一、概述
最近迷上了MarkDown,所以进行了学习,首先是编辑器的选择,可以参考这篇文章:
好用的MARKDOWN编辑器一览
我本人并没有选择其中的任意一款进行尝试,因为我个人十分喜欢VS Code,而且个人以为配置好后的VS Code不逊色于任何一款MarkDown编辑器,当然,如果觉得自己配置太麻烦的话,也可以直接使用上述编辑器或者Typora这款编辑器,有朋友在用,实时在编辑区预览,效果很不错。
二、插件安装和配置
安装和配置插件的步骤:
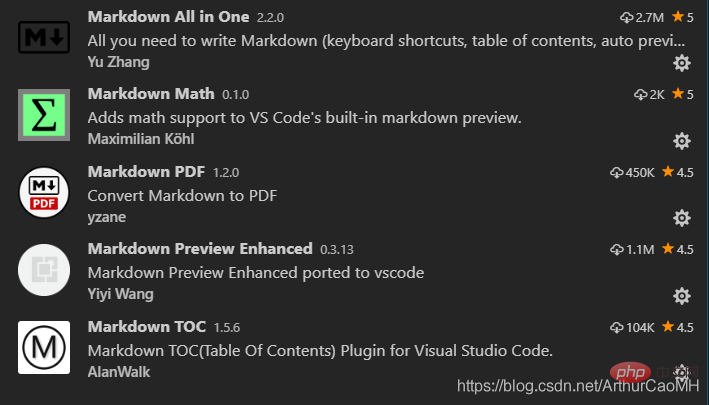
-安装: Ctrl+Shift+P打开控制命令行,然后如下输入就可以打开插件市场,输入markdown就可以看到所有相关插件:

-配置:Ctrl+Shift+P打开控制命令行,然后如下输入就可以更改插件配置
第一个选项是json格式的配置文件,第二个选项是使用UI界面打开配置文件,第三个是打开默认的配置文件,所有的配置都在里面,可以复制,但是不可编辑,复制到第一个选项里面即可进行配置,这里打开第一个选项Open Settings(JSON)

我安装了如下的所有插件:

2.1 markdown-all-in-one
- 简介:所有你需要写Markdown要用到的(键盘快捷方式,目录,自动预览等)
- 配置:这个需要配置的不多,基本上默认就好了
2.2 markdown toc
- 简介:这个插件是用来生成目录
- 配置:
markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1 markdown-toc.depthTo: 生成目录的标题最高级别,默认h6 markdown-toc.insertAnchor: 自动插入链接地址,默认false markdown-toc.withLinks: 自动插入链接,默认true markdown-toc.updateOnSave: 自动更新
2.3 markdown+math
- 简介:此扩展使用$ 分隔符支持内联数学公式,或者使用KaTeX parse error: Can't use function '$' in math mode at position 126: …式不能用,所有的公式必须在’ $̲ $ '或者…$$之中。
- 配置:不需要配置
2.4 markdown pdf
-
简介:markdown是不支持pdf输出,需要借助其他办法输出,使用该插件就可以。
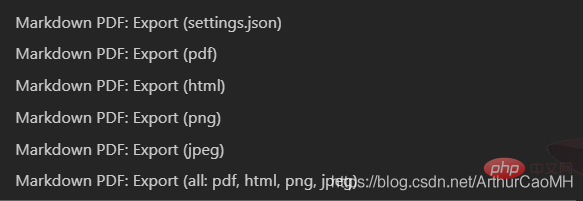
该插件还支持导出为以下格式,只需要在md文件中右键鼠标就可以弹出选项

- 配置:这个插件共有34条配置,大多数默认就好,以下是常用配置:
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf markdown-pdf.outputDirectory: 导出路径 markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径 markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的 markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑, 当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义
2.5 Markdown Preview Enhanced
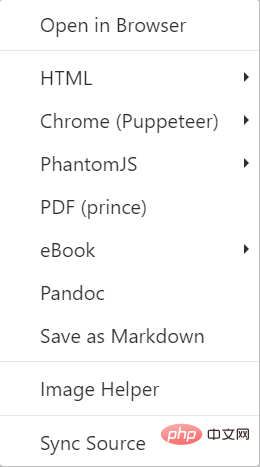
在预览窗口右键点击出现下图所示:

