
作用域
作用域的篇幅不会太长,作为自己对Js总结的第三篇文章,主要是承上启下。
之后会涉及到执行上下文,闭包等相关专题,为了避免内容过多,作用域这一部分单独总结。
目录
- 前言
- 一、作用域的定义
- 二、理解作用域
- 三、作用域链
- 四、思考与总结
五、写在最后
(免费学习推荐:javascript视频教程)
前言

JavaScript内功系列:
- this指向详解,思维脑图与代码的结合,让你一篇搞懂this、call、apply。系列(一)
- 从原型到原型链,修炼JavaScript内功这篇文章真的不能错过!系列(二)
- 本文
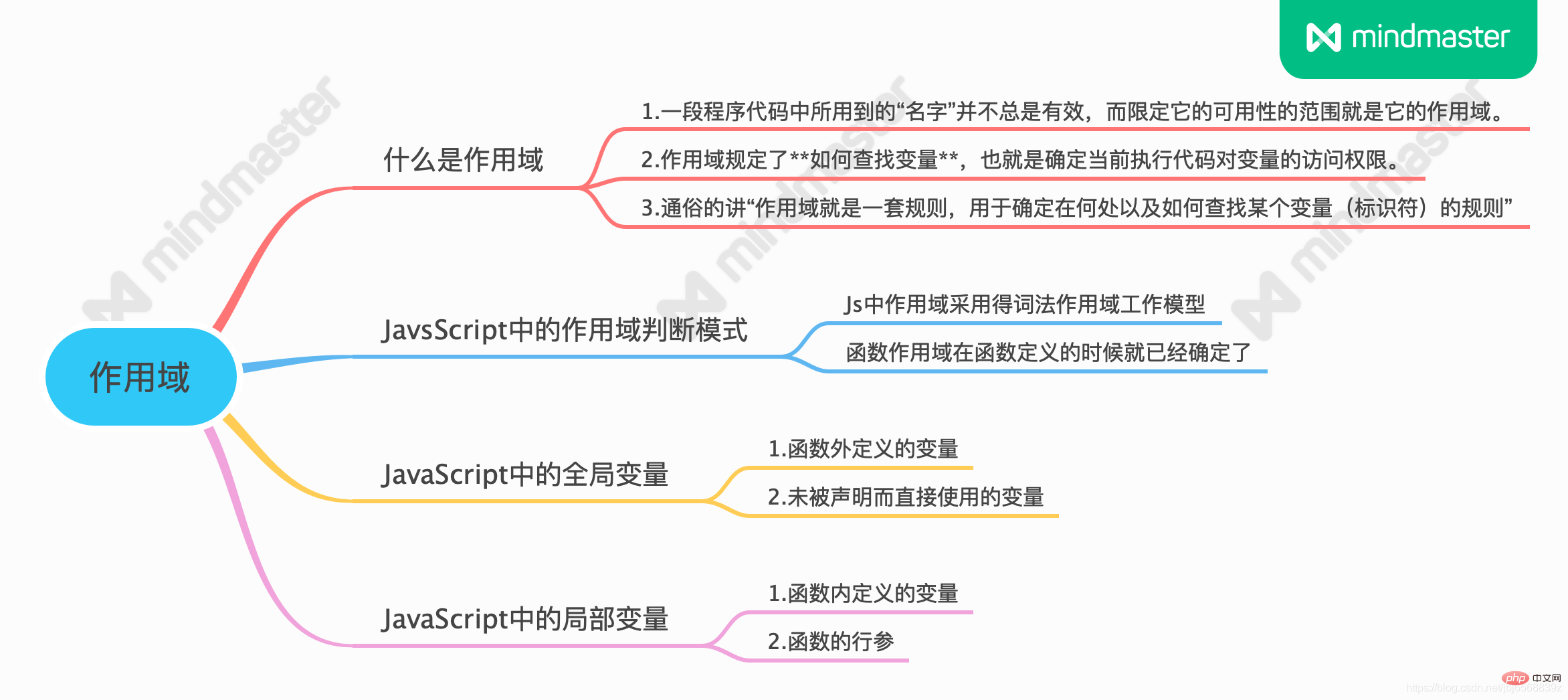
一、作用域的定义
一张导图概括本节内容

