jq动态添加动态css样式的方法:首先准备jquery库文件,并声明一个class样式;然后准备一个事件加载初始化的方法,并直接用匿名函数;接着addClass方法给div元素添加class;最后通过css方法进行级联的更改。

本教程操作环境:windows7系统、css3&&jquery3.2.1版本,DELL G3电脑。
jq动态添加动态css样式的方法:
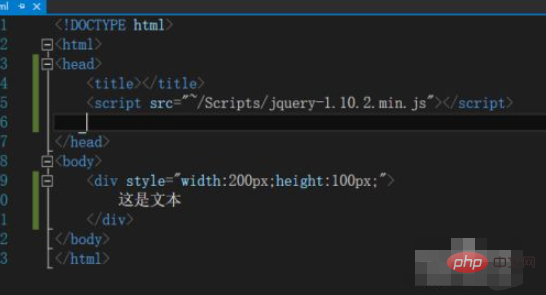
1、首先在html中准备jquery库文件,并且准备一个div元素,如下图所示

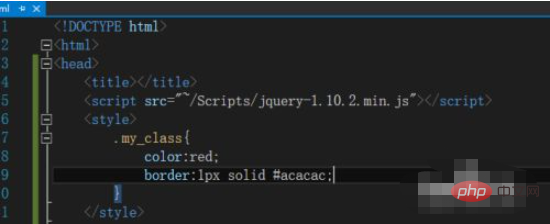
2、然后我们在style标签里声明一个class样式,如下图所示

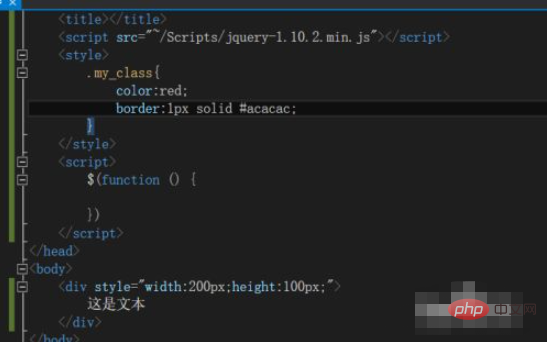
3、接下来准备一个事件加载初始化的方法,在jquery中直接用匿名函数即可,如下图所示

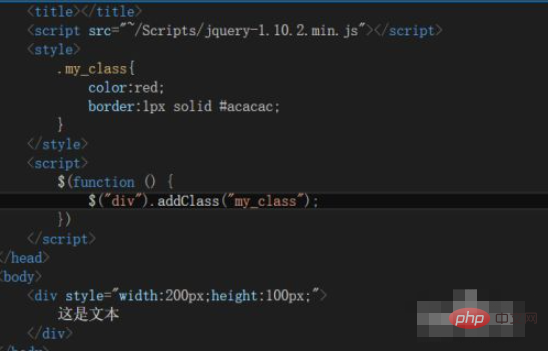
4、然后我们通过jquery的addClass方法给div元素添加一个class,如下图所示

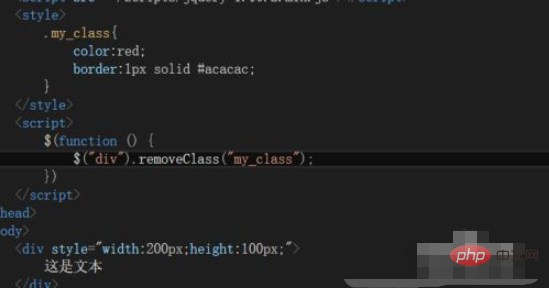
5、移除一个class的样式也很简单,如下图所示,通过removeClass即可

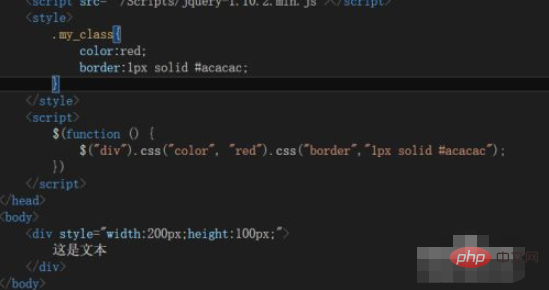
6、当然,你也可以通过css方法进行级联的更改,如下图所示

相关教程推荐:CSS视频教程
以上是jq如何动态添加动态css样式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具