-
简介:实时预览的插件,很好用,也可以结合上图中的其他程序导出为其他格式,推荐使用
pandoc可以导出为word文件、pdf、html等多种格式,但是实测导出效果并不理想,可能是姿势不对吧,没有深究。 - 配置:
"markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true, 但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图, 使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。 "markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题, 默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法, 请参考我的另一篇教程,链接将会在下面给出。
解决VS Code下Markdown Preview Enhanced不能使用自定义css的问题.
以上是使用VS Code插件打造完美的MarkDown编辑器的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用VSCode编写JavaScript代码的最佳实践May 15, 2025 pm 09:45 PM
使用VSCode编写JavaScript代码的最佳实践May 15, 2025 pm 09:45 PM在VSCode中编写JavaScript代码的最佳实践包括:1)安装Prettier、ESLint和JavaScript(ES6)codesnippets扩展,2)配置launch.json文件进行调试,3)使用现代JavaScript特性和优化循环来提高性能。通过这些设置和技巧,你可以在VSCode中更高效地开发JavaScript代码。
 利用VSCode进行代码的版本回退操作May 15, 2025 pm 09:42 PM
利用VSCode进行代码的版本回退操作May 15, 2025 pm 09:42 PM在VSCode中可以使用Git进行代码版本回退。1.使用gitreset--hardHEAD~1回退到上一个版本。2.使用gitreset--hard回退到特定提交。3.使用gitrevert安全回退而不改变历史记录。
 VSCode插件市场的使用技巧与推荐May 15, 2025 pm 09:39 PM
VSCode插件市场的使用技巧与推荐May 15, 2025 pm 09:39 PM要更好地利用VSCode插件市场,首先使用高级搜索功能筛选插件,其次安装和卸载插件,最后充分利用插件功能并定期维护。1.使用关键词和高级搜索功能(评分、下载量、发布日期)筛选插件。2.点击“Install”安装插件,点击“Uninstall”卸载插件。3.推荐使用Prettier、GitLens和LiveShare插件,并定期审查和更新插件以优化性能。
 解决VSCode中Git提交冲突的有效方法May 15, 2025 pm 09:36 PM
解决VSCode中Git提交冲突的有效方法May 15, 2025 pm 09:36 PM在VSCode中处理Git提交冲突可以通过以下步骤高效解决:1.识别冲突文件,VSCode会用红色高亮显示。2.手动编辑冲突标记间的代码,决定保留、删除或合并。3.保持分支小而专注,减少冲突发生。4.使用GitLens扩展理解代码历史。5.利用VSCode内置Git命令,如gitmerge--abort或gitreset--hard。6.避免依赖自动合并工具,仔细检查合并结果。7.删除所有冲突标记,避免编译错误。通过这些方法和技巧,你可以在VSCode中高效处理Git冲突。
 如何在VSCode中手动安装插件包May 15, 2025 pm 09:33 PM
如何在VSCode中手动安装插件包May 15, 2025 pm 09:33 PM在VSCode中手动安装插件包的步骤是:1.下载插件的.vsix文件;2.打开VSCode并按Ctrl Shift P(Windows/Linux)或Cmd Shift P(Mac)调出命令面板;3.输入并选择Extensions:InstallfromVSIX...,然后选择.vsix文件并安装。手动安装插件提供了一种灵活的安装方式,特别是在网络受限或插件市场不可用时,但需要注意文件安全和可能的依赖问题。
 在VSCode中运行Ruby代码的环境配置May 15, 2025 pm 09:30 PM
在VSCode中运行Ruby代码的环境配置May 15, 2025 pm 09:30 PM在VSCode中配置Ruby开发环境需要以下步骤:1.安装Ruby:从官方网站或使用RubyInstaller下载并安装。2.安装插件:在VSCode中安装CodeRunner和Ruby插件。3.设置调试环境:安装DebuggerforRuby插件,并在.vscode文件夹下创建launch.json文件进行配置。这样,你就可以在VSCode中高效地编写、运行和调试Ruby代码。
 批量安装VSCode插件的高效方法May 15, 2025 pm 09:27 PM
批量安装VSCode插件的高效方法May 15, 2025 pm 09:27 PM批量安装VSCode插件的高效方法是使用命令行工具。具体步骤包括:1.导出插件列表:运行code--list-extensions>extensions.txt。2.批量安装插件:运行catextensions.txt|xargs-n1code--install-extension,这样可以轻松在不同环境间同步插件配置。
 在VSCode中查看Git历史记录和更改May 15, 2025 pm 09:24 PM
在VSCode中查看Git历史记录和更改May 15, 2025 pm 09:24 PM在VSCode中查看Git历史记录和更改的方法包括:1.打开VSCode,确保项目已初始化Git仓库。2.点击左侧边栏“源代码管理”图标。3.选择“...(更多选项)”并点击“Git:ShowGitOutput”。4.查看提交历史和文件更改。5.右键文件选择“Git:ShowFileHistory”查看文件更改历史。通过这些步骤,你可以在VSCode中高效地查看Git历史记录和更改,提升开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。