注意:除了作用域,在此送大家2020最新企业级 Vue3.0/Js/ES6/TS/React/Node等实战视频教程,点击此处免费获取,小白勿进哦
1.1 常见的解释
- 一段程序代码中所用到的名字并不总是有效,而限定它的可用性的范围就是这个名字的作用域;
- 作用域规定了如何查找变量,也就是确定当前执行代码对变量的访问权限;
- 通俗的讲作用域就是一套规则,用于确定在何处以及如何查找某个变量的规则
function func(){
var a = 100;
console.log(a); // 100}console.log(a) // a is not defined a变量并不是任何地方都可以被找到的
1.2 JavaScript中作用域工作模型
JavaScript 采用是词法作用域(lexical scoping),也就是静态作用域:
- 函数的作用域在函数定义的时候就决定了
与之对应的还有一个动态作用域:
- 函数的作用域是在函数调用的时候才决定的;
1.3 全局变量和局部变量
根据定义变量的方式又可以分为:
局部变量:只能在函数中访问,该函数外不可访问;
- 定义在函数中的变量
function fn(){
var name = '余光';
console.log(name);}console.log(name); // ?fn(); // ?
全局:任何地方都能访问到的对象拥有全局作用域。
- 函数外定义的变量
- 所有末定义直接赋值的变量自动声明为拥有全局作用域
var a = 100;console.log('a1-',a);function fn(){
a = 1000;
console.log('a2-',a);}console.log('a3-',a);fn();console.log('a4-',a);
注意:在ES6之后又提出了块级作用域,它们之间的区别我们之后再来讨论。

