
部署微信小程序到线上环境的具体步骤:
一、微信小程序申请
申请,并认证(未认证不能发布,认证需要300元,目前只支持企业认证)详细见官网说明。
https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN
二、开发端准备
1、开发微信小程序,必须要有一个AppId,如果没有可以去注册一个。
申请后登陆
https://mp.weixin.qq.com/进入注册页面,点击上方立即注册。

2、点击选择“小程序”出现注册页面。

3、填写账号信息,包含邮箱,密码,验证码。

4、登录邮箱,点击链接,进行验证。

5、进入信息登记界面,进行信息登记,分为“主体信息登记”和“管理员信息登记”。“主体信息提交后不可修改”!


6、登录微信小程序。

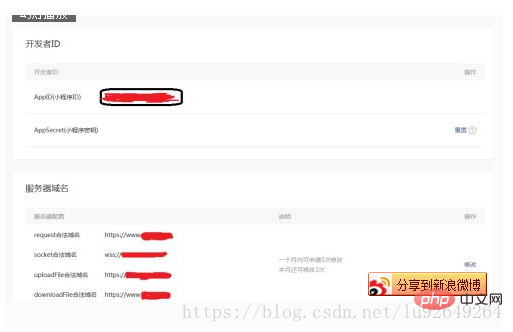
7、设置,开发者设置,APPID,服务器域名。

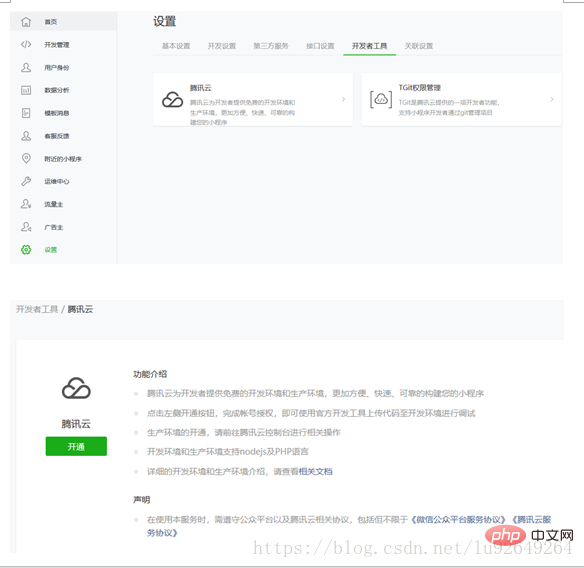
8、设置,开发者工具,腾讯云。



9、安装开发者工具
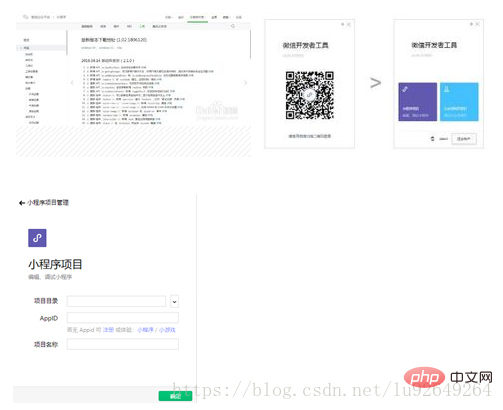
下载与安装客户端微信开发者工具并使用小程序微信号扫码登录。选择左边的小程序项目,然后选择项目的目录,你的AppID和项目名称。


小程序项目管理 项目目录没有项目就用第10步的下载测试代码,进入后图:

10、下载测试代码
下载为你打包的 Demo 代码,作为开通环境所需,可以去腾讯云下载。

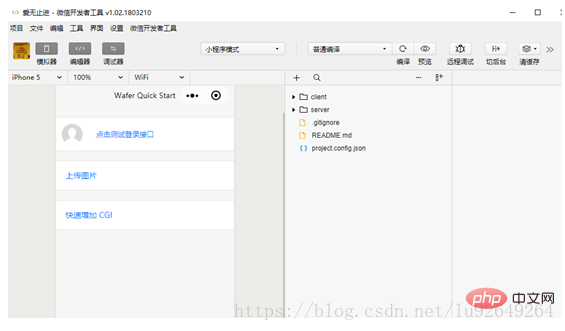
11、下载的是一个压缩包,里面包含服务端和客户端的代码文件。然后将整个文件夹导入到微信开发者工具中。

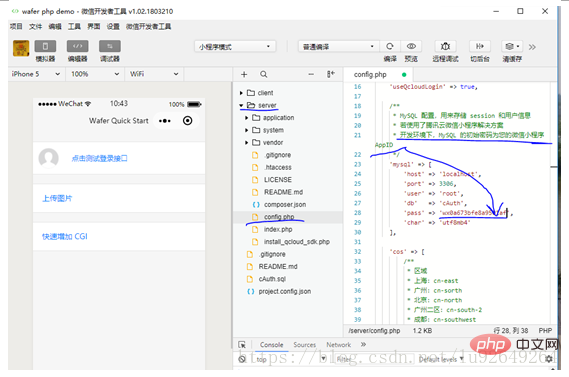
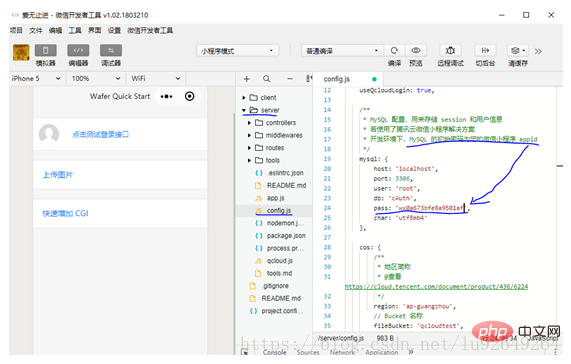
12、使用微信开发者工具创建小程序项目,选择第三步下载的代码文件夹,修改云数据库的一些配置信息。打开 server/config.js 或server/config.php文件。修改里面的 MySQL 数据库密码为您的小程序 AppID。


