css中font字体颜色怎么设置
- coldplay.xixi原创
- 2021-03-11 13:57:3016596浏览
css中font字体颜色的设置方法:1、直接使用font标签;2、使用p标签,代码为【8eae5dae0bef7b182247cb4edd7f1aff123.】;3、使用span标签,代码为【d7f3134964ddcafe897f9c46f162d75354bdf357c58b8a65c66d7c19c8e4d114】。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css中font字体颜色的设置方法:
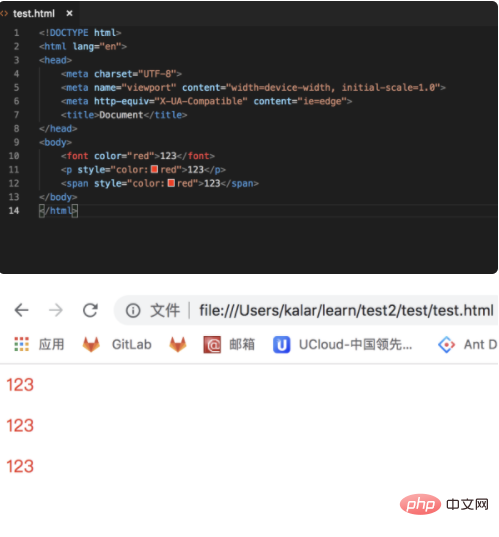
方法一、直接使用font标签:
<font color='red'>123</font>
方法二、使用p标签
<p style="color:red;">123</p>
方法三、使用span标签
<span style="color:red;"></span>

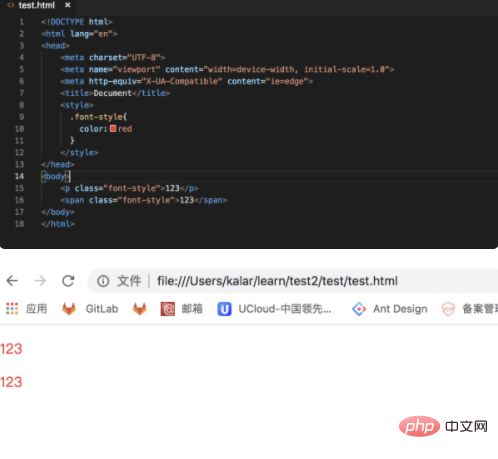
最后,方法2、3上面,都可以将内联style改为class引用样式的方式,如下:

相关教程推荐:CSS视频教程
以上是css中font字体颜色怎么设置的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css字体样式属性有哪些下一篇:css div如何居中显示

