css设置上下间距的方法:1、使用line-height属性设置上下间距,语法“line-height:间距值;”;2、使用margin-top和margin-bottom属性来分别设置上下间距,语法“margin-top:上间距值;margin-bottom:下间距值;”;3、使用padding-top和padding-bottom属性来分别设置上下间距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用line-height属性设置上下间距
line-height属性用于设置行间的距离(行高),可以控制文本行与行之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc {
line-height: 50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
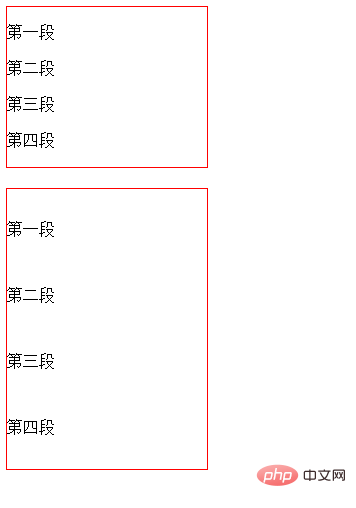
</html>效果图:

说明:
其实行高(行间距)实质上是通过上间距,下间距来控制的,而不是文本的高度(文字的上边缘到下边缘的距离 )。假如文字的像素是 16px,行高设置的越大时,文字的像素始终不变,改变的是文字的上下间距。假如行高是26px,那么上下间距各5px,即增加行高,只会增加上下间距。
小技巧:多行文字的行高其实就是该行文字的下边缘到下一行文字的下边缘

2、使用margin-top和margin-bottom属性来设置上下间距
margin-top 属性设置元素的上外边距。
margin-bottom 属性设置元素的下外边距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
margin-top:50px;
margin-bottom:50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
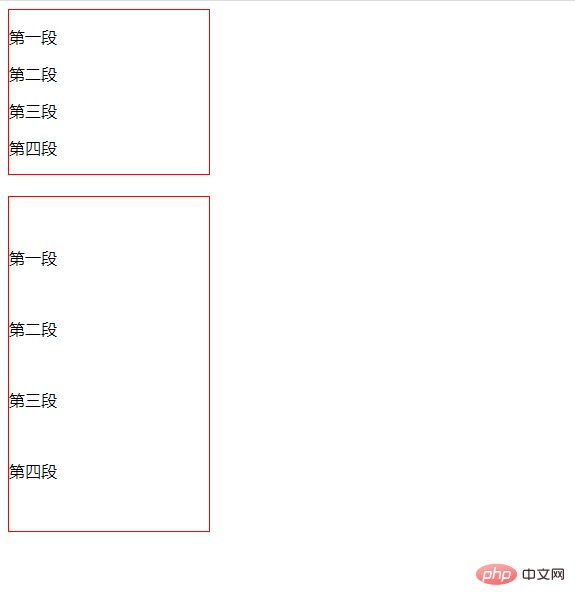
</html>效果图:

3、使用padding-top和padding-bottom属性来设置上下间距
padding-top 属性设置元素的上内边距(空间)。
padding-bottom 属性设置元素的下内边距(空间)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
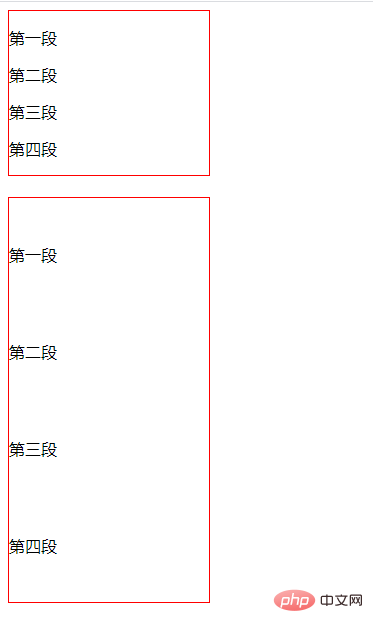
</html>效果图:

说明:
这两个属性分别设置元素上下内边距的宽度。行内非替换元素上设置的上下内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
以上是css上下间距怎么设置的详细内容。更多信息请关注PHP中文网其他相关文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

禅工作室 13.0.1
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






