HTML怎么设置表格单元格颜色
- 青灯夜游原创
- 2021-03-04 12:03:3842602浏览
HTML中设置表格单元格颜色的方法:1、给td标签设置bgcolor属性,语法53b2e68e2ddbfa675147c81ff7354517;2、使用background-color属性,语法“28d7a45b547f07624e8577f5521e4106”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用HTML b6c5a531a458a2e790c1fd6421739d1c bgcolor 属性
bgcolor 属性规定表格单元格的背景颜色。
语法
<td bgcolor="color_name|hex_number|rgb_number">
属性值
| 值 | 描述 |
|---|---|
| color_name | 规定颜色值为颜色名称的背景颜色(比如 "red")。 |
| hex_number | 规定颜色值为十六进制值的背景颜色(比如 "#ff0000")。 |
| rgb_number | 规定颜色值为 rgb 代码的背景颜色(比如 "rgb(255,0,0)")。 |
示例:
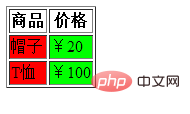
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td bgcolor="#FF0000">帽子</td> <td bgcolor="#00FF00">¥20</td> </tr> <tr> <td bgcolor="#FF0000">T恤</td> <td bgcolor="#00FF00">¥100</td> </tr> </table> </body> </html>
效果图:

2、使用background-color属性
background-color属性设置一个元素的背景颜色。
元素的背景是元素的总大小,包括填充和边界(但不包括边距)。【推荐教程:CSS视频教程 】
属性值:
| 值 | 描述 |
|---|---|
| color | 指定背景颜色。 |
| transparent | 指定背景颜色应该是透明的。这是默认 |
示例:
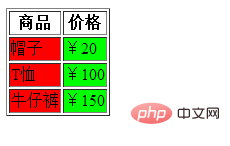
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td style="background-color:#FF0000">帽子</td> <td style="background-color:#00FF00">¥20</td> </tr> <tr> <td style="background-color:#FF0000">T恤</td> <td style="background-color:#00FF00">¥100</td> </tr> <tr> <td style="background-color:#FF0000">牛仔裤</td> <td style="background-color:#00FF00">¥150</td> </tr> </table> </body> </html>
效果图:

更多编程相关知识,请访问:编程视频!!
以上是HTML怎么设置表格单元格颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html如何设置文字颜色白色下一篇:html如何控制元素显示和隐藏

