下面由laravel教程栏目给大家介绍分享laravel8+vue3.0+element-plus搭建方法 ,希望对需要的朋友有所帮助!

前言
前几天突然发现出了 vue3.0 ,刚好闲来无事搭个试试。
开始
- 创建 laravel8 项目
composer create-project laravel/laravel laravel8 --prefer-dist
或laravel new laravel8
- 安装 laravel/ui
composer require laravel/ui
根目录下运行php artisan ui vue
- 修改 package.json 文件
"devDependencies": { "@vue/compiler-sfc": "^3.0.7", "axios": "^0.21", "bootstrap": "^4.0.0", "jquery": "^3.2", "laravel-mix": "^6.0.6", "lodash": "^4.17.19", "popper.js": "^1.12", "postcss": "^8.1.14", "resolve-url-loader": "^3.1.2", "sass": "^1.20.1", "sass-loader": "^8.0.0", "vue": "^3.0.7", "vue-loader": "^16.1.0", "vue-template-compiler": "^2.6.10" }, "dependencies": { "element-plus": "^1.0.2-beta.35", "vue-router": "^4.0.5" } - 修改 app.js 文件
require('./bootstrap');window.Vue = require('vue');window.VueRouter = require('vue-router');import routes from "./router"import axios from "axios"import ElementPlus from 'element-plus'const router = VueRouter.createRouter({ history: VueRouter.createWebHashHistory(), routes,})import RootComponent from "./components/layouts/App"const app = Vue.createApp(RootComponent)app.config.globalProperties.$http=axios app.use(router) .use(ElementPlus);app.mount('#app') - 新建 router.js
import Home from "./components/layouts/Home"export default [ {path:'/',component: Home},] - 新建 App.vue (element-plus 官方文档例子)
<template> <el-container> <el-header>Header</el-header> <el-main><router-view></router-view></el-main> <el-footer>Footer</el-footer> </el-container></template><script>export default {}</script><style>.el-header, .el-footer { background-color: #B3C0D1; color: #333; text-align: center; line-height: 60px;}.el-aside { background-color: #D3DCE6; color: #333; text-align: center; line-height: 200px;}.el-main { background-color: #E9EEF3; color: #333; text-align: center; line-height: 160px;}body > .el-container { margin-bottom: 40px;}.el-container:nth-child(5) .el-aside,.el-container:nth-child(6) .el-aside { line-height: 260px;}.el-container:nth-child(7) .el-aside { line-height: 320px;}</style> - 新建 Home.vue
<template> <p>home</p></template><script>export default { methods:{ cs(){ axios.post("../index").then(function (response){ console.log(response); }).catch(function (error){ console.log(error); }) } }, mounted() { this.cs(); }}</script><style scoped></style> - app.scss 引入 element-plus css文件
// Variables@import 'variables';// Bootstrap@import '~bootstrap/scss/bootstrap';// element-plus@import "~element-plus/lib/theme-chalk/index.css";
- 运行命令
npm install && npm run dev
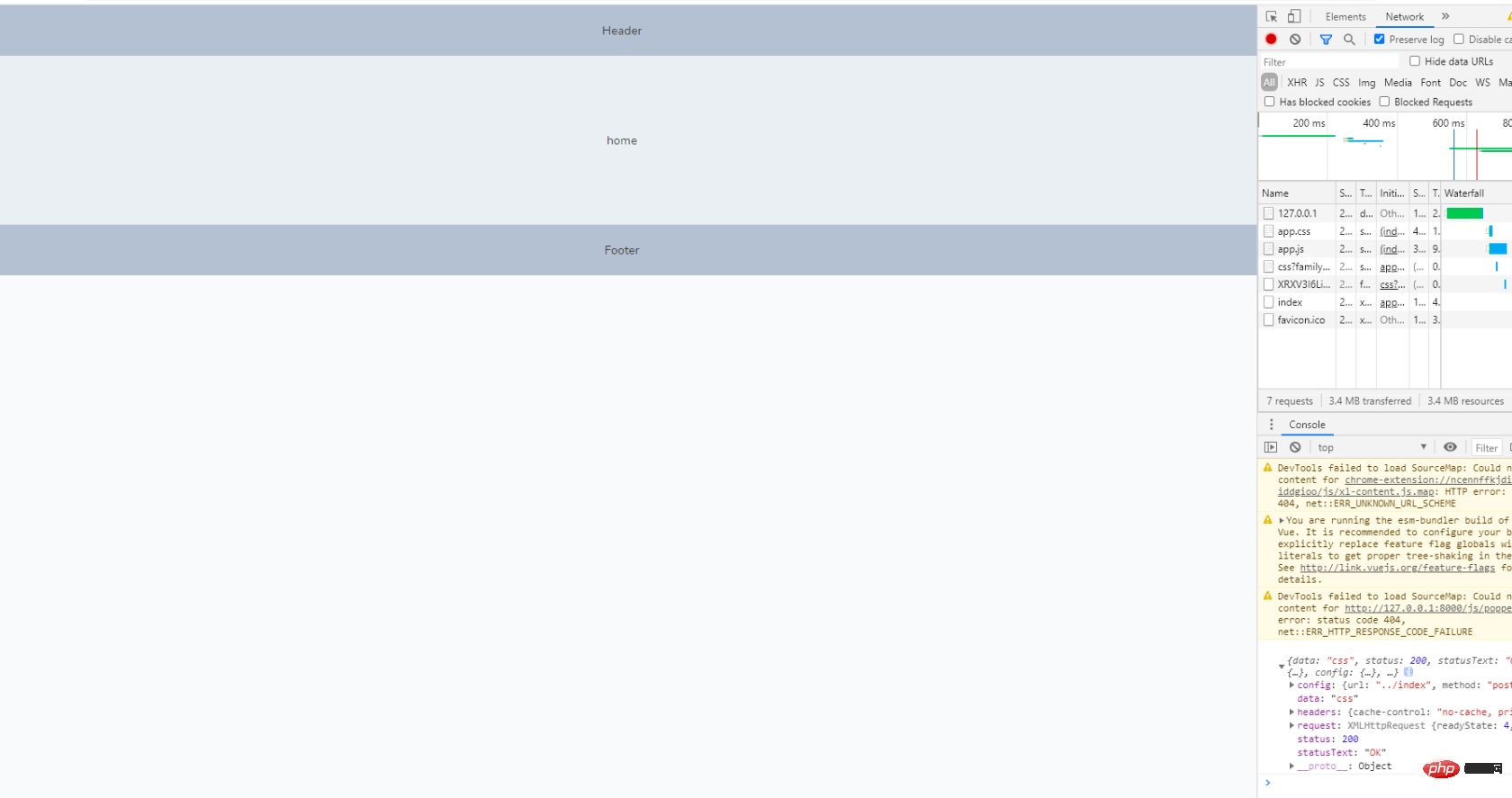
- 效果图

