css怎么将鼠标变小手样式
- 青灯夜游原创
- 2021-03-04 17:43:1745321浏览
在css中,可以使用cursor属性来将鼠标变小手样式,基本语法为“cursor:pointer;”。cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状;将值设置为“pointer”即可让鼠标变小手。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
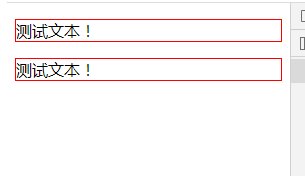
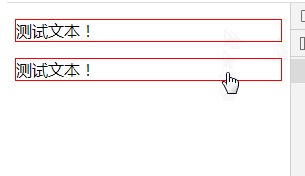
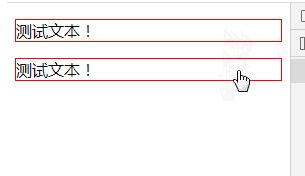
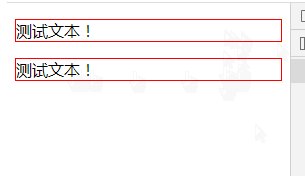
css鼠标变小手
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
border: 1px solid red;
}
#cursor2{
cursor:pointer;/*鼠标变小手*/
}
</style>
</head>
<body>
<p id="cursor1">测试文本!</p>
<p id="cursor2">测试文本!</p>
</body>
</html>效果图:

css cursor属性
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状【推荐教程:CSS视频教程 】
属性值:
| 值 | 描述 | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| url |
|
||||||||||||||||||||||||||||||||||||
| default | 默认光标(通常是一个箭头) | ||||||||||||||||||||||||||||||||||||
| auto | 默认。浏览器设置的光标。 | ||||||||||||||||||||||||||||||||||||
| crosshair | 光标呈现为十字线。 | ||||||||||||||||||||||||||||||||||||
| pointer | 光标呈现为指示链接的指针(一只手) | ||||||||||||||||||||||||||||||||||||
| move | 此光标指示某对象可被移动。 | ||||||||||||||||||||||||||||||||||||
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 | ||||||||||||||||||||||||||||||||||||
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 | ||||||||||||||||||||||||||||||||||||
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 | ||||||||||||||||||||||||||||||||||||
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 | ||||||||||||||||||||||||||||||||||||
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 | ||||||||||||||||||||||||||||||||||||
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 | ||||||||||||||||||||||||||||||||||||
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 | ||||||||||||||||||||||||||||||||||||
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 | ||||||||||||||||||||||||||||||||||||
| text | 此光标指示文本。 | ||||||||||||||||||||||||||||||||||||
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 | ||||||||||||||||||||||||||||||||||||
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
以上是css怎么将鼠标变小手样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎么调整行间距下一篇:你可能不了解的CSS网格函数!

