本篇文章给大家介绍一下Atom 编辑器实现HTML实时预览的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《atom教程》
基础实现:
快捷键
在编辑框中按 Ctrl + Shift + M 可以打开原生预览。(不带CSS样式)
插件实现:atom-html-preview
点击File->settings–>install-> 搜索 atom-html-preview ->下载
在编辑框中按 Ctrl + Shift + H 可以打开预览面板(带CSS样式)
已经不需要像之前网上说的要修改快捷键了
插件实现:Dev Live Reload
调用快捷键:CTRL+SHIFT+ALT+R
稍微高级点,浏览器内打开
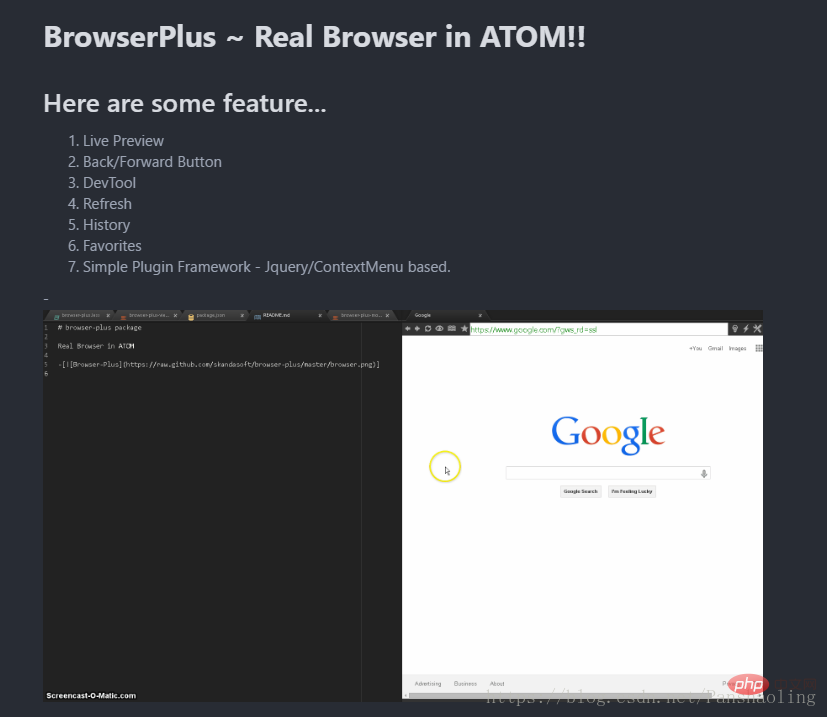
插件实现:brower-plus
在Atom内打开浏览器

插件实现:atom-live-server
在Atom外打开浏览器

快捷键比较多,可能和默认的有冲突,下一篇文章写快捷键修改。
加入IIS
不懂的可以查看百度百科https://baike.baidu.com/item/iis/99720?fr=aladdin
Atom+IE,实时编辑IIS网站目录下的文件,写完刷新就行。
如果使用Chrome,则可以安装LivePage 插件 ,实现页面自动刷新。
插件实现:livereload
写个gulp 任务跑 livereload插件,需要架成http。
不会Gulp可以入门:https://www.gulpjs.com.cn/
方法还有很多
使用browser-sync browser-sync start --server -files “<strong>/<em>.html,</em></strong>/.css”
写在最后,既然你考虑选择atom,那么就要一试到底,学习某个IDE操作的时间成本是很高的,千万不要三心二意。
更多编程相关知识,请访问:编程视频!!
以上是浅谈Atom实现HTML实时预览的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