控制台输出为axios post 请求测试。
完毕!
以上是分享laravel8+vue3.0+element-plus搭建方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Laravel的多功能性:从简单站点到复杂系统Apr 13, 2025 am 12:13 AM
Laravel的多功能性:从简单站点到复杂系统Apr 13, 2025 am 12:13 AM选择Laravel开发项目是因为其灵活性和强大功能适应不同规模和复杂度的需求。Laravel提供路由系统、EloquentORM、Artisan命令行等功能,支持从简单博客到复杂企业级系统的开发。
 Laravel(PHP)与Python:开发环境和生态系统Apr 12, 2025 am 12:10 AM
Laravel(PHP)与Python:开发环境和生态系统Apr 12, 2025 am 12:10 AMLaravel和Python在开发环境和生态系统上的对比如下:1.Laravel的开发环境简单,仅需PHP和Composer,提供了丰富的扩展包如LaravelForge,但扩展包维护可能不及时。2.Python的开发环境也简单,仅需Python和pip,生态系统庞大,涵盖多个领域,但版本和依赖管理可能复杂。
 Laravel和后端:为Web应用程序提供动力逻辑Apr 11, 2025 am 11:29 AM
Laravel和后端:为Web应用程序提供动力逻辑Apr 11, 2025 am 11:29 AMLaravel是如何在后端逻辑中发挥作用的?它通过路由系统、EloquentORM、认证与授权、事件与监听器以及性能优化来简化和增强后端开发。1.路由系统允许定义URL结构和请求处理逻辑。2.EloquentORM简化数据库交互。3.认证与授权系统便于用户管理。4.事件与监听器实现松耦合代码结构。5.性能优化通过缓存和队列提高应用效率。
 为什么Laravel如此受欢迎?Apr 02, 2025 pm 02:16 PM
为什么Laravel如此受欢迎?Apr 02, 2025 pm 02:16 PMLaravel受欢迎的原因包括其简化开发过程、提供愉快的开发环境和丰富的功能。1)它吸收了RubyonRails的设计理念,结合PHP的灵活性。2)提供了如EloquentORM、Blade模板引擎等工具,提高开发效率。3)其MVC架构和依赖注入机制使代码更加模块化和可测试。4)提供了强大的调试工具和性能优化方法,如缓存系统和最佳实践。
 django或laravel哪个更好?Mar 28, 2025 am 10:41 AM
django或laravel哪个更好?Mar 28, 2025 am 10:41 AMDjango和Laravel都是全栈框架,Django适合Python开发者和复杂业务逻辑,Laravel适合PHP开发者和优雅语法。1.Django基于Python,遵循“电池齐全”哲学,适合快速开发和高并发。2.Laravel基于PHP,强调开发者体验,适合小型到中型项目。
 哪个是更好的PHP或Laravel?Mar 27, 2025 pm 05:31 PM
哪个是更好的PHP或Laravel?Mar 27, 2025 pm 05:31 PMPHP和Laravel不是直接可比的,因为Laravel是基于PHP的框架。1.PHP适合小型项目或快速原型开发,因其简单直接。2.Laravel适合大型项目或高效开发,因其提供丰富功能和工具,但学习曲线较陡,性能可能不如纯PHP。
 Laravel是前端还是后端?Mar 27, 2025 pm 05:31 PM
Laravel是前端还是后端?Mar 27, 2025 pm 05:31 PMlaravelisabackendframeworkbuiltonphp,设计ForweBapplicationDevelopment.itfocusessonserver-sideLogic,databasemagemention和Applicationstructure和CanBeintegratedWithFrontendTechnologiesLikeLikeVue.jsorreActeReacterVue.jsorreActforforfull-stackDevefloct。
 如何在Laravel中创建和使用自定义刀片指令?Mar 17, 2025 pm 02:50 PM
如何在Laravel中创建和使用自定义刀片指令?Mar 17, 2025 pm 02:50 PM本文讨论了Laravel中的创建和使用自定义刀片指令以增强模板。它涵盖了定义指令,在模板中使用它们,并在大型项目中管理它们,强调了改进的代码可重复性和R等好处


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





