在phpstorm下使用扩展工具直接进行babel 编译,主要是对jsx进行编译,不用再引入browser.min.js,对学习reactjs有用处,初学走了不少弯路才弄懂,希望对初学者有所帮助,以下是配置步骤:
首先,安装nodejs、phpstorm这个就不说了,官网看;
然后,npm install babel babel-cli babel-preset-es2015 babel-preset-react
(注意 这里不用在意是否是全局安装,nodejs也可以选在安装在d e f盘……)
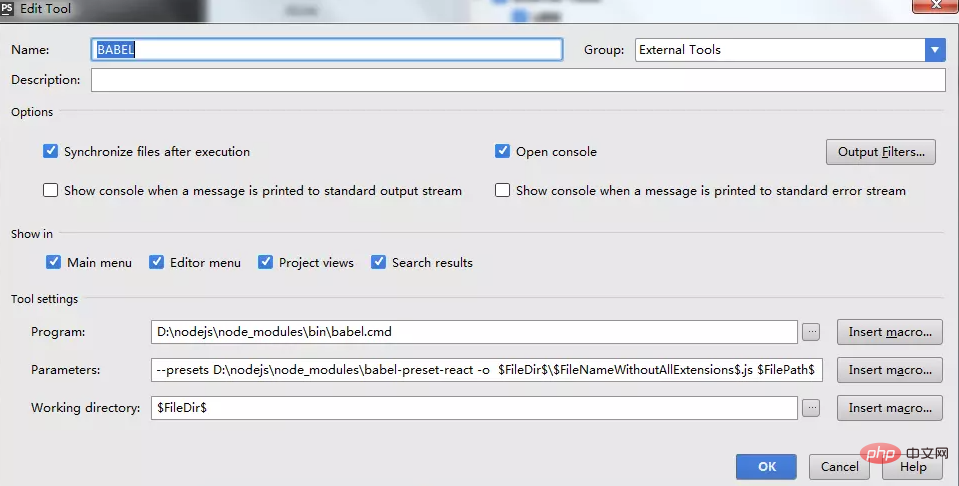
打开phpstorm,点左上 file->setting->tools->External tools,然后点击上边的加号添加新的扩展工具:

填写扩展工具名称BABEL,不多说,下面的配置就如上图,配完点击OK。
配置完后开始设置babel运行的快捷键:回到setting搜索 key,点击keymap:
进入External tools->BABEL(babel编译工具的名称),双击add keyboard shortcut设置(我用的Alt+n,快捷键不冲突就行)
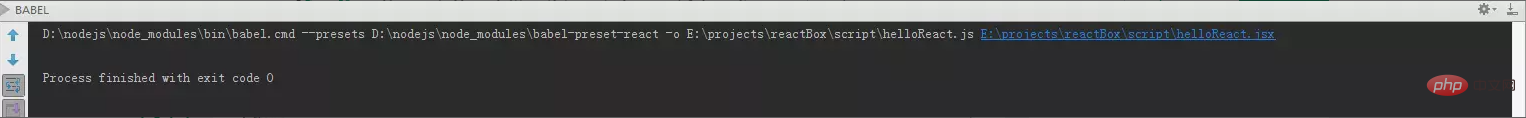
最后一步,点开jsx文件,Alt+n 运行:

生成的js文件在html页面里引用,然后打开浏览器就能看到效果,配置babel-preset-es2015 是一样的方法,用不同快捷键。
对reactjs有一定了解,此文的配置方法才使用得当(^__^) (在webstorm下一样适用)。


