的网格系统的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM
React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM将Bootstrap集成到React项目中的优势包括:1)快速开发,2)一致性和可维护性,3)响应式设计。通过直接引入CSS文件或使用React-Bootstrap库,可以在React项目中高效使用Bootstrap的组件和样式。
 Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AM
Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AMBootstrap是由Twitter开发的框架,帮助快速搭建响应式、移动优先的网站和应用。1.易用性和丰富组件库使开发更快。2.庞大社区提供支持和解决方案。3.通过CDN引入并使用类名控制样式,如创建响应式网格。4.可自定义样式和扩展组件。5.优点包括快速开发和响应式设计,缺点是样式一致性和学习曲线。
 打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AM
打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AMBootstrapisafree,开放式frameworkthatsimplifiesRessiveandMobile-firstwebsitedEvelvelopment.itofferspre-styledComponentsAndAgridSystem,流化inthiningthecreationofaesthethetshethetshetshetshetshetshetshetshetshetshethetshethet interpleaseansing和Runctinctionalwebdesigns。
 Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AM
Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AMBootstrap让网页设计更容易的原因是其预设组件、响应式设计和丰富的社区支持。1)预设组件库和样式让开发者无需编写复杂的CSS代码;2)内置网格系统简化了响应式布局的创建;3)社区支持提供了丰富的资源和解决方案。
 Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AM
Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AMBootstrap加速了Web开发,通过提供预定义的样式和组件,开发者可以快速搭建响应式网站。1)它缩短了开发时间,例如在项目中几天内完成基本布局。2)通过Sass变量和mixins,Bootstrap允许定制样式以满足特定需求。3)使用CDN版本可以优化性能,提高加载速度。
 理解引导:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引导:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一个开源的前端框架,主要作用是帮助开发者快速构建响应式网站。1)它提供了预定义的CSS类和JavaScript插件,方便实现复杂的UI效果。2)Bootstrap的工作原理依赖于其CSS和JavaScript组件,通过媒体查询实现响应式设计。3)使用示例包括基本用法,如创建按钮,以及高级用法,如自定义样式。4)常见错误包括类名拼写错误和未正确引入文件,建议使用浏览器开发者工具调试。5)性能优化可通过自定义构建工具实现,最佳实践包括使用语义化HTML和Bootstrap的预定义
 Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AM
Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AMBootstrap通过网格系统和媒体查询实现响应式设计,使网站适应不同设备。1.使用预定义类(如col-sm-6)定义列宽。2.网格系统基于12列,需注意总和不超12。3.使用断点(如sm、md、lg)定义不同屏幕尺寸下的布局。
 Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AM
Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AMBootstrap是一套开源的前端框架,用于快速开发响应式网站和应用。1.它提供了响应式设计、一致的UI组件和快速开发的优势。2.网格系统使用flexbox布局,基于12列结构,通过.container、.row和.col-sm-6等类实现。3.自定义样式可以通过修改SASS变量或覆盖CSS实现。4.常用JavaScript组件包括模态框、轮播图和折叠。5.优化性能可以通过只加载必要组件、使用CDN和压缩合并文件来实现。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