二、理解作用域
根据第一节的描述,我们一一验证一下
2.1 理解词法作用域
var value = 1;function foo() {
console.log(value);}function bar() {
var value = 2;
foo();}bar();
我们结合定义去分析:
- 执行
bar函数,函数内部形成了局部作用域; - 声明value变量,并赋值2
- 执行
foo函数,函数foo的作用域内没有value这个变量,它会向外查找 - 根据词法作用域的规则,函数定义时,
foo的外部作用域为全局作用域 - 打印结果是1
如果是动态作用域的话:结果就是2,不知道你是否想明白了?
2.2 全局变量
var str = '全局变量';function func(){
console.log(str+1);
function childFn(){
console.log(str+2);
function fn(){
console.log(str+3);
};
fn();
};
childFn();}func();// 全局变量1// 全局变量2// 全局变量3
再来分析下面的代码:
var a = 100;function fn(){
a = 1000;
console.log('a1-',a);}console.log('a2-',a);fn();console.log('a3-',a);// a2- 100 // 在当前作用域下查找变量a => 100// a1- 1000 // 函数执行时,全局变量a已经被重新赋值// a3- 1000 // 全局变量a => 1000
2.3 局部作用域
局部作用域一般只在固定的代码片段内可访问到,最常见的就是以函数为单位的:
function fn(){
var name="余光";
function childFn(){
console.log(name);
}
childFn(); // 余光}console.log(name); // name is not defined
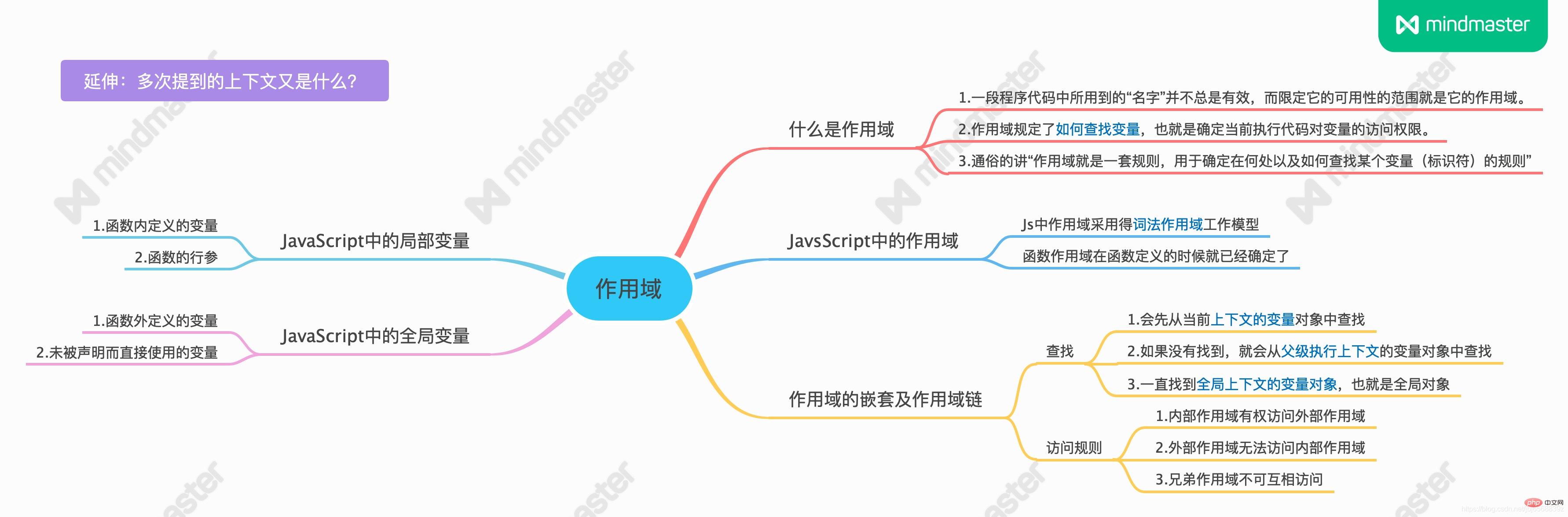
三、作用域链
3.1 当查找变量的时候都发生了什么?
- 会先从当前上下文的变量对象中查找;
- 如果没有找到,就会从父级(词法层面上的父级)执行上下文的变量对象中查找;
- 一直找到全局上下文的变量对象,也就是全局对象;
- 作用域链的顶端就是全局对象;
这样由多个执行上下文的变量对象构成的链表就叫做作用域链,从某种意义上很类似原型和原型链。
3.2 作用域链和原型继承查找时的区别:
- 查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回
undefined - 查找的属性在作用域链中不存在的话就会抛出
ReferenceError。
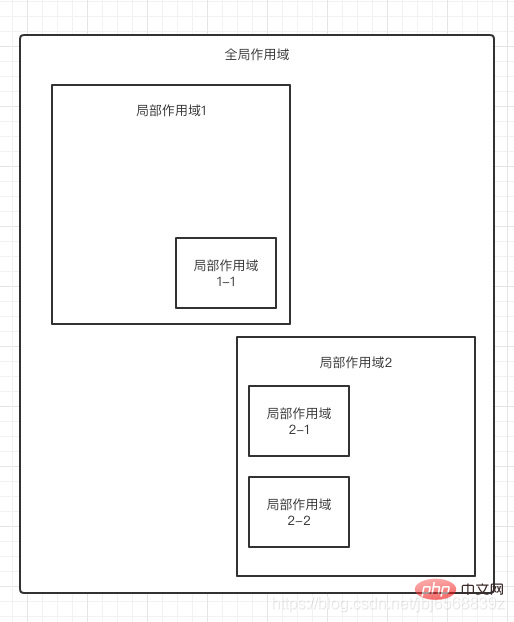
3.3 作用域嵌套
既然每一个函数就可以形成一个作用域(词法作用域 || 块级作用域),那么当然也会存在多个作用域嵌套的情况,他们遵循这样的查询规则:
- 内部作用域有权访问外部作用域;
- 外部作用域无法访问内部作用域;(真是是这样吗?)
- 兄弟作用域不可互相访问;
在《你不知道的Js》中,希望读者可以将作用域的嵌套和作用域链想象成这样:

四、思考与总结
4.1 总结

4.2 思考
最后,让我们看一个《JavaScript权威指南》中的两段代码:
var scope = "global scope";function checkscope1(){
var scope = "local scope";
function f(){
return scope;
}
return f(); // 注意}checkscope1();var scope = "global scope";function checkscope2(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope2()();
两段代码的结果都是"local scope",书中的回答是:JavaScript 函数的执行用到了作用域链,这个作用域链是在函数定义的时候创建的。嵌套的函数 f() 定义在这个作用域链里,其中的变量 scope 一定是局部变量,不管何时何地执行函数 f(),这种绑定在执行 f() 时依然有效。
但是它们内部经历的事情是一样的吗?
相关免费学习推荐:javascript视频教程
以上是思维脑图+代码示例让作用域到作用域链的知识点一目了然!的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