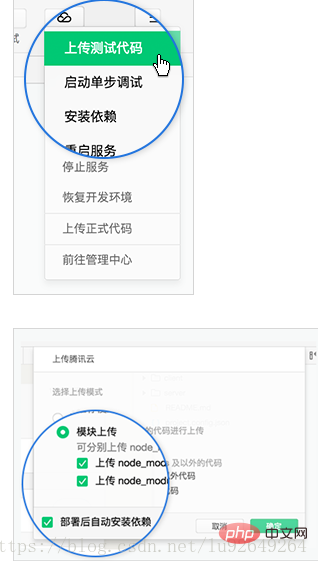
13、上传测试代码
使用微信开发者工具上传代码,完成开发环境的初始化,上传测试代码选择(部署后自动安装依赖)。

14、代码上传之后,进行代码部署操作。点击图中的“代码部署”

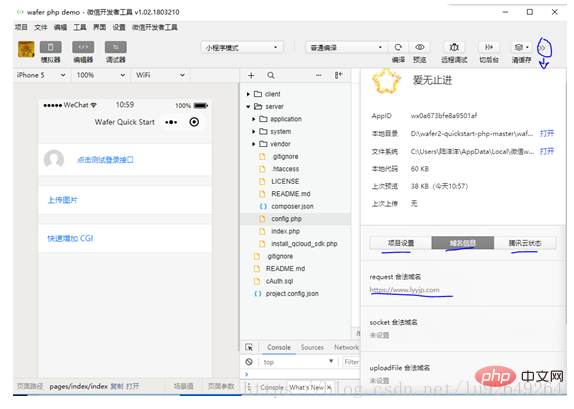
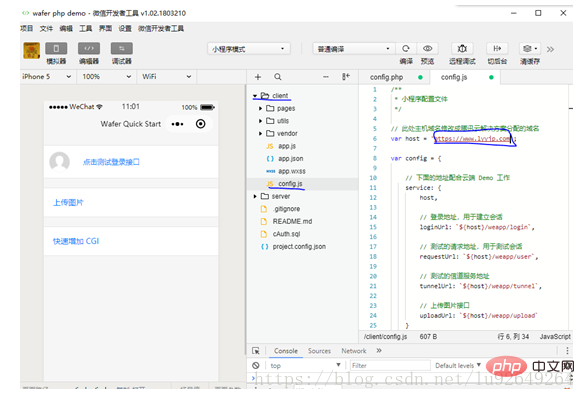
15、修改本地请求域名
点击微信开发者工具右上角【详情】-【腾讯云状态】即可查看【开发环境 request 域名】,复制域名,填写在 clien/config.js 文件的 host 处,并保存。


三、腾讯云准备
1、微信小程序部署到线上环境。首先,腾讯云必须关联微信小程序,否则不能打通开发环境;其二,必须要有一个已经备案的域名;最后,一台云主机。腾讯云部署微信小程序域名必须备案,否则不能正常访问。


2、腾讯云主机大概49元1个月,暂不支持Java和.NET,支持PHP,Node.js

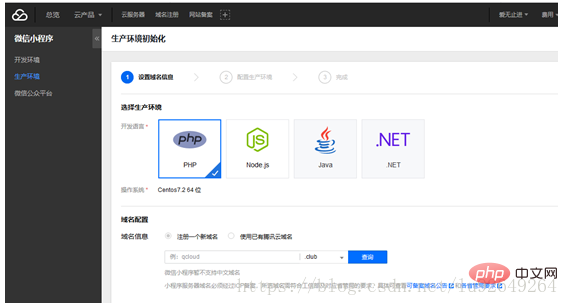
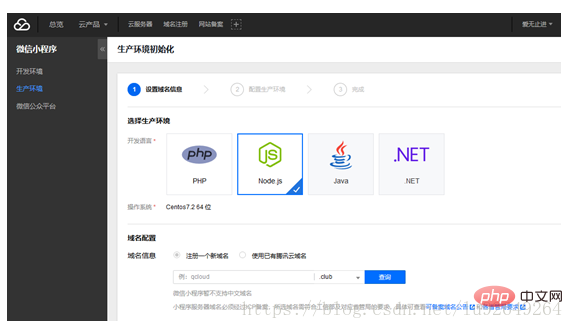
3、具备了以上条件你就可以进入生产环境。如图。

相关推荐:小程序开发教程
以上是小程序如何正确部署到线上环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